EPiServer 7 Connect for SharePoint: How to export pages
We recently released a new version of Connect for Microsoft SharePoint module. It is called EPiServer 7 Connect for SharePoint. You can find more information about it in this article. The module can be downloaded here.
This post is about a new feature that allows to export pages from a SharePoint site to EPiServer 7 CMS.
New features
The new version supports EPiServer 7 CMS and has two main new features: Microsoft SharePoint 2013 support and “Selectable export targets”. It also has some minor improvements and bug fixes; more details are available in the release notes. For those who are not familiar with this module, I would recommend to start with this page and product sheet.
There is nothing special that I can say about the SharePoint 2013 support. Basically, it just works now with Microsoft SharePoint 2013 as well as with SharePoint 2010 and even SharePoint 2007. Here I want to tell you a bit about the “Selectable export targets” feature. So what does it mean, actually? It makes it possible for the user to choose how a SharePoint library item is exported to EPiServer CMS - as a file or as a page:

In the previous module versions, we always exported SharePoint libraries as files and SharePoint lists as pages. But for some libraries, like Wiki pages for example, it makes more sense to export as pages and not as files. Here is a scenario regarding how it can be used.
Exporting pages and files over a Content Channel
The environment that we are going to use consists of an EPiServer 7 CMS site with Alloy templates and Connect for SharePoint module, SharePoint 2013 Foundation server with Connect for SharePoint solution installed on it. The detailed instruction how to setup the module are available here.
Let’s say we have a library on the SharePoint site containing web pages: a Wiki Pages library. We also have a Site Assets library containing images displayed on our Wiki pages and a Documents library containing some files. Links to the files in the documents library are also placed on the Wiki pages:

Let’s try to export this page to the EPiServer 7 CMS site. The page itself can be exported with help of the Content Channel. But there are two different ways to deal with the related files. I am going to use both ways here.
Configure a Content Channel
First of all, we need to prepare a root page for the new pages that we are going to push from the SharePoint site. Let’s create a page of Standard Page type and name it “SharePoint Pages”.
We also need a virtual root location for the files pushed from SharePoint. In order to maintain link’s integrity when a page is pushed from SharePoint to EPiServer, we need to take a look on a relative link paths used by SharePoint. For images placed on our sample page we can see that relative path starts with /SiteAssets/ – similar to the name of the library. So we need to provide the same root path for the images in the EPiServer CMS site. Let’s add a new versioning (or native) virtual path provider with virtual path ~/SiteAssets/:
<add showInFileManager="true" virtualName="SiteAssets"
virtualPath="~/SiteAssets/" bypassAccessCheck="false" useRouting="true"
name="SiteAssets" type="EPiServer.Web.Hosting.VirtualPathVersioningProvider,
EPiServer" />
Now we can create a Content channel on the EPiServer site. Go to the Admin mode, Admin tab, Content Channels and press the Add button. Name the channel My Channel, and select a root page for the new pages and root location for files. Select Standard Page type as a default page type and map its PageName property to “Name” and MainBody to “Wiki Content”:
Configure a Virtual Path Provider for SharePoint
We also need to configure access to the Documents library files, so that links to documents placed on a page will work. Here we will use a second approach for files: instead of pushing files to CMS we will just configure Virtual Path Provider for SharePoint, so that files can be downloaded directly from the SharePoint site. If you inspect the path to the Documents library items you will find that virtual path is actually /Shared Documents/. The new VPP can be added using installer or by adding the following configuration block to the virtualPathProviders node in the EPiServerFramework.config:
<add name="SharedDocuments" showInFileManager="true"
bypassAccessCheck="false" virtualPath="~/Shared Documents/" isMOSS="True"
wssSiteUrl="http://sharepointsite" wssDomainName="" wssRootFolder="Documents"
wssLogin="Administrator" wssPassword="pas$w0rd" useImpersonation="False"
virtualName="SharedDocuments" useRouting="true"
customFileSummary="~/WSSFileSummary.config" useCache="True"
cacheExpirationTime="30"
type="EPiServer.VirtualPathWssProvider.VirtualPathWssProvider,
EPiServer.VirtualPathWssProvider"/>
A few things to note here: the virtualPath attribute should be ~/Shared Documents/, so that relative links from pages to the Documents library will be served by the new VPP and wssRootFolder should contain the library name “Documents”, so that files from the library will be available in CMS by the same virtual path as on SharePoint site.
Configuring a channel on the SharePoint site
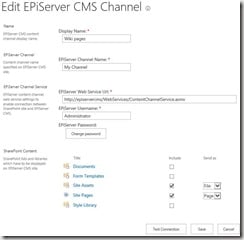
Open the SharePoint site and go to the Site settings and find EPiServer Connect for SharePoint link. Create a new channel and configure it according to the screenshot below:
After everything is configured, we can save the channel and press Resend Content in order to export our page to the EPiServer site. Now we can go to the EPiServer CMS site and take a look on what we have got:
As you might notice, we have lost some styling here. We can fix this by adding SharePoint style sheets to the EPiServer CMS page template. The default SharePoint style sheets located in c:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS\1033\STYLES\COREV15.CSS. By linking this file to the page template, we get a much closer look:
Important note: Unfortunately, there is a bug in EPiServer 7 that doesn’t allow to update values of page properties of the PropertyXhtmlString type over the Content Channel. So if you try to follow the steps described here, you might notice that a page is successfully imported to the EPiServer site during the initial resend content operation, but it is not updated with subsequent import operations. A fix for the bug is available with EPiServer 7 patch 1.





Comments