The new and improved TinyMCE editor
We have just release version 2.0.0 of the EPiServer.CMS.TinyMce package! This is a major version upgrade so you can expect breaking changes but you should be most excited about the improvements that have been made. I'm going to run through the main changes in this blog post.
TL;DR
The main points are, that we have upgraded to the latest version of TinyMCE (4.7.9 at the time of writing). We have removed the configuration from admin mode and instead the editor is only configurable via code. We have improved the drag and drop experience for pages, blocks and media when using Firefox or Chrome. IE and Edge still work as they have previously. There is currently no support for dynamic content.
New version of TinyMCE
The new editor is using the latest version of TinyMCE (4.7.9 at the time of writing). There have been some really great improvements done to the TinyMCE product and you can read more about them or try their demo editor at https://www.tinymce.com. One point to note is that Episerver only bundles the standard plugins with the editor. So if you have a customer that wants to use a premium plugin they will need to license that from TinyMCE directly.
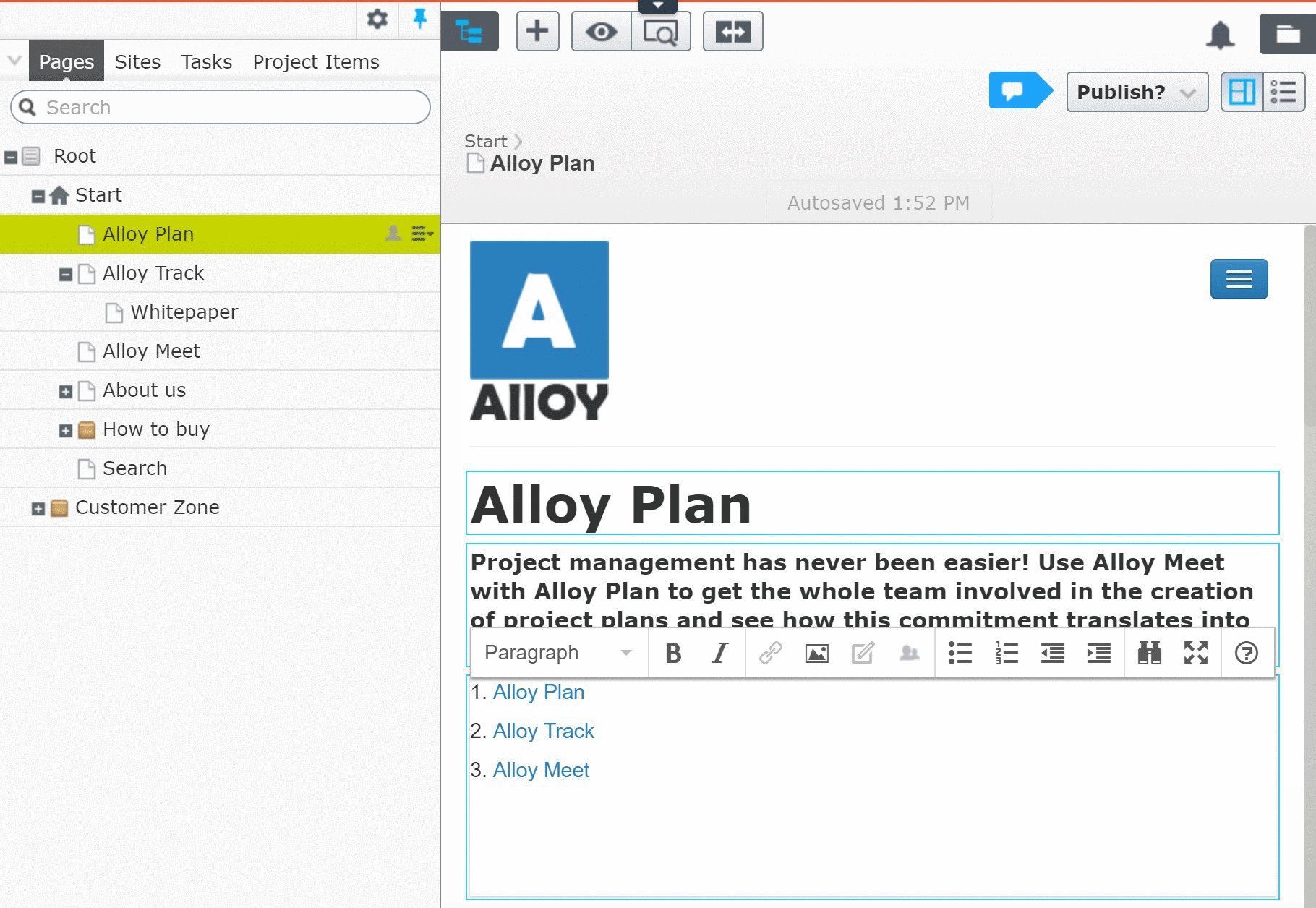
One of the most noticeable changes in the new version of TinyMCE is the modern theme. The toolbar and icons are much more user friendly and it is even possible to add a menu bar if needed. This is what the editor toolbar looks like in Episerver when using the default configuration:

Configuring the editor
In this release we have completely rewritten the way the editor is configured. It is no longer possible to configure the editor in admin mode, instead all configuration is done via code. We have introduced a new TinyMceSettings class, which can be configured with any setting supported by TinyMCE, and also a TinyMceConfiguration class, which is responsible for mapping settings to properties on page types. Here is an example of how to extend the default settings and also how to configure custom settings for a particular property.
context.Services.Configure<TinyMceConfiguration>(config =>
{
// Add content CSS to the default settings.
config.Default()
.ContentCss("/static/css/editor.css");
// Limit the block formats for the MainBody property of an ArticlePage.
config.For<ArticlePage>(t => t.MainBody)
.BlockFormats("Paragraph=p;Header 1=h1;Header 2=h2;Header 3=h3");
});You can see the example in its full form here: https://git.io/vxZWE
The TinyMceSettings class contains helper methods for configuring the most common settings. However it is possible to configure any setting supported by TinyMCE by using the AddSetting or RawSettings methods.
Writing a custom plugin
It is also possible to create your own plugins for the TinyMCE editor. See the TinyMCE documentation for how to write a plugin: https://www.tinymce.com/docs/advanced/creating-a-plugin
Once you have created your plugin you can then configure the TinyMCE editor to load it by using the AddExternalPlugin method.
context.Services.Configure<TinyMceConfiguration>(config =>
{
config.Default()
.AddExternalPlugin("my-plugin", "/path/to/my/plugin.js");
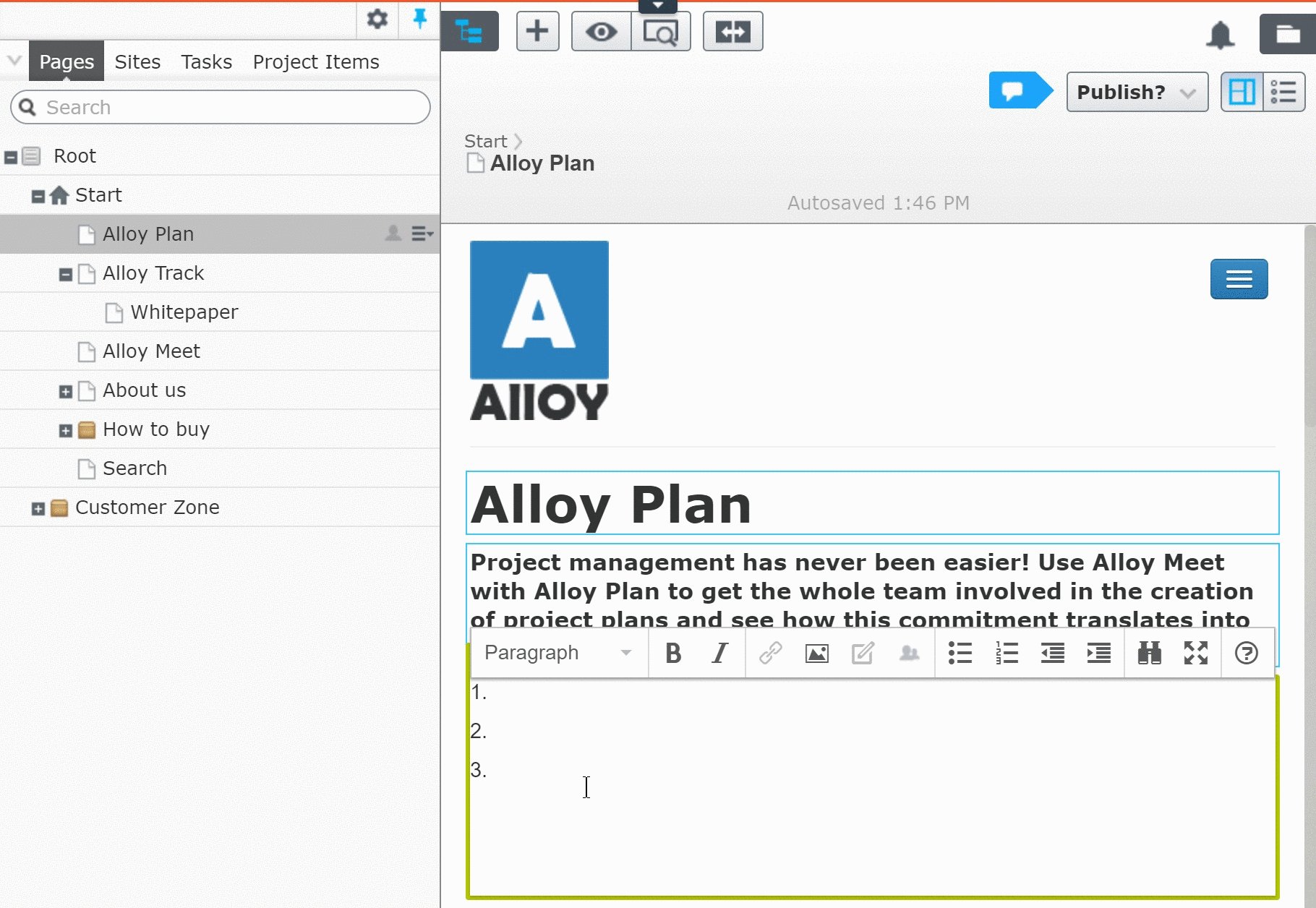
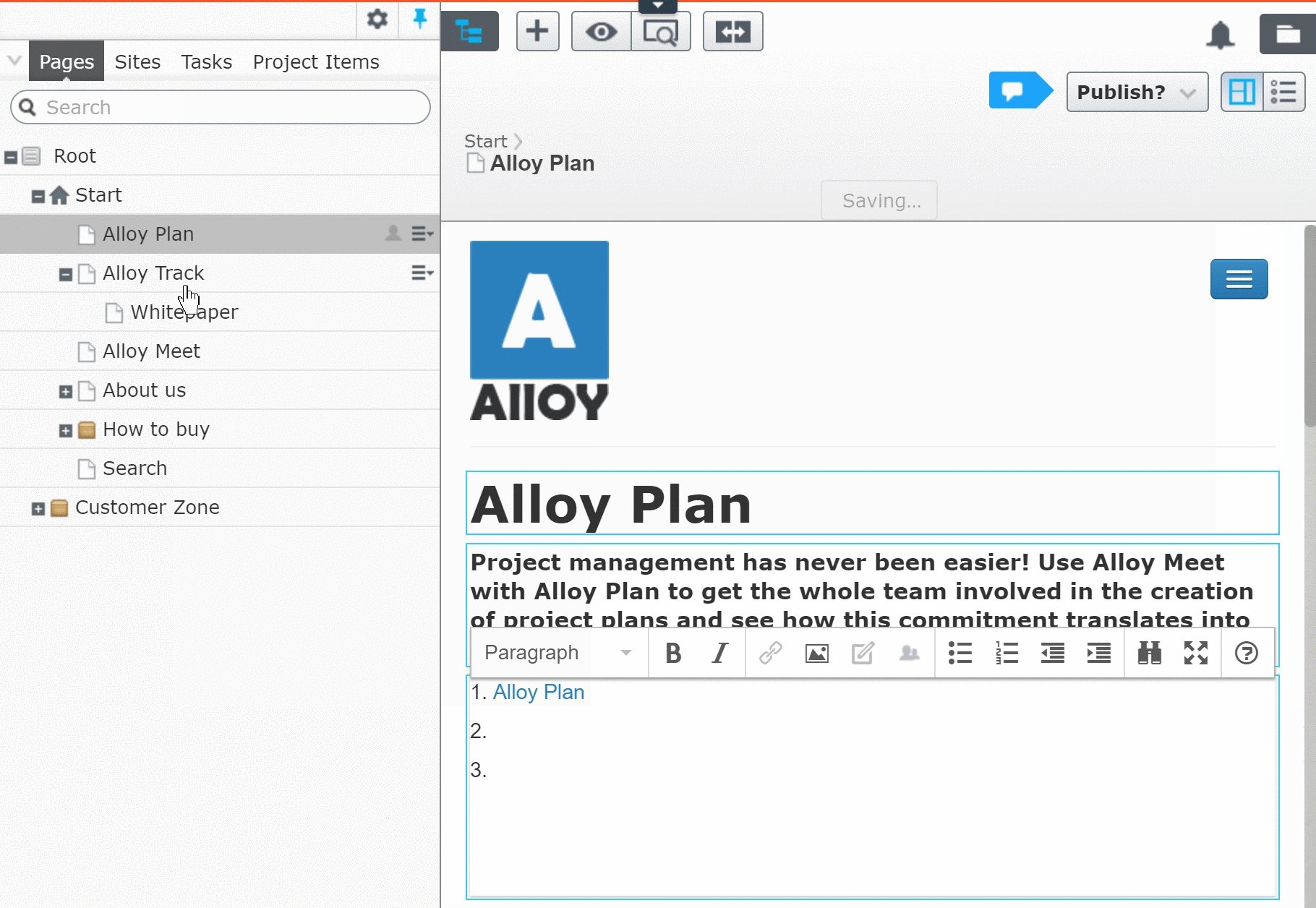
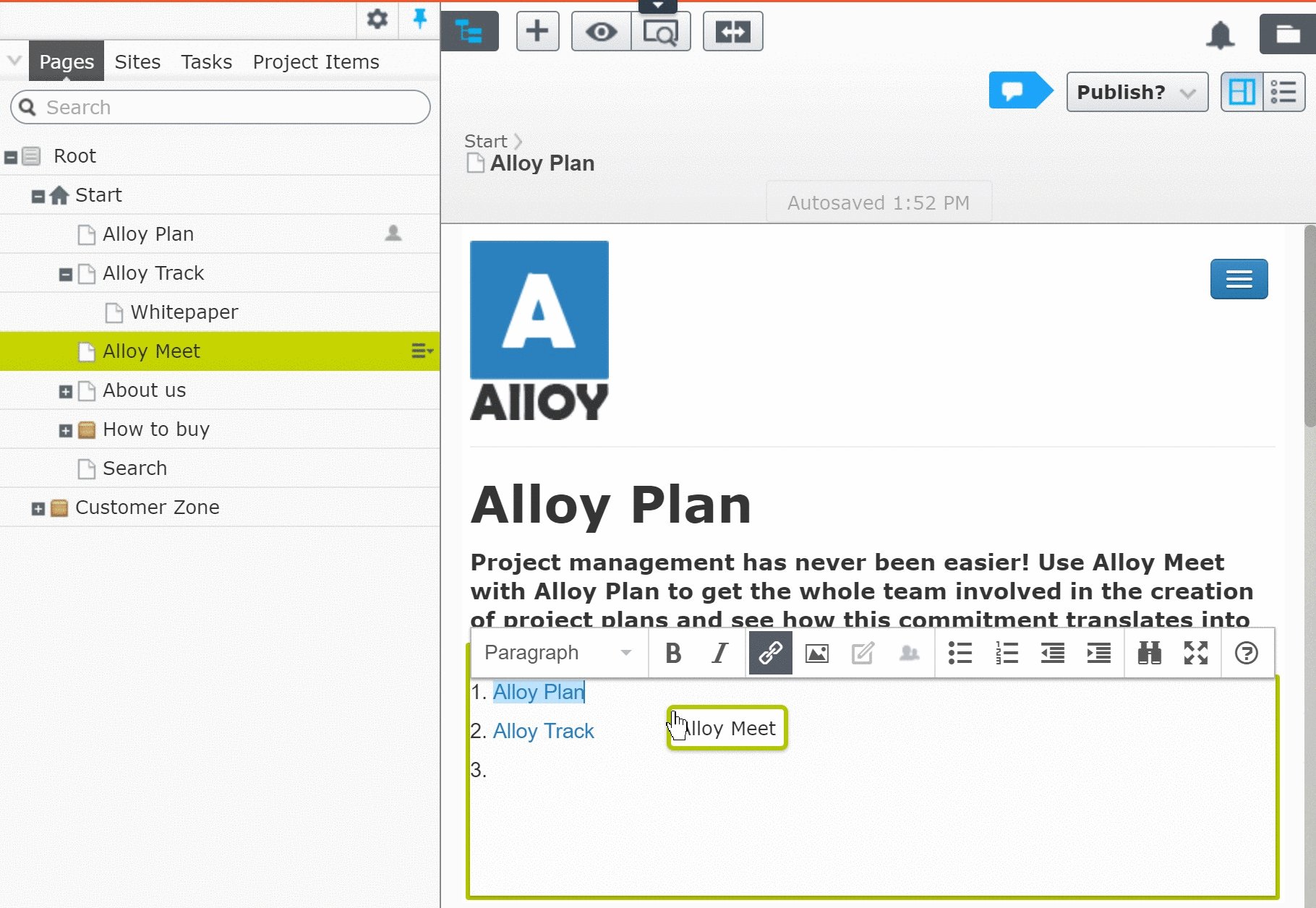
});Better drag and drop support
When dragging and dropping pages, blocks, or media in the previous version the TinyMCE editor, it was not possible to target the exact location to drop the content whilst dragging. The content would always be inserted at the place where the caret was last located. Unfortunately, in the new version, this is still the case for IE and Edge due to some browser quirks. However for Firefox and Chrome the experience is much better. The caret will follow the mouse whilst dragging so the user can see exactly where the content will be inserted.

No support for dynamic content
At this point there is no NuGet package for dynamic content that is compatible with the new TinyMCE package. So at this point in time we do not support using dynamic content with the new TinyMCE editor.

Excellent, this was much needed. Look forward to working with it.
Fantastic!!! Great work!
Excellent and finally :)
Congratulations of this long coming release!
The format list items work well for inserting elements.
give me
But how can I use it to insert elements with classes?
config
.BlockFormats("Paragraph=p class=myClass";)
does not give me
@Julius I think you should those kinds of configurations in the Styles dropdown and not block formats.
Wohoo finally!
Only one question at this point, could it be possible to split this into two separate packages? Now when you install it you get the modules folder as well, which is not so nice in a class library.
@Johan Petersson @Ben McKernan How would I go about adding these Syles dropdown? If an example of this would be included in this blog or on the example git it would be terrific.
When will you upgrade EPiServer.Forms.UI to support EPiServer.CMS.TinyMce 2.0.0?
'EPiServer.CMS.TinyMce 2.0.0' is not compatible with 'EPiServer.Forms.UI 4.10.0 constraint: EPiServer.CMS.TinyMce (>= 1.0.0 && < 2.0.0)'.
@Ben: Is there any way to override the "theme: modern_episerver" setting? I see the "inlite" theme is included with the nuget package, and it looks neat: https://www.tinymce.com/docs/demo/inlite/
Tried various combinations of .Add() and .AddSettings() but it keeps reverting to the modern_episerver theme.
@Arild there are a few settings that are not possible to override. We will need to document these so that it is clear for partner developers why they can't be overriden. The theme can't be overridden because doing so would cause the editor break in on-page edit along with some quirky bugs in all properties edit. Perhaps we can be more lenient with these settings and say that you can change them at your own risk. The other settings that can't be changed are the language, this is set based on the UI language the editor has chosen. Also we always turn the TinyMCE branding off. And the readonly setting is set based on the readonly state of the property.
@Jørgen I'm not sure about the forms addon. I hope they have something out soon.
@Tigerhajen You need to add the styleselect to the toolbar and then you can use StyleFormats method to configure style formats. https://www.tinymce.com/docs/configure/content-formatting/#style_formats I recommend reading the TinyMCE documentation for the configuration options. It is quite detailed.
@Johan something we will consider for 3.x
And EPiServer.DynamicContent. When will EPiServer.DynamicContent be upgraded to support EPiServer.CMS.TinyMce 2.0?
Unable to resolve dependencies. 'EPiServer.CMS.TinyMce 2.0.0' is not compatible with 'EPiServer.DynamicContent 1.0.1 constraint: EPiServer.CMS.TinyMce
@Kristian yes, like I said in the last section of my blog, we don't support dynamic content just now. I don't know if support is on the roadmap unfortunately
@Ben, I've replied to your comment in my blog post and added couple of issues. @tigerhajen, I think my blog post also answer your question how to add the styles.
Some issues:
I've added screen shots a the end of my blog post @Ben if you want to have a look. Just to clarify the screen shots are from Alloy demo from page
"News & Events"
What about localizing the items in the styles list? I can't get those localized, the documentation says to add the style localizations based on the CSS class name and if using the StyleFormats then the title is used for localization. What ever I do I can't get either ones localized. Looking at the settings with 'window.tinymce.settings;' in browser developer console shows that the language is always empty (language: "") if that has anything to do with the localization not working.
Hi Per! There is this premium plugin (https://www.tinymce.com/docs/enterprise/paste-from-word/) that probably does what you want.
Hi,
We have updated the SDK to make it a bit more clear how you can configure TinyMCE.
https://world.episerver.com/documentation/developer-guides/CMS/add-ons/customizing-the-tinymce-editor-v2/
Please let us know if you are missing anything more or if anything is unclear.
"This is a major version upgrade so you can expect breaking changes"
The new TinyMCE 2 package is a dependency of Episerver.CMS since v11.5.2, so the breaking changes above should really be highlighted in big letters on the Releases page as other breaking changes are.
I have just had to roll back to v11.5.0 to go back to the old editor, as migrating all of our custom editor styles and config was not in the plan for our upgrade from v10 to v11, and is not listed anywhere as a breaking change.
@Dave We have fixed that in 11.5.4, the dependency should not be on latest TinyMCE package as you correctly state that should be in a major version / breaking change.