Dynamic Properties with versioning V0.9
One thing I miss a lot is version on dynamic properties. I have been looking for clean solutions to add that to EPiServer, an think I have come up with an concept that can work, while we wait for CMS 7.
I have borrowed some code from Itera.Objects, that can display other properties inside one property. and used that together with Page Objects.
The concept is simple, I have one property that have all the dynamic properties inside it. When I save the page, I also save the dynamic properties inside the Page Object store. If the property is set to inherit, I delete the value from the store on this page. But my get value method checks all the stores up to the top to find the value.
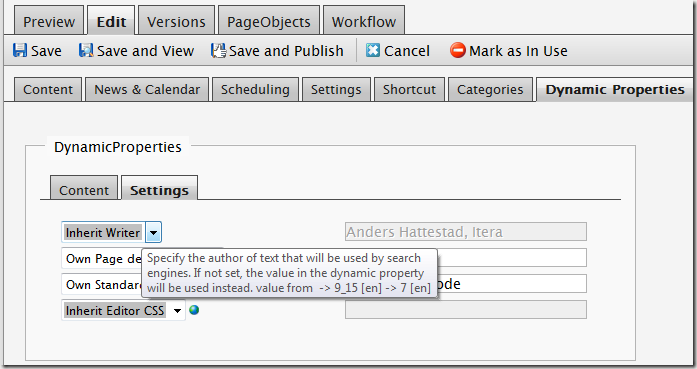
As you can see from this picture the value for Writer is retrieved from page id 7 in en.
The pointers here is that we have to make the owner property be modified when a dynamic property is changed. This is because we need to trigger the save event. I also save the values after the page is saved, so the version is correct.
When I need to retrieve the dynamic property value I have made my own property handle. That load the values based on the page.
Hade a lot more of code in this blog post, but Live writer died, and I didn’t have any backup :(, but the core saving is done by creating a class that have the value for the property. This is because its a bit tricky to save a property data object to the store.
- static void Instance_SavedPage(object sender, EPiServer.PageEventArgs e)
- {
- foreach (var prop in e.Page.Property)
- {
- if (prop is PropertyDynamicProperties)
- {
- PageObjectManager pom = new PageObjectManager(e.Page);
- foreach (var dynProp in (prop as PropertyDynamicProperties).AllDynamicProperties)
- {
- if (dynProp.InheritValue)
- {
- pom.Delete(dynProp.Name);
- }
- else
- {
- if (dynProp.Property.IsNull)
- pom.Delete(dynProp.Name);
- else
- {
- if (dynProp.Property.IsLanguageSpecific)
- pom.Save(dynProp.Name, DynProperyStoreValue.GetObjectFromProperty(dynProp.Property, e.Page.Property), PageObject.OwnerOption.PageLanguageBranch);
- else
- pom.Save(dynProp.Name, DynProperyStoreValue.GetObjectFromProperty(dynProp.Property, e.Page.Property), PageObject.OwnerOption.PageVersion);
- }
- }
- }
- }
- }
- }
- }
So i do it like this. As you can see I use the different methods of storing into the Page Object store depending on the dynamic property is unique pr languages or not.
The full code can be found in the code section.
What you need to do is to create a property of type DynamicProperties on each page type, and you are good to go.


Comments