Working with the new XHTML Editor in EPiServer CMS 6
EPiServer CMS 6 comes with a new Editor based on the XHTML editor TinyMCE. The new Editor provides you with the possibility to customize the editorial environment to suit different purposes and editors. Together with other new functionality in EPiServer CMS 6, this lets editors focus even more on content creation. This article explores the functions and possibilities with the new XHTML Editor available from EPiServer CMS 6.
Why a New Editor?
The reason for replacing the Editor in EPiServer CMS 5 is to provide a more adaptable and flexible way of creating content on websites. In the standard installation of the new Editor in EPiServer CMS 6, you will discover more functionality than in the EPiServer CMS 5 editor. You will also have access to numerous third-party plug-ins available for TinyMCE as open source. One example is a translation plug-in that translates text in the editor to different languages.
The new Editor also provides a more correct and valid HTML code, which is desirable from an accessibility point of view. For instance, when creating links that extend over text with multiple HTML elements, the resulting HTML code will be correctly tagged. The new Editor also has full support for the most common browsers, including Firefox.
Configuration and Customization Possibilities
The new XHTML editor is set as default when you install EPiServer CMS 6 for the first time. When you upgrade from EPiServer CMS 5, the EPiServer CMS 5 editor will be set as default and you can chose to continue using the EPiServer CMS 5 editor or to change to the new XHTML editor. It is also possible to use different editors for different editorial areas in a page type. Find out more about this in the release notes for EPiServer CMS 6.
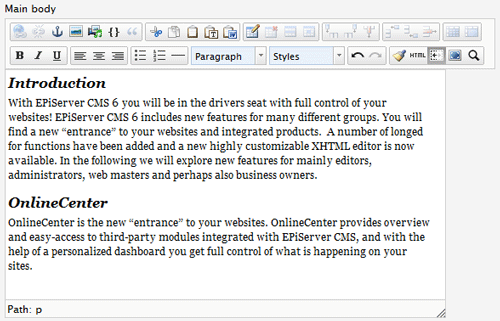
In a standard installation of EPiServer CMS 6, the XHTML editor will have a number of pre-activated functions available as buttons in the Editor toolbar. The default buttons are those functions that are most commonly used.

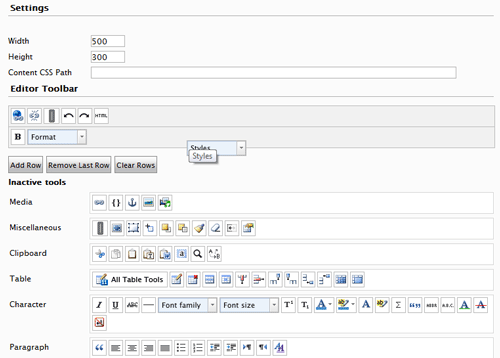
There are also additional functions available, but these will need to be activated from the EPiServer CMS 6 Admin mode to be visible in the Editor toolbar. Just as for the EPiServer CMS 5 editor, you can customize which buttons should be available to editors for each Editor property used on different page types. For example, if the right-column area of a page is only to be used for displaying links, you can hide all other editor buttons making it easier for editors to understand what to do.
 In the new XHTML Editor, it is also possible to customize the appearance of the toolbar. You can add rows to the toolbar, and reorganize the order in which the buttons appear in the toolbar. This is easily done from Admin mode using drag and drop to place the buttons where you want them.
In the new XHTML Editor, it is also possible to customize the appearance of the toolbar. You can add rows to the toolbar, and reorganize the order in which the buttons appear in the toolbar. This is easily done from Admin mode using drag and drop to place the buttons where you want them.
As mentioned, there are numerous third-party plug-ins available for integration with the TinyMCE editor in EPiServer CMS 6. Most of them require some development effort, but are available as open source and provide great opportunities to customize your editorial environment. Find out more on the TinyMCE website.
Examples of Functionality
Right-click and spellcheck
When working with the new XHTML editor, many things will appear the same, but there are differences. First of all, if you are used to the EPiServer CMS 5 editor, you will find that the editor right-click menu is gone. The editor toolbar is used for accessing all editor functions. Only if you are using Firefox (which is now fully supported), will you use right-click to access the built-in spellcheck of Firefox. Spellcheck for Internet Explorer is not available in this first version of the XHTML editor. For Internet Explorer users, there are third-party spellcheck plug-ins, but these may require some additional work to integrate with EPiServer CMS.
