EPiServer Composer - Best Practices For Developers
EPiServer Composer adds more flexibility to the standard version of EPiServer CMS, making it possible for editors to create and change page types affecting the layout of a Web page. In this article we will explore the concept of EPiServer Composer, and provide best practices and recommendations for developers when working with EPiServer Composer.
Table of Content
What is EPiServer Composer?
EPiServer Composer is a module developed for EPiServer CMS 5 allowing people without programming skills to create and change page types affecting the layout of a Web page. EPiServer Composer lists functions in a library, allowing the editor to drag and drop them directly into the page. Everything is done in the EPiServers CMS user interface which is already familiar to editors.
|
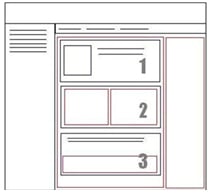
EPiServer Composer key concepts: 1. Content Function An example of the usage of these in a Web page is displayed in the image. |
 |
In EPiServer CMS, you work with the traditional asp.net way to create a Web page by using a template page (.aspx) and units (user control, .ascx). Programmatically, you normally work with one object only, both from the page and its units.
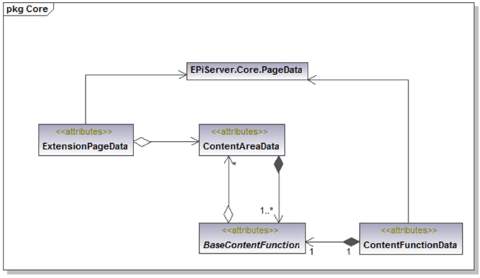
The CurrentPage object is a PageData and contains all the page properties, such as Heading, MainIntro, MainBody. In EPiServer Composer, the CurrentPage object still remains for the page but each content function on the page has its own equivalent CurrentPage object, ContentFunctionData object and contains the content functions own properties.
| EPiServer CMS | EPiServer Composer |
|---|---|
| Page | Function |
| Page Template | Content Area |
| Page Type | Content Function Layout Function Combined Function |
| CurrentPage | ContentFunctionData |
| PageData | ExtensionPageData |
A Content Area can contain one or more functions, and a Content Function can contain one or more Content Areas. In the following the various components are listed and described in more detail.
Page Type
- Based on an EPiServer CMS PageType
- Two options:
- Inherits from Dropit.Extension.Core.ExtensionBaseTemplate
- Add web control Extension PageHandler - Add a Composer ContentArea
- Register/Configure in Admin Mode under Tools/Extension/Page Types
Content Function
- Based on a User Control
- Inherits Dropit.Extension.Core.BaseContentFunction
- <Extension:Property…/> instead of <EPiServer:Property… />
- Register/Configure in Admin Mode under Tools/Extension
Layout Function
- Same procedure as Content Function
- Add a Composer ContentArea
Combined Function
- Same procedure as for content and layout functions
- Has both Properties and Content Areas
Creating an EPiServer Composer Page Type
Follow the steps below to create an EPiServer Composer page type.
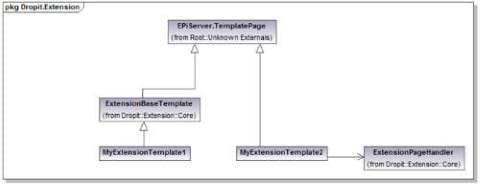
- Create the base class
MyExtensionClass is either created as default or customized. The default one inherits the ExtensionBaseTemplate (Dropit.Extension.Core). By choosing customized your Composer templates can inherit any base class, but need to implement an ExtensionPageHandler (Dropit.Extension.Core)
It is recommended to create a base class when you choose this option for all Composer templates. It is important to add the code to your code behind for the template class.
- Define the Composer Areas
Use the Composer web control ExtensionContentArea (Dropit.Extension.UI.WebControls.ExtensionContentArea, assembly: Dropit.Extension) to define your template areas.
- Register the template as a Composer page type
Register the template as an EPiServer CMS page type exactly the same way you do with the standard EPiServer CMS templates, or go to Composer admin -> Page Types and follow the wizard to register the Composer template as a Composer page type.

It is recommended that you always create a base class for Composer pages.

Creating an EPiServer Composer Function
- Create a simple content function
A Composer content function control is a user control and inherits BaseContentFunction (Dropit.Extension.Core).
