| Views: | 16301 |
| Number of votes: | 9 |
| Average rating: |
EPiServer 7: Ready for a multi-screen world
Today we’re releasing EPiServer 7! It is an important milestone for us and we are looking forward to seeing all the solutions that our partners will build on top of this new platform. EPiServer 7 offers a number of exciting new features, although the most important change is the redesigned minimalistic user interface and the updates to the core platform. We’ve looked at the overall experience and designed improvements for all our users; from the novice editor to the technical architect. The goal has been to give our users more impact with less work.

The result is a new way for editors to manage content across screens and to reuse content across sites and channels. Marketers don’t need to worry about design when creating landing pages and can measure the results of campaigns across channels using Google Analytics insights.
Developers now work with strongly typed content models and the built-in support for Responsive Design and different layouts depending on context helps meet the challenges in a multi-screen world. Site owners can take advantage of updates as well as quickly add new functionality through the EPiServer Add-on Store – all without the need for complex deployment routines or developer assistance.
Let’s take a closer look at some of the highlights.
The redesigned user interface
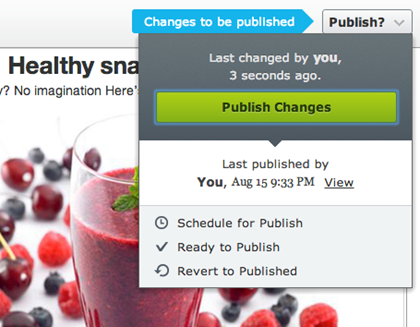
Our large and competent user experience team has been the driving force in the project from the outset. It all started with the slogan “Intuitive. Contemporary. Easy.” and we kept going from there. The result is a user interface that puts the content in focus instead of the system, while paying close attention to the small details that make all the difference to the user experience. You will notice that panels are context sensitive, meaning that they are only shown when you need them. The actions available depend on what you’re currently doing and the status of the content that you’re working with. One example is the action menu pictured below. It will change depending on your role as well as the state of the content you’re editing or approving.

The focus on multi-screen
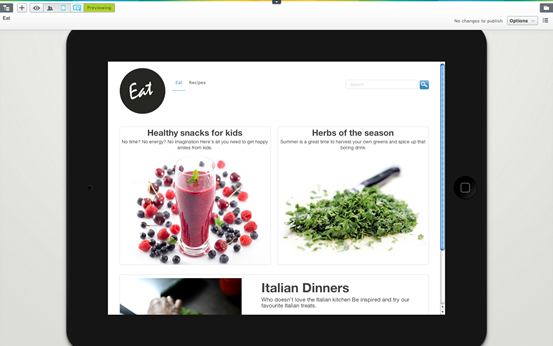
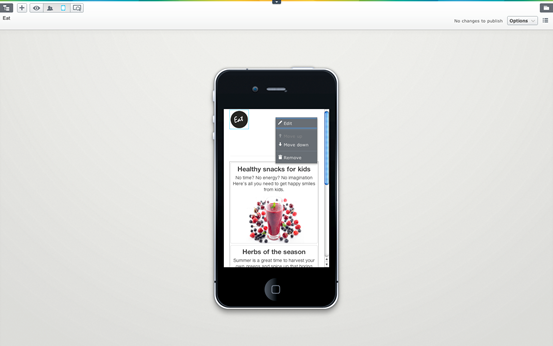
People today are using more devices than ever before – from traditional desktop PCs and laptops through to a wide range of smartphones and tablets. We have designed EPiServer 7 to be completely screen-agnostic. Rather than simply going with the desktop-first approach, this means that you can choose to start with mobiles or tablets, often referred to as mobile first. When working with content you can always see what the user experience will be like on any given screen and can also edit the content for each screen you are targeting. This is ideal for responsively designed sites where you no longer need to publish or resize your browser window to see what content will look like. The automatic layout makes sure your blocks are adjusted for the context they are placed in.

The focus on content re-use across sites and channels
When working with material that should be used in multiple markets or across several different channels, it is essential that content can be re-used. Duplicating content, also known as content forking, is something that over time can turn into a real nightmare in terms of maintenance as your content repository grows.
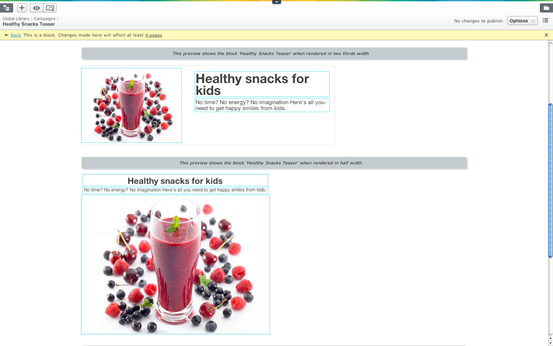
With EPiServer 7, we’re introducing shared content that can be re-used across your sites and channels. Shared content can be both pages and blocks, where blocks are smaller content parts such as banners, teasers, listings, videos and forms that can be placed on a page. Not only can you easily re-use content, you are also able to preview it in all the different ways it can be presented and see all the places where it’s currently being used. This shared content can also be targeted, or personalized, for a specific segment. We call this “personalize once, use everywhere” and it saves a lot of time since you can create context-aware blocks that can be used anywhere.

The improved platform
With EPiServer 7, we’re introducing strongly typed content models to simplify development, test and deployment. The built-in support for different renderings of the same content depending on context is ideal for multi-channel pages and shared blocks. A clever tag system, in combination with the channel selector, makes it easy to select which renderer to use. You can choose the design pattern you prefer or combine both Web Forms and MVC in the same solution. The UI has new plug-in types and plug-in areas and is client-side driven to meet the needs of an interactive up-to-date user interface. It is based on the JavaScript framework Dojo and REST services take care of all interactions with the server. The content provider model makes it easy to integrate other data repositories as first class citizens within the UI.
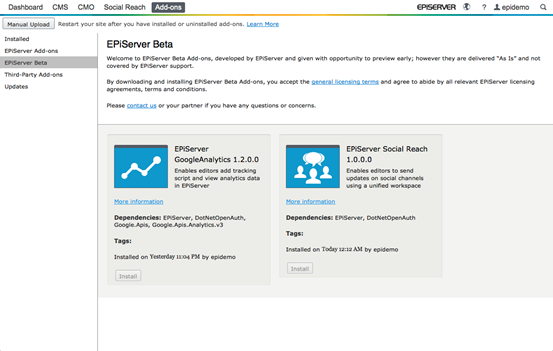
The EPiServer Add-on Store
While we have reached RTM, we all know that a software project is never really done. That’s where another important part of the new platform comes into play: The EPiServer Add-on Store. The EPiServer Add-on Store not only lets site owners install popular add-ons without the need for a developer, it also opens up the possibility for us to make updates to the EPiServer UI that customers and partners can take advantage of effortlessly. Today you will have the possibility to install two add-ons currently in beta releases: Google Analytics and Social Reach. Over time, the size of the store will grow, and you will soon be able to install third party add-ons that are certified by EPiServer. For large enterprise customers, or partners with many customers, it is possible to setup an internal store to easily enable new functionality across a number of sites and markets. The core platform takes care of security, dependencies, installs, upgrades and uninstalls.

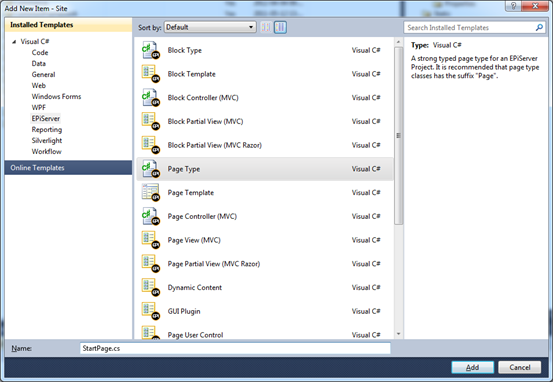
The Web Solution Toolkit
With EPiServer 7 CMS, we’re introducing the Web Solution Toolkit that will help kick-start your projects. This includes templates that are built using a best practice setup with build scripts and management of multiple configurations to simplify deployment. The templates use Html5 and the Responsive Design framework Bootstrap (from Twitter) to handle multiple screen resolutions. Also included are ready-to-use page and block templates where all elements, including video, are responsive.
The Web Solution Toolkit also contains a Visual Studio Plug-in that helps with skeleton code for both Web Forms and MVC content models and renderers. You can choose to setup a project from scratch from within Visual Studio and it will create a real site using the EPiServer Deployment Center in the background, once again making deployment a lot easier. This, in combination with the new SDK containing getting started guides as well as API documentation, will streamline and speed up the process when creating solutions based on EPiServer 7.

Summary
We are very excited about the release of EPiServer 7 and hope you are as well! During the development process, we have worked closely with partners and customers and we will maintain this open dialogue moving forward. If you have any feedback, don’t hesitate to contact us – we are building EPiServer for you!


Congratulations to the whole EPiServer 7 team!
Nice to see it finally go live!
Great :) Congrats to EPi7 team!
Time to Party!
Congrats! :)
Nice!
Great! Looking forward to working with this.
Great work! All set up in my demo environment. Fredrik has the right idea above!!!