Content type filter when creating a new content
By the default, when you create a new content (page or block), the CreateView view will be displayed and allows you to choose content type for the content is being created. If you have a lot of content types, then the selecting action can get difficult a bit.

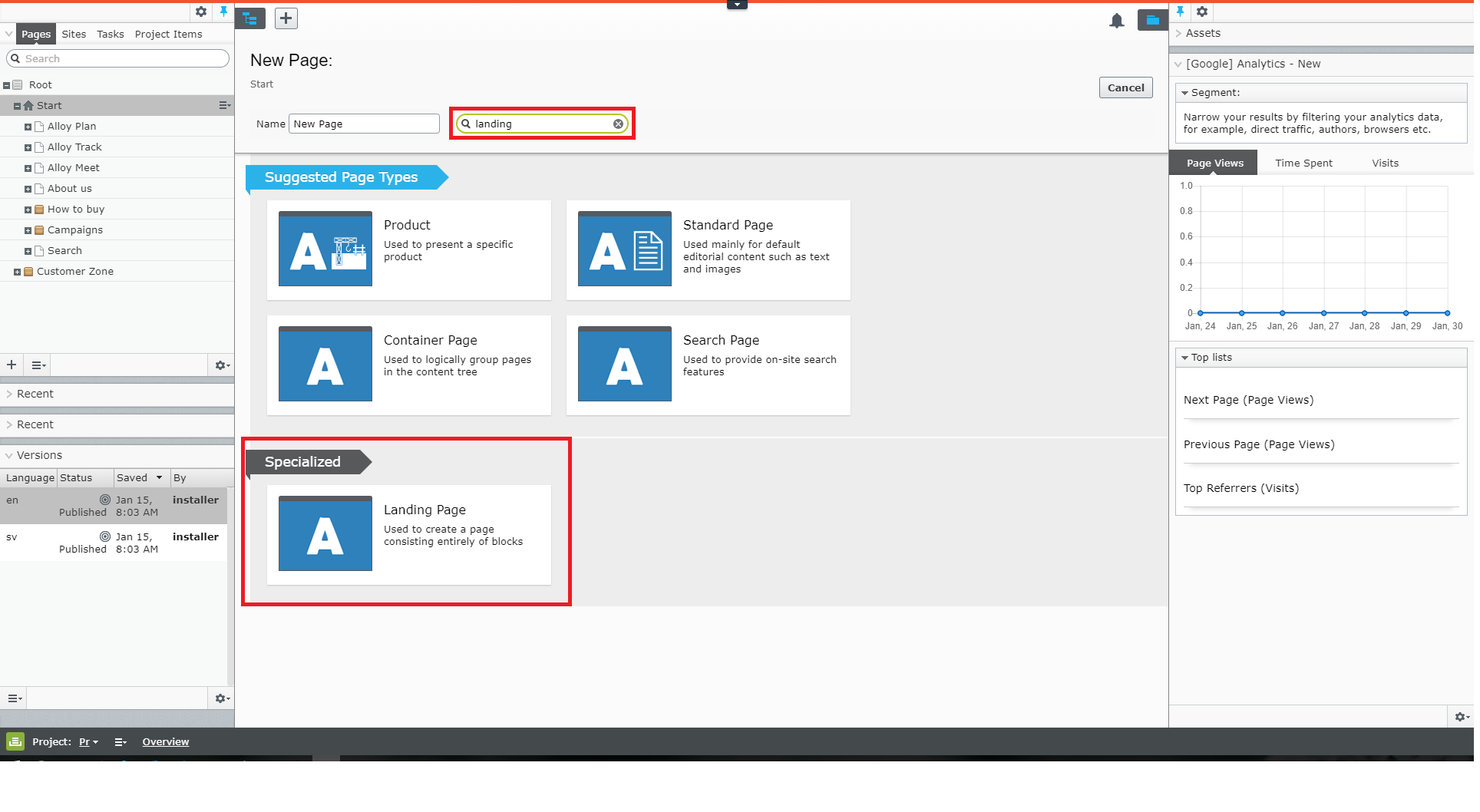
This blog will show you how to create "filter function" to quickly narrow content types in the CreateContent view when creating content.
- Replace the default CreateContent view by our custom one:
define([ "dojo/_base/declare", "dojo/aspect", "epi/_Module", "epi/routes", "epi/dependency" ], function ( declare, aspect, _Module, routes, dependency ) { return declare([_Module], { initialize: function () { this.inherited(arguments); this._replaceCreateCommand(); }, _replaceCreateCommand: function () { var widgetFactory = dependency.resolve("epi.shell.widget.WidgetFactory"); aspect.after(widgetFactory, "onWidgetCreated", function (widget, componentDefinition) { if (componentDefinition.widgetType === "epi/shell/widget/WidgetSwitcher") { aspect.around(widget, "viewComponentChangeRequested", function (originalMethod) { return function () { if (arguments[0] === "epi-cms/contentediting/CreateContent") { arguments[0] = "epi-contactmanager/contentediting/CreateContent"; } originalMethod.apply(this, arguments); }; }); } }, true); } }); }); - In the custom CreateContent view, add a search box next to the Name text box, and handle its searchBoxChange event.
define([ "dojo/_base/declare", "dojo/_base/lang", "dojo/_base/array", "dojo/aspect", "dojo/dom-style", "dojo/dom-class", "epi-cms/contentediting/CreateContent", "epi/shell/widget/SearchBox" ], function ( declare, lang, array, aspect, domStyle, domClass, CreateContent, SearchBox ) { return declare([CreateContent], { postCreate: function () { this.inherited(arguments); // search box this.own(this._searchBox = new SearchBox({})); this._searchBox.placeAt(this.namePanel, "last"); domStyle.set(this._searchBox.domNode, "width", "auto"); domClass.add(this.namePanel, "epi-gadgetInnerToolbar"); this.own( this._searchBox.on("searchBoxChange", lang.hitch(this, this._onSearchTextChanged)), aspect.before(this.contentTypeList, "refresh", lang.hitch(this, function () { // reset the search box and _originalGroups