Dynamicproperties in a tree view
In a project I’m working on we need to view/change/delete some dynamic properties. You can say many things about the edit view of dynamic properties, but I guess most of the statements shouldn't be quoted.
I put some code together that shows one property, and what value it has in a tree view. The code is pretty ugly thou :)
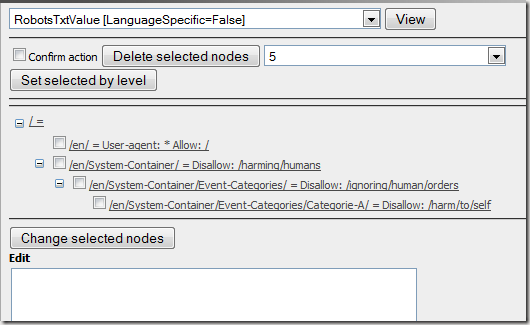
You can select from a dropdown one dynamic property and then hit view. This will show all places where that property has value in a tree view. It’s then possible to mark elements and delete them, or even mark them and change all the marked to a specified value.
You have to check the confirm action to actually do the change or delete.
Some code
var list = DynamicProperty.ListTree()
gives a list over all dynamic properties. It is unique by propertyname and page link
if you have one DynamicProperty you can change it’s value and do a .Save() and it will be stored. if you add null as the value it will be deleted.
It’s also possible to set Override=true to change all child elements to use this one.


Nice work.
Thanks.
Its a bit dirty, but I only needed it to delete some 3. level dynamic properties that was wrongfull set :)