New Open Source MobilePack, version 0.9 Beta!
 Over the summer – and intensively over the last couple of weeks a small team of volunteers (myself, @jacobkhan, @frederikvig) have been hard at work taking MobilePack to the next level! We’ve put together what we feel is a pretty solid, fully-featured v. 0.9 Beta of it. Some might even feel it deserves the “stable” stamp, but since the project is 100% dependent on jQuery Mobile, we don’t feel we can call it stable until jQuery Mobile is.
Over the summer – and intensively over the last couple of weeks a small team of volunteers (myself, @jacobkhan, @frederikvig) have been hard at work taking MobilePack to the next level! We’ve put together what we feel is a pretty solid, fully-featured v. 0.9 Beta of it. Some might even feel it deserves the “stable” stamp, but since the project is 100% dependent on jQuery Mobile, we don’t feel we can call it stable until jQuery Mobile is.
For those of you new to MobilePack, read the introductory blog post here, some of the marketing material here, or even better – this CMSWire review.
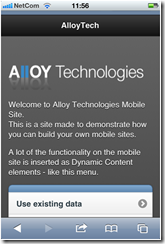
In short, MobilePack is an easy way to make a fully-featured, personalized, mobile web site/app based on EPiServer CMS 6 R2, that can easily repurpose content from your regular web site, redirect mobile traffic, and at the same time offer advanced mobile functionality as well as intuitive touch-based navigation. It can be used both out-of-the-box, or customized to give it your personal touch and specific functionality.
It’s released as open-source, so it’s free and easy for anyone to use – as long as you have an EPiServer CMS 6 R2 to run it on. Several organizations are already live with mobile apps on MobilePack – if you have made one, we’d love to hear from you – either on the MobilePack Codeplex site – through email – or as a comment to this blog post!
What’s new!
Ok – enough marketing talk. Let’s have a look at what’s new in this beta:
- We’ve split up MobilePack into two projects. One project: MobilePack.Core is the essential plugins and extensions to EPiServer CMS to make it easy to work with mobile web sites. This include stuff like preview functionality, redirection, configuration, image resizing and criteria you can use to personalize the experience for different mobile devices. The other project a mobile sample site based on jQuery Mobile, with a lot of functionality – it comes with full source code and is easy to install, use and use as a base for your mobile web site. On the EPiServer NuGet feed you can get each package independently of each other – however the sample site has a dependency on the core. The EPiServer Module you can find on the codeplex site contains both the core and sample site.
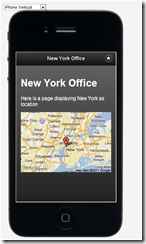
- Google Maps for Mobile included in the sample site to show stuff like “nearest store locations”. You simply add a “Location Viewer” page type and below that pages with the individual locations to show on the map.

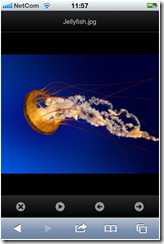
- Image Gallery, based on Photoswipe, to easily share all your images with the mobile population. Again, it’s just a page type you use to add it to your mobile site – and it’ll automatically show the images you have in your page-folder (or on another specified location).


- Server-side image resizing. We’ve included server-side image resizing code that dynamically will change the size of the images. As a fallback we also still have the client-side resizing as before. Note, however that we still recommend that you keep images for mobile use stored in sizes that makes sense for mobile use.
- Fully configurable device list – both the devices you use to personalize for, but also the devices you would like to preview on, can now be set in web.config.
<mobilepack disablepreview="false" previewpagetypes="[MobilePack]">
<devices>
<device name="Android Device" useragent="Android"/>
<device name="Apple Device" useragent="Apple"/>
<device name="Apple iPhone" useragent="iPhone"/>
<device name="Apple iPad" useragent="iPad" />
<device name="Apple iPod" useragent="iPod" />
<device name="BlackBerry" useragent="BlackBerry" />
<device name="Internet Explorer browser" useragent="MSIE" />
<device name="Safari browser" useragent="Safari" />
<device name="Chrome browser" useragent="Chrome" />
<device name="Webkit browsers" useragent="Webkit" />
</devices>
<preview>
<device name="Low Res (640x480)" style="mobilepack-phone-h" />
<device name="iPhone Vertical" style="mobilepack-iphone-v" image="images/iphonev.png" />
<device name="iPhone Horizontal" style="mobilepack-iphone-h" image="images/iphoneh.png" />
<device name="iPad Vertical" style="mobilepack-ipad-v" image="images/ipadv.png" />
<device name="iPad Horizontal" style="mobilepack-ipad-h" image="images/ipadh.png" />
<device name="Android Vertical" style="mobilepack-htc-v" image="images/htcv.png" />
<device name="Android Horizontal" style="mobilepack-htc-h" image="images/htch.png" />
<device name="Blackberry" style="mobilepack-blackberry-v" image="images/blackberryv.png" />
</preview>
</mobilepack>
- New dynamic content: Animation Link and Collapsible Content. To nice UI features supported in jQuery Mobile is made easy to use in any content for the editors.

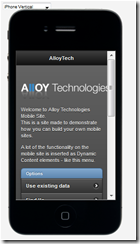
- Enhanced Preview functionality. It’s been made to work in IE as well, just as we’ve added device images around the rendered content to increase the realism effect for editors. Note, however that the preview is still no a real emulator – but just a limited screen resolution to give editors a better impression of how their content will look.

- Possibility to set start page image, and icons for iPhone on the mobile site.
- Going from the mobile site, back to the normal site, will now set a cookie that persists the choice – even if the visitor navigates further around the normal site.
- jQuery Mobile has of course been updated to the latest ‘Beta 3’ release.
- A lot of bugfixes and refactoring
Installation:
- In visual studio, from the EPiServer NuGet Feed (remember to manually import the pagetypes from ‘/Setup’ afterwards)
- By downloading the EPiServer Module from Codeplex and using EPiServer Deployment Center (‘Install Module’)
- By fetching the source code directly from codeplex and compiling it yourself.

Awsome! i will actually start to build a mobilesite tomorrow with this package for a customer.. glad to here you fixed some issues and addad new features :)
Very nice. Looking forward to installing this ASAP!
Interesting stuff, will try to check it out.
This is great news for our US partners and customers. Great work!!!
Installed and liking the results. :)
Just tried to install this but I have got the previous Alpha version. So, for other people who have similar situation, the following actions should be carried out in order:
Remove the mobile re-direction
Delete mobile home pages and the sub pages
Empty the recycle bin
Delete the mobile visitor group
Delete the mobile page types
Remove mobile-related files in bin, lang, modules and setup
Install the new version and import data