 Inserting and editing images and media
Inserting and editing images and media
The new XHTML editor has advanced functions for working with images and other types of media such as flash. The image properties are completely separated from the properties that handle the styling and visual appearance of the image in the page.
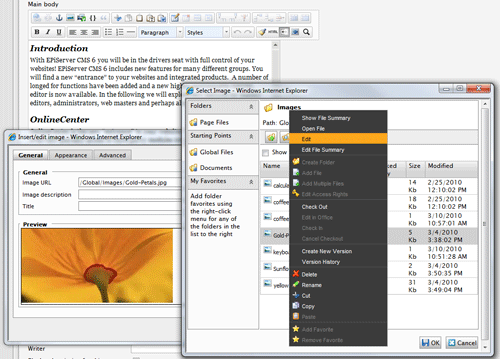
Inserting an image is done through drag and drop, or through the Insert/edit image button in the toolbar. In the dialog that opens you will add all visual image style attributes.
Editing of the image is done by right-clicking on the image file in the File Manager. From there everything looks pretty much the same as in the image editor in EPiServer CMS 5.
Pasting content into EPiServer CMS pages
Often editors need to manage content created in other applications than EPiServer CMS, for instance Microsoft Word. The XHTML editor in EPiServer CMS 6 include a great function for copying and pasting content into web pages. There is a specific option for pasting content from Word into the Editor, converting the Word formatting to the website style and removing any "unwanted" formatting.
Additional formatting options
If you need specific formatting or characters for your content, there are additional formatting buttons which can be activated in the Admin mode: strike-through, subscript, superscript, text background color, insert custom character, abbrevations and acronyms are a few examples.
Find and replace
Find and replace is a most welcome function, allowing editors to quickly find and replace specific text in a page, just as you would in Word.
For more information about functionality in the new XHTML Editor in EPiServer CMS 6 compared to the EPiServer CMS 5 Editor, please refer to the tech note Editor Comparison Between EPiServer CMS 5 and 6.
Working with Styles and CSS Classes
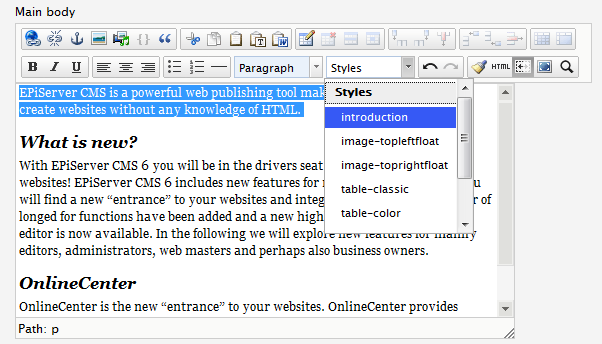
One of the biggest differences between the two Editors is the way that the new XHTML Editor manages styles and CSS classes. In the new Editor the formatting options for text in the Editor are divided into "paragraph (elements)" and "styles (classes)". The first option holds the formatting for basic HTML structure elements such as headings and paragraph. This is used to structure the content. The other option holds the formatting of styles, applying style attributes to the content.

The styles are defined in the CSS:s for the website. The new XHTML Editor does not have the same advanced context-sensitive CSS functionality as the EPiServer CMS 5 editor. This means that every CSS class will show up in the styles class selection list. For example, you will find CSS classes for both text, images, and tables in the same list, which will make it more challenging for editors to know which CSS style class to apply, especially if the class names are not intuitive. CSS classes can be renamed but this may have a significant impact on all content on your site. Find out more about this in the EPiServer CMS 6 release notes.
Converting from the EPiServer CMS 5 Editor
One of the strengths of the new XHTML editor in EPiServer CMS 6 is that it will create correct HTML code following proper tagging rules, which is increasingly important both for accessibility purposes and for search optimization. The EPiServer CMS 6 editor also has functionality for cleaning up incorrect code created with other Editors. When a page is saved the content is stored in the database and the HTML code is "cleaned". Find out more about the code cleanup in the EPiServer CMS 6 release notes.
