New CMS UI navigation
In 11.21.1, CMS UI will receive a new navigation menu, but other products and add-ons will need to opt-in to the new menu. There is one exception: if you are using the default Bootstrapper directly, without wrapping it in your own implementation, your add-on will follow the lead of the CMS UI and switch to the new navigation.

Switching to the new navigation
If you're implementing the navigation for the first time instead of upgrading, check out our Extending the navigation documentation.
Updating the view
The first step is to replace the old navigation with the new one in your view. Switch @Html.Raw(Html.GlobalMenu()) out for @Html.Raw(Html.CreatePlatformNavigationMenu())
The new navigation has a fixed position so that it will always be visible, even when scrolling. In order to prevent your content from ending up behind the navigation, you'll need to add @Html.Raw(Html.ApplyPlatformNavigation()) to the container element for your content.
@Html.Raw(Html.CreatePlatformNavigationMenu())
<div @Html.Raw(Html.ApplyFullscreenPlatformNavigation())>
<!-- Content -->
</div>Checking root font size
The new navigation uses the rem unit for sizing, so if you are changing the root font size from the default (16px), it will be inconsistent with the navigation font size in CMS UI. If you are using Bootstrap, Bootstrap 3 modifies the root font size, but Bootstrap 4 does not.
Updating Styles [Optional]
CMS UI has updated its styling to be more closely aligned with the new navigation. If you are using CMS UI classes, you may get some of the new styling while using the old global menu. If you have your own styling, we suggest updating your styles to match the new menu. We will be updating ux.episerver.com in the near future to provide our new color palette.
Limitations
If you are an add-on developer, there may be some limitations to consider when opting in to the new menu. These will be addressed in future releases, so if one of them is a blocker for you, you can keep the old global menu until the issue is resolved. - All limitations have been resolved by CMS UI 11.22.1.
Navigation right click is not supported- Resolved in CMS UI 11.21.5PopupMenuItem no longer pops open in a new window- Resolved in CMS UI 11.22.0Tooltips don't display on MenuItems- Resolved in CMS UI 11.21.5Epi logo is sometimes not visible- Resolved in CMS UI 11.21.6Search results with long text overflow- Resolved in CMS UI 11.21.1Global navigation (app switcher drawer) has a low z-index, so apps that have content with a high z-index may overlap the drawer- Resolved in CMS UI 11.21.2

Can you add a screenshot of what this looks like? That's the main thing I was hoping to see in this post
I'll add one, in the meantime you can find a screenshot in this blog post: https://world.episerver.com/blogs/ryan-bare/dates/2019/6/cms-ui-refresh/
I don't know why screenshots are not visible here, I have attached the screenshots in single image. Here is the link
https://snag.gy/pHDJqb.jpg
https://snag.gy/pHDJqb.jpg
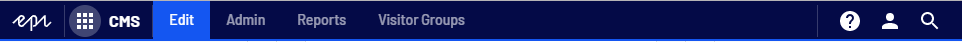
Praful, are you running any custom styles or code relating to the menu? This is how it looks for us with an Alloy template running 11.21.1:
The screenshot Praful attached is of Episerver.CMS 11.12.0
Praful, Ravindra Could you please make sure you updated this nuget package?
https://nuget.episerver.com/package/?id=EPiServer.CMS.UI
It would be worth if you could share your packages.config file.
Anyone know where the "to view mode" globe link went? It used to be to the left of the help icon. We used that all the time! Now there is no way to view the site outside of the CMS without editing the url. Or am I just missing it?
https://blog.novacare.no/put-the-globe-back-in-episerver/