Frontend Hosting for SaaS CMS Solutions
Introduction
Now that CMS SaaS Core has gone into general availability, it is a good time to start discussing where to host the head. SaaS Core is natively a Headless CMS, and regardless of whether you plan to use it in a "Pure Headless" or "Hybrid Headless" manner, the presentation layer (Head/Frontend) needs to be hosted somewhere.
Cloud Native Providers: Vercel and Netlify
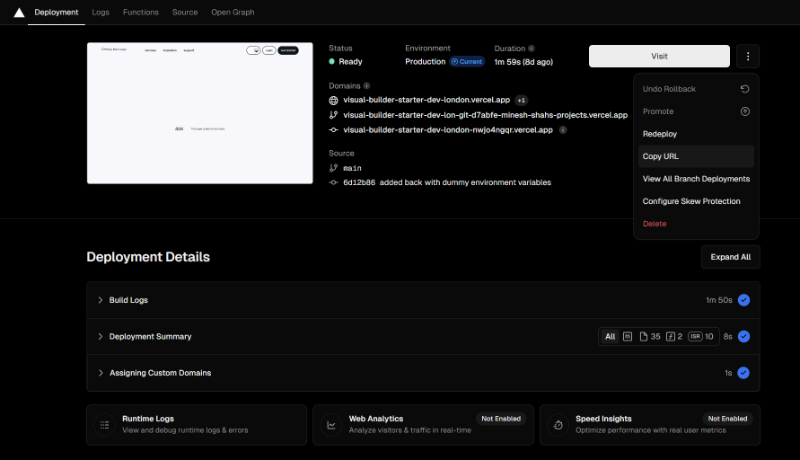
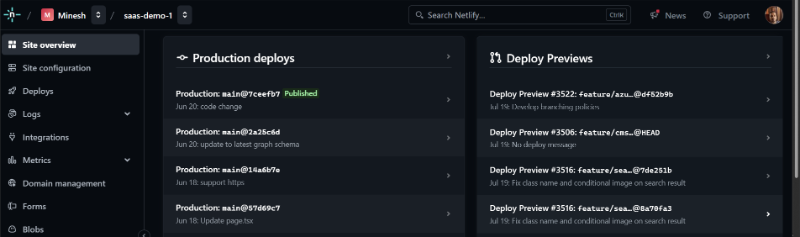
Optimizely has partnered with Vercel and Netlify, both of which offer fantastic services for hosting the frontend of your application. Both platforms support a variety of frontend frameworks and static site generators, making them versatile choices for a project's hosting needs.
They provide a seamless experience for developers with continuous deployments, user-friendly CLI tools, unlimited deployment environments, and highly efficient build processes. Every time a pull request is raised, or a commit has been made to a branch, both services automatically build a preview with a unique URL. Like a staging environment for every PR or branch, previews are perfect for testing and collaboration.
To ensure the frontend is fast and scalable, both platforms offer a CDN to serve requests and support edge or serverless functions to execute any business logic. Serverless functions are a way to deploy server-side code as API endpoints. These will spin up automatically when triggered by an event, handle and process server ran code, and then spin down until the next event. Edge Functions are similar to serverless functions that are generally more efficient and faster than traditional Serverless compute, since they operate within a much leaner runtime. Deployed globally by default, Edge Functions run in the region closest to the request for the lowest latency possible.

Commercial Models
Vercel and Netlify are designed to simplify the deployment and management of your website’s frontend, ensuring reliability, speed, and ease of use. Their commercial models are quite similar; both offer customizable enterprise pricing based on the specific needs of the organization. Pricing typically includes multiple developer seats, high bandwidth limits with additional costs for overage, and extensive usage of serverless and edge functions with charges for higher usage. Both platforms provide enterprise-grade support, including dedicated account management and service level agreements (SLAs) to ensure high availability and priority issue resolution.
Demonstration
Here is a quick video demonstrating the deployment of the Mosey Template to Vercel: Watch the video.
A similar process was replicated on Netlify with very few changes to the frontend code or configuration.
Conclusion
By leveraging the robust hosting capabilities of Vercel and Netlify, you can ensure that the frontend of your application is performant, scalable, and easy to manage. Whether you choose Vercel or Netlify, both platforms offer the tools and support needed to seamlessly deploy and maintain your website.
But Wait
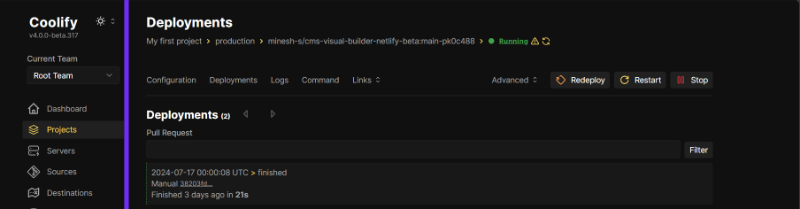
... Oh and for a bit of fun I also looked at self hosting either on prem or on a VPS using Coolify, surprisingly this was also very easy and in less than an hour I had this : https://saas-cms-visual-builder.chilicrunch.co.uk

Hopefully have a demo on this early next week :)


Can i use Azure for deployments? If yes how? Is DXP available for SAAS, as it helps for deployments and Content sync.