- Register a content function
After creating a content function template, go to Composer Admin for registration: Composer Admin -> Content Functions.
Recommendations:
- Create a base class that inherites the UserControl for your content functions.
- Each Composer function is connected to a content area by the ContentAreaId. Therefore, be careful when you change the ID of a content area in a layout function.
Working With Global Functions
A global function is an EPiServer Composer content function with only one instance on the site but appearing on several pages. If the global function instance is changed, it will affect all instances of this function and in all pages where it is used.
To create or edit a global function you need to be an EPiServer Composer administrator. Create new global function from any content function instance on any EPiServer Composer page by selecting the “Save as global function” option. All available global functions are listed under “Global function” section in the Toolbox.
Note: this will take a copy of the local function and store it as a global function. It can now be edited through the Administration tab in the Toolbox and will be updated for all occurrences.
Reference class:
Dropit.Extension.Controllers.GlobalFunctionManager
Global function and globalization
A global function is unique in the whole system and in the current version, the global function doesn’t support the globalization and it means that one global function is available only in the created language.
If you use a global function in one language and drop into in a page with another language, there will properly be an error if the properties on the global function are set to “Unique per language”. To solve this problem, you can use the “fallback language”.
Follow these steps to do this:
- Enable “Composer Data Container” if it is hidden.
- Go to “Global Function Container” for the current site.
- Enable fallback language for the “Global Function Container” to the default language.
- Always create the global function in the default language context.
Note: the global function still lacks the UI for designing and organizing multiple levels of a global function.
Working With Dynamic Content Functions
EPiServer Composer is using dynamic property for auto render a global function in a specific content area and for a specific page type. The property is using a specialized property, ExtensionDyanmicContentProperty and will be found under Dropit.Extension.SpecializedProperties namespace.
This is very useful when you want to render a function in many pages, for instance a logo, contact information, a banner etc. In other words, the EPiServer Composer dynamic properties can be used for creating the dynamic master page for your EPiServer Composer pages.
Creating dynamic properties
Follow these steps:
- Add new dynamic property definition with type: ExtensionDynamicContentProperty
(Dropit.Extension.Special¬izedProperties).
- Create a global function.
- Goto “Edit dynamic properties” in Edit Mode.
- Set the values for the Composer dynamic property:
- Which page type and content area the property will be applied to.
- Which position the property will be rendered (limited to First/Last).
- Which global function will be used.
Recommendations:
- Do not "misuse" the EPiServer Composer dynamic property.
- Remember that a dynamic property can slow down your performance when loading a page.
EPiServer Composer Specialized Properties
The Composer specialized properties are located under Dropit.Extension.SpecializedProperties namespace. The properties are using four extend standard EPiServer CMS page types to EPiServer Composer specific types:
- ContainerPageProperty: contains the definition of an EPiServer Composer container.
- ExtensionContentAreaProperty: defines an area on a function or page type.
- ExtensionFunctionProperty: extends a standard page type to be an EPiServer Composer function type.
- ExtensionPageProperty: extends a standard page type to be an EPIServer Composer page type.
Note: these properties are handled by the system and should not be used or access directly.
EPiServer Composer Web Controls
The EPiServer Composer Web controls are located under the Dropit.Extension.UI.WebControls namespace. There are two Web controls that can be used in design mode for an EPiServer Composer page type or function:
- ExtensionContentArea: defines an EPiServer Composer area on page/function control
- Property: equivalent to EPiServer.Web.WebControls.Property and is used for displaying content of a functions property.
<div>
<h2>
<Extension:Property
ID="HeadingProperty"
PropertyName="Heading"
runat="server" />
</h2>
</div>
<div>
<Extension:Property
ID="MainBodyProperty"
PropertyName="MainBody"
runat="server" />
</div>
EPiServer Composer Templates
An EPiServer Composer template is a page with predefined structure and content. By selecting a template when creating a new page the user can maintain the layout and start editing with the content functions already in place. This reduces the risk of creating incorrect content in the wrong place and saves time.
Administrators can create templates by clicking “Save as template” and give it a name and an icon. The template will then be available as an option in the list of page types. Administrators can update the template from the Administration tab in the Toolbox, but this will ONLY affect new pages created from the template and not existing pages.
Reference class:
Dropit.Extension.Controllers.TemplateManager
Caching in EPiServer Composer
EPiServer Composer has a cache handler for caching of the EPiServer Composer objects, i.e. page data, function data, dynamic properties and settings.
The cache manager can be accessed through:
Dropit.Extension.Cache.ExtensionCacheManager.Instance
Working With EPiServer Composer Page and Functions
Under the namespace Dropit.Extension.Controllers, you will find the classes for working with page and functions.
Some important classes are:
Dropit.Extension.Controllers.PageTypeManager
Dropit.Extension.Controllers.PageDataManager
Dropit.Extension.Controllers.ContentFunctionTypeManager
Dropit.Extension.Controllers.ContentFunctionDataManager
Import and Export of EPiServer Composer Page and Function Definitions
From version 3.2.5, you can export and import the definitions for an EPiServer Composer page type or a function type, including all information such as categories and access rights. You will find the classes that allow you doing this under the namespace EPiServer.Composer.Install.
Indexing of the Content of EPiServer Composer Pages
EPiServer Composer does not index the content of functions by default for performance reason. To enable the indexing, you need to turn on the setting in the plug-in manager for EPiServer Composer: “Enable indexing content”.
All searchable properties on each function need also to be set to “true”. When saving the page, EPiServer Composer will get all searchable text from all functions on the page and store it in ExtensionPageProperty on the page. This process is to ensure that the search engine can find the content of the functions and refer to the page and not to the function pages.
How to index pages created before enabling the indexing function in EPiServer Composer:
- Resave the page: due to the performance issue mentioned above, the EPiServer Composer does not index the content by default, so you need to resave the page for creating searchable content.
- Run a scheduled job for reindexing: the job will place all EPiServer Composer pages from StartPage for the current site to the queue for reindexing, by using EPiServer.LazyIndexer.IndexPage() method.
Data Storage and Containers
EPiServer Composer does not contain any data tables of its own. Instead, it uses the standard EPiServers PageData to store all data for all kind of information: pages, functions, settings and everything else.
This information is stored directly under the root and is created when installing EPiServer Composer for the first time. This is done by importing a data package included in the installation and creating a page type with the name “[ExtensionSys] Extension Container”, as well as a root container page with name [Extension Data Container]. The page type will be used for creating all kinds of EPiServer Composer containers.
- [Extension Data]: root
- [Content Data]: stores page versions of Content Functions added to each page.
- [Page Templates]: stores the Composer template pages.
- [Global functions]: stores all global functions
All functions belonging to an EPiServer Composer page are stored in a node under Content Data. This node is calling as “Shadow page” and has a default name with a prefix “S_” and is followed by the page ID of the EPiServer Composer page it refers to.
Recommendations:
- The [Extension Data] container should only be displyed under the development, and only for debugging purposes. It is strongly recommended to hide this from editors when the site is released. This can be done by checking the “Hide Composer data container” option in the plug-in setting for EPiServer Composer.
Classes for working with the container and shadow pages:
Dropit.Extension.Controllers.ContainerManager
Dropit.Extension.Controllers.ShadowPageManager
Logging
EPiServer Composer is using log4net for logging. To enable logging, you need to define the configuration in a log config file with name “dropit.extension.config” and put it under the bin folder.
This is an example of how the dropit.extension.config can be defined:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<log4net>
<appender name="udpLogAppender"
type="log4net.Appender.UdpAppender" >
<encoding value="utf-16" />
<remoteAddress value="127.0.0.1" />
<remotePort value="8090" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date %level - %message%n%exception" />
</layout>
</appender>
<root>
<level value="Error" />
<appender-ref ref="udpLogAppender" />
</root>
<logger name="Dropit.Extension">
<level value="Error" />
</logger>
<logger name="Dropit.Extension.UI">
<level value="Error" />
</logger>
</log4net>
</configuration>
Related Reading
- Download EPiServer Composer 3.2.5
- Installation instructions for EPiServer Composer 3.2.5
- System requirements for EPiServer Composer 3.2.5
- EPiServer Composer SDK Online
- Article Introducing EPiServer Composer - What To Think About
- Article X3 Becomes EPiServer Composer
