Spicing Up an EPiServer:NewsList with jQuery
I’m no super developer who understands in depth a multitude of programming languages and what you can use them for. My preferred approach is to browse my favourite sites on the web and figure out how I can adapt the things I like to work for me. I usually take a peak at the source code or find tutorials to point me in the right direction. Doing so one day I came across jQuery and have since made use of it both with and without EPiServer.
For those of you who don’t know, Wikipedia describes jQuery as a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. It’s free and open source. My basic understanding of it is that it allows you to do pretty cool manipulation of otherwise boring and mundane HTML without a lot of effort. Which is no bad thing.
There are lots of things you could do with jQuery but for this post, I am going to demonstrate two methods for spicing up an EPiServer:NewsList by simply referencing the jQuery library and adding a few short lines of code.
Setup
In order to replicate the examples below you will need to set up some properties against your news articles.
- Summary – String < 255
- Main Image – An Image reference which will contain images all of the same size. I achieve this by predefining size options in my web.config. I use images that are 600 x 275. These sizes are referenced in the style sheet so be sure to change them to match your own sizes.
- PageLink – I also use the built in PageLink property.
Simple Slideshow
There are a number of options you could use to create a slideshow effect for your News articles with jQuery. I am making use of InnerFade by Medien Freunde. Alternatively you could use jCarousel which has a nicer effect but I found issues with viewing the output in Edit mode.
First of all add the references to your jQuery libraries. You can either download the main jQuery library or reference Google’s copy. The InnerFade jQuery file comes from the site referenced above.
1: <script src="<%= ResolveUrl("~/Templates/Template/Scripts/jquery-1.2.6.js") %>" type="text/javascript"></script>
2: <script src="<%= ResolveUrl("~/Templates/Template/Scripts/jquery.innerfade.js") %>" type="text/javascript"></script>
Pay careful attention to the order you reference your jQuery libraries within your HTML code. I have noticed that if the main library is not referenced first the rest of the code will not work. A bug which caught me out a few times.
I have a User Control called HeadTag.ascx which is used to contain everything within <HTML><HEAD></HEAD></HTML>. My references live there.
Secondly set up your NewsList control. For the slideshow I am simply creating a Unordered List <ul> with an id=”slideshow” which I will later apply CSS Styles and some jQuery too to make it work.
1: <episerver:NewsList PageLinkProperty="NewsRoot" runat="server" ID="Newslist1" MaxCount="10">
2:
3: <HeaderTemplate><ul id="slideshow"></HeaderTemplate>
4:
5: <NewsTemplate>
6: <li>
7: <div class="photo">
8: <a href="<%# ((EPiServer.Core.PageData)Container.DataItem).Property["PageLinkURL"] %>">
9: <asp:Image ImageUrl='<%# ((EPiServer.Core.PageData)Container.DataItem).Property["MainImage"] %>' ID="image" runat="server" />
10: <div class="photocaption">
11: <h2><EPiServer:property ID="Property1" PropertyName="PageLink" runat="server" /></h2>
12: <p><EPiServer:Property ID="Property4" PropertyName="Summary" runat="server" /></p>
13: </div>
14: </a>
15: </div>
16:
17: </li>
18: </NewsTemplate>
19:
20: <FooterTemplate></ul></FooterTemplate>
21:
22: </episerver:NewsList>
Then some styles for your CSS.
1: #slideshowholder { padding: 0px; margin: 0px; }
2:
3: #slideshowholder ul { margin: 0px; padding: 0px; list-style: none; }
4:
5: #slideshowholder .photo{ width: 600px; height: 275px; margin:0px 4px 0px 0px;
6: background:#161613; overflow: hidden; position: relative; border: 2px solid #fff; }
7:
8: #slideshowholder img { position: absolute; top: 0px; left: 0px; border: 0px; padding: 0px; margin: 0px; }
9:
10: #slideshowholder .photo .photocaption { float: left; position: absolute; background: #000; height: 100px;
11: width: 100%; opacity: .7;
12: /* For IE 5-7 */
13: filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70);
14: /* For IE 8 */
15: -MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)";
16: z-index: 5000;
17: top: 175px;
18: left: 0px;
19: }
20:
21: #slideshowholder .photo .photocaption p, #slideshowholder .photo .photocaption h2 {
22: padding: 3px 10px; margin: 0px; color: #fff; }
From this I would expect to get an unordered list of images with an link to the page and a summary paragraph. The defacto standard way of presenting news or lists.
To transform this list to a nice single entry, image rotating and fading news gallery you need only apply a few simple lines of code. Put this just before your NewsList control and ensure that the id you reference is the same as you applied to the NewsList HeaderTemplate <ul> and not the actual control id.
1: <script type="text/javascript">
2: $(document).ready(
3: function() {
4: $('#slideshow').innerfade({
5: speed: 'slow',
6: timeout: 5000,
7: type: 'sequence',
8: containerheight: '275px'
9: });
10: }
11: );
12: </script>
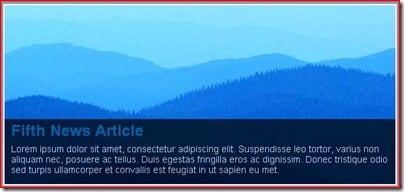
So add some news articles and if you’ve done it right, and I’ve written the write instructions (!), then you should have something that looks like this and changes every 5 seconds.


Nice tips, JQuery has lots of features.
I've had problems in Firefox when referencing JQuery like this;
Worked when changing to this syntax (' instead of ")
I also have some JQuery issues when viewing pages in preview mode in EPiServer.