Creating Custom EPiServer TinyMCE Plugin
I have received a request from client, to be able to add accordion in the tinymce editor with clicking only on a button in the toolbar of the editor. I said ok as always :), but subsequent questions were coming on my mind, you need to add items in the accordion and again ok :), jquery table with add rows and delete rows will do the job. That question sorted, another question came up, modal window for editing and inserting items and guess what again jquery. The body of the inserted items needs to be styled so I need to use tinymce editor for that, ok I have that. Let’s roll :).
The html structure of the accordion is following:
- <div class="accordion-panel-group">
- <h3 class="header-small linkbox-header no-border">Optional <span class="color-brand">title</span></h3>
- <div class="panel-group" id="accordion">
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
- <!-- All exept the first header needs class="collapsed"-->
- <span class="plus"></span> Collapsible Group Item #1
- </a>
- </h4>
- </div>
- <div id="collapseOne" class="panel-collapse collapse in">
- <div class="panel-body">
- Body Text.
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed">
- <span class="plus"></span> Collapsible Group Item #2
- </a>
- </h4>
- </div>
- <div id="collapseTwo" class="panel-collapse collapse">
- <div class="panel-body">
- Body Text.
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="collapsed">
- <span class="plus"></span> Collapsible Group Item #3
- </a>
- </h4>
- </div>
- <div id="collapseThree" class="panel-collapse collapse">
- <div class="panel-body">
- Body Text.
- </div>
- </div>
- </div>
- </div>
- </div>
|
I have started from here. I have done the basic classes and add the basic js files.
1. AccordionPlugin.cs :
- [TinyMCEPluginButton(
- PlugInName = "accordionplugin", ButtonName = "accordionbutton", GroupName = "misc", LanguagePath =
- "/admin/tinymce/plugins/accordionplugin/accordionbutton",
- IconUrl = "/admin/tinymce/plugins/accordionplugin/images/accordion.png")]
- public class AccordionPlugin
- {
- }
|
As you can see this is basic class, and here i have defined only the Icon Url on line 4.
2. editor_plugin_src.js:
- /// <reference path="AccordionSnippet.html" />
- (function (tinymce, $) {
- // Load plugin specific language pack
- tinymce.PluginManager.requireLangPack('accordionplugin');
- tinymce.create('tinymce.plugins.accordionplugin', {
- init: function (ed, url) {
- ed.addCommand('mceAccordion', function () {
- var parentNode = ed.dom.getParent(ed.selection.getNode(), "div.accordion-panel-group");
- var insideAccordion = parentNode != null;
- var accordionID = null;
- if (insideAccordion)//if inside get accordion id
- {
- if (parentNode.children[1] != null) {
- accordionID = parentNode.children[1].id;
- }
- else {
- accordionID = parentNode.children[0].id;
- }
- }
- ed.windowManager.open({//for edit accordion
- file: url + '/AccordionSnippet.html',
- inline: false,
- scrollbars: true,
- maximizable: true
- }, {
- argUrl: url, // Plugin absolute URL
- argParentNode: parentNode, // Accordion
- argAccordionID: accordionID // Accordion ID
- });
- });
- // Register infobox button
- ed.addButton('accordionbutton', {
- title: 'Add Accordion',
- cmd: 'mceAccordion',
- image: url + '/images/accordion.png',
- "class": ""
- });
- ed.onNodeChange.add(function (ed, cm, n, co) {
- var insideAccordion = ed.dom.getParent(n, "div.accordion-panel-group") != null;
- cm.setActive('accordionbutton', insideAccordion);
- ed.save();
- });
- ed.onActivate.add(function (ed) {
- ed.save();
- });
- ed.onChange.add(function (ed) {
- ed.save();
- });
- ed.onClick.add(function (ed) {
- ed.save();
- });
-
- },
- /**y
- * Returns information about the plugin as a name/value array.
- *
- * @return {Object} Name/value array containing information about the plugin.
- */
- getInfo: function () {
- return {
- longname: 'Accordion plugin',
- author: 'ProPeople',
- authorurl: '',
- infourl: '',
- version: "1.0"
- };
- }
- });
- // Register plugin
- tinymce.PluginManager.add('accordionplugin', tinymce.plugins.accordionplugin);
- }(tinymce, epiJQuery));
|
On line 8,9 and 11 I'm requesting the parent node of my selection in the tinymce editor. The class "accordion-panel-group" is my parent node and in line 11 i'm checking to see if the selection is inside that node. If it is I'm getting the id of the accordion panel (If there is title the second child has the id-panel, if not the first child has the id). After that activate window manager of the editor with parameters. And here comes AccordionSnippet.html on line 21.
Thanks to this guy with his post i managed to make a popup tinymce dialog.
4. AccordionSnippet.html:
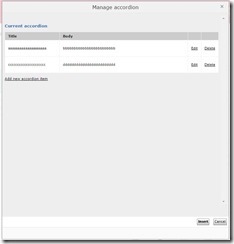
As you can see in line 6,7,9 i have included my own downloaded version of tinymce (majorVersion:"3",minorVersion:"5.11",releaseDate:"2014-05-08") downloaded from their site. Because by EPiServer on this link In the last section "Using the TinyMCE editor from template pages" we can read that if we want to use TinyMCE editor in template pages as in our case AccordionSnippet.html, we need to download version from the official site and this version is not connected with the existing one on Episerver, because of that we are not able to insert local media files in body text. Line 11 is init function of tinymce. Line 24 the div is my dialog form for anoter popup where i can insert or edit items in the accordion (Title and Body text). Line 43 is the table with the conatining items displayed in table view. Line 63 is hidden accordion panel where i'm hiding the changes before the are updated on the main tinymce editor. Below i have the insert and close buttons for the snippet.
5. AccordionSnippet.js
- tinyMCEPopup.requireLangPack();
- var edit = false;
- var parentNode = null;
- var accordionID = null;
- var randomNumber = null;
- var cfHtmlSnippetDