SaaS CMS - Pages and Blocks get the Visual Builder Treatment
I’m thrilled to see that Optimizely has now enabled Visual Builder for OG Pages and Blocks within SaaS CMS, and I’m guessing this will become standard for CMS13. Previously, Visual Builder was only available for Experiences, forcing us to revert to traditional on-page editing which was somewhat clunky or use the "All Properties" view, which didn’t provide a great preview experience.
With Visual Builder, we now get the best of both worlds: an intuitive editor experience combined with the ability to preview our changes in real time. I haven’t taken this for a proper spin yet, but the early signs are very promising.
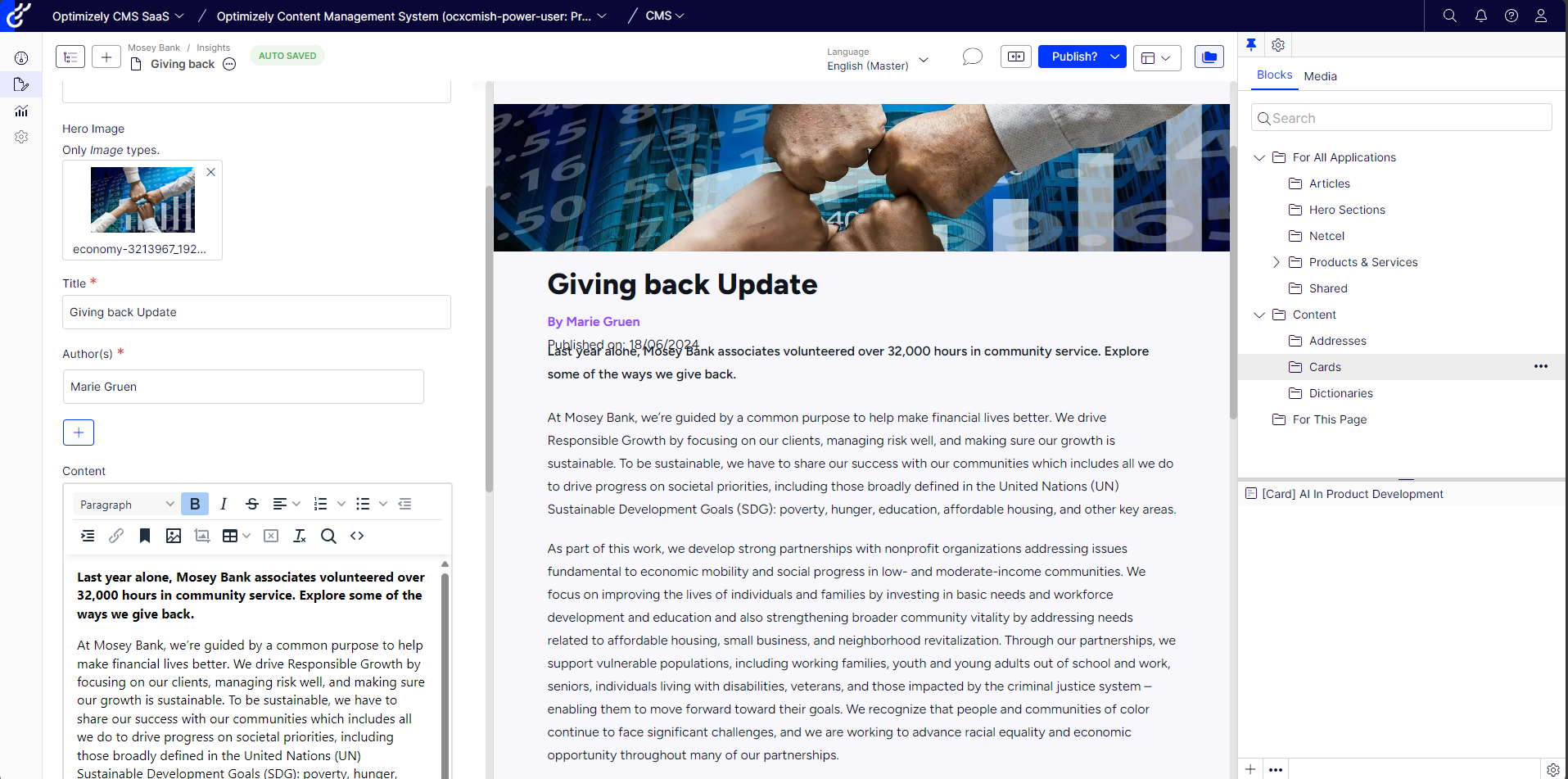
When editing structured pages, the new interface looks like this:

As shown above, updates can be made in the left panel, and they are instantly reflected in the main preview panel.
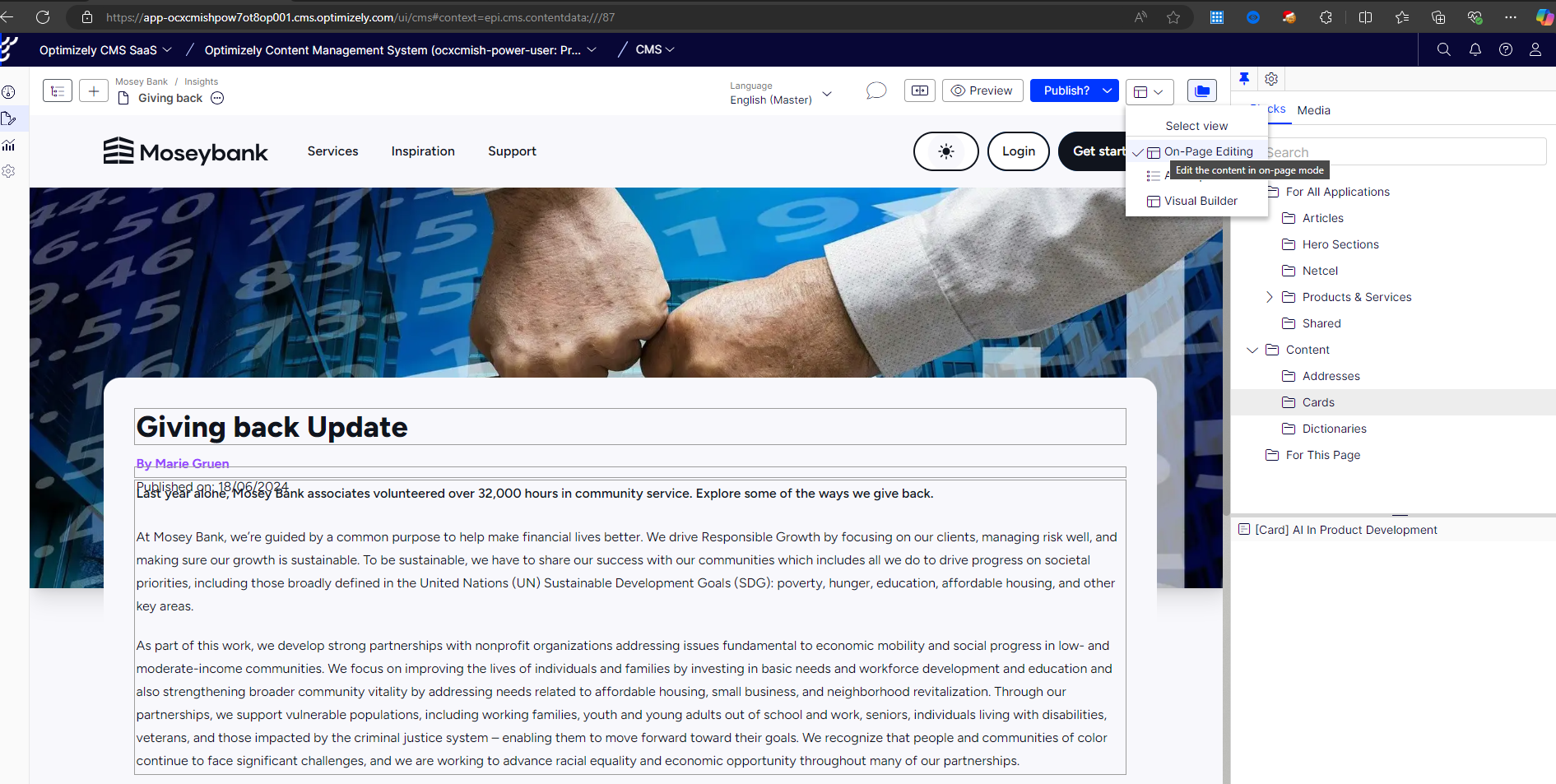
In contrast, the old on-page editing view looked like this and was never as responsive:

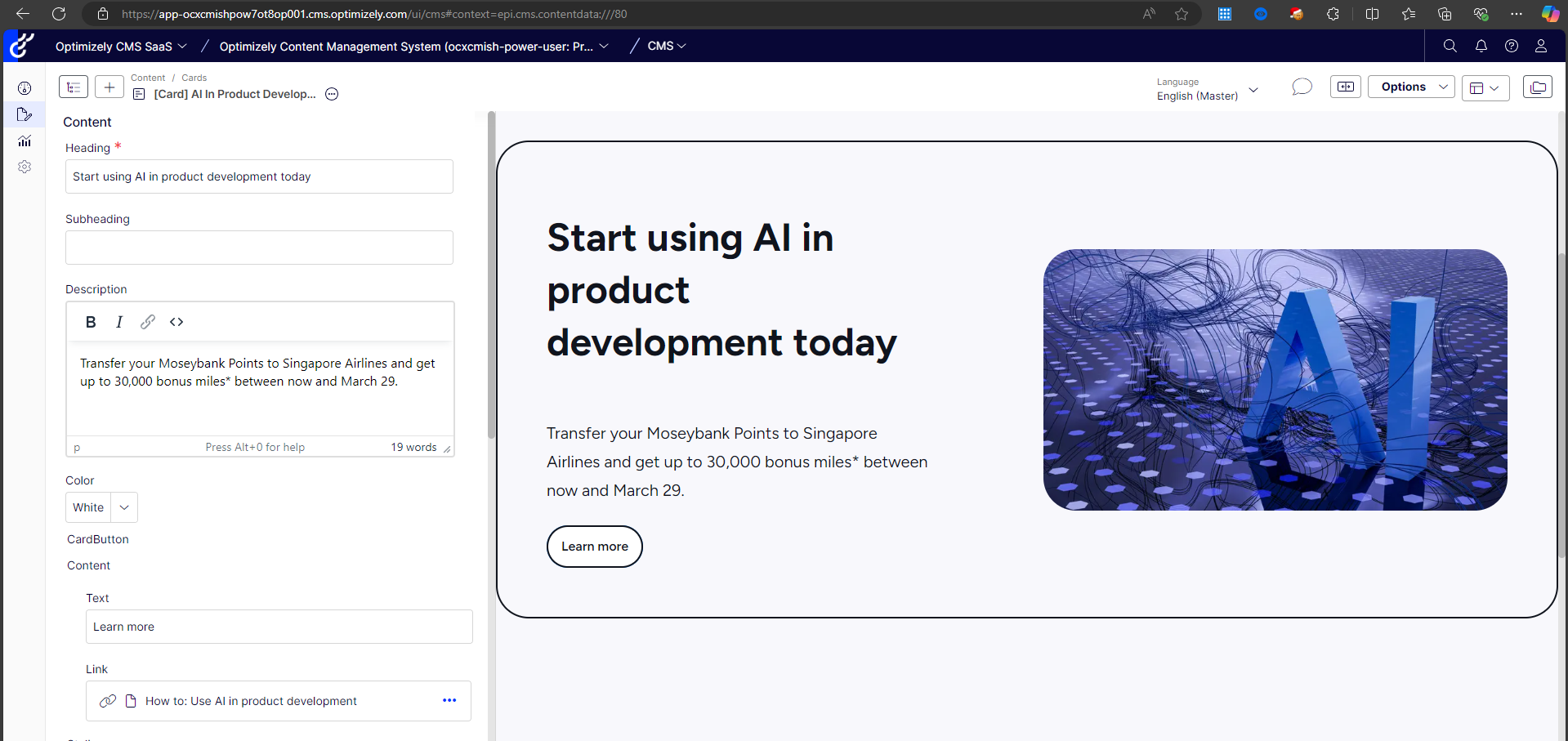
Additionally, Visual Builder is now available for Blocks as well. The interface for Blocks is similar to Pages, and it looks like this:

Although my templates aren’t perfect, this is entirely within our control via the frontend presentation layer (Next.js).
This is just a quick post to share my initial impressions, but I’ll provide more updates as I integrate this into my own templates.

I'm going to need a wider, high-resolution monitor