this._searchBox.clearValue(); this._originalGroups = null; })), aspect.after(this.contentTypeList, "setVisibility", lang.hitch(this, function (display) { if (!display) { domStyle.set(this._searchBox.domNode, "display", "none"); } }), true) ); }, _onSearchTextChanged: function (queryText) { this._originalGroups = this._originalGroups || lang.clone(this.contentTypeList.get("groups")); var groupKeys = Object.keys(this._originalGroups); array.forEach(groupKeys, function (key) { var contentTypes = this._originalGroups[key].get("contentTypes"); contentTypes = array.filter(contentTypes, function (item) { return item.name.toLowerCase().indexOf(queryText.toLowerCase()) != -1; }); if (!contentTypes.length) { domStyle.set(this.contentTypeList.groups[key].domNode, "display", "none"); } else { domStyle.set(this.contentTypeList.groups[key].domNode, "display", ""); this.contentTypeList.groups[key].set("contentTypes", contentTypes); } }, this); } }); }); - Enjoy the filtering!

[Pasting files is not allowed]

Nice work, will try this at once actually :)
Awesome / Much needed and awesome again!
This should be included in the CORE product ASAP
cool, but as usual I have to troll something :) would be nice to align with search input field used in core product. for instance looking at page search field on the left - icon inside the field is positioned on the left side of the field. would look more consistent across product and add-ons. and will be less to do when epi will merge into core product your addon code :))
Very simple and useful (y)
Great work @Giang
NOTE: This is considered as a hacky-way to extend internal API. I will create an add-on for this featue or you can wait until CMS supports this feature .
.
@Valdis: Good catch! You can add some CSS classes to achive consistent for the search box.
+1 for addon or add it to core product ASAP :) Did trye it yesterday and it did work as great as it looked!
Nice touch! Love these little improvements.
Nice, thanks for sharing regarding content type filter.
Nice,+1 to add it to the core product.
I have updated the code to fix the search box's appearance according to @Valdis comments! Now it looks more consistent and features a clear text icon button.
So useful with project that many content type, Thanks Le Giang
Where can this addon be found?