Integrate solutions via aspnet webhooks
Webhooks are "user-defined HTTP callbacks". They are usually triggered by some event, such as pushing code to a repository or a comment being posted to a blog. When that event occurs, the source site makes an HTTP request to the URI configured for the webhook. Users can configure them to cause events on one site to invoke behaviour on another. The action taken may be anything. Common uses are to trigger builds with continuous integration systems or to notify bug tracking systems. Since they use HTTP, they can be integrated into web services without adding new infrastructure.
WebHook framework for ASP.NET (available in pre release at Nuget) gives you a pattern for:
- Handling subscriptions from interested subscribers
- Sending subscriptions to publishers
- Sending published messages to subscribers
- Handling publisher messages from subscribed services (via Receivers)

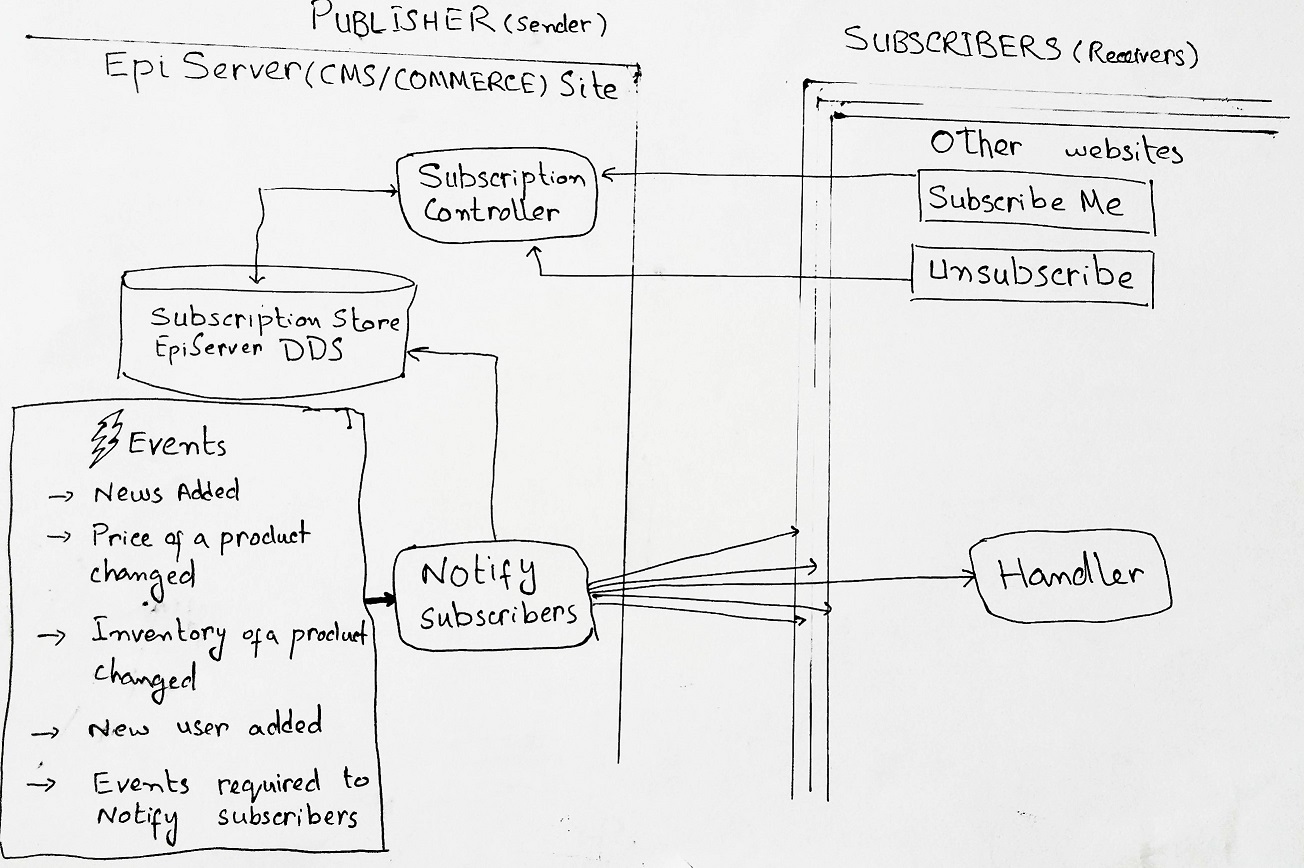
To fit this with EPiServer I have developed a Storage manager based on EPiServer DDS and Controller to deal with sunbscribers. This blog is to get the initial feed back that what general events clients will like to subscribe generally, Code is available on git. I am still working on an interface to allow editors to subscribe other websites.
With current solution solution,To make a sender application you will require to add dlls in your server. Using this Javascript subscribers can be added. I am using Alloy site.
<script>
function subscribe() {
$.ajax({
type: "POST",
url: "/api/EpiServerWebHookRegistrations/Subscribe",
data: JSON.stringify({
WebURI: "http://localhost:51481",
Secret: "12345678901234567890123456789012",
Description: "WebHook for entry updating!",
Services: "contentschanged"
}),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data, status) { alert(data.Message ? data.Message : status); },
error: function (errMsg) { alert(errMsg.responseJSON.Message); }
});
return false;
}
function unsubscribe() {
$.ajax({
url: "/api/webhooks/registrations",
type: 'DELETE',
success: function (data, status) { alert(data.Message ? data.Message : status); },
error: function (errMsg) { alert(errMsg.responseJSON.Message); }
});
return false;
}
</script>To implement receiver you will have to implement a handler and few settings in web.config. (Please see this blog)
and Happy New Year!

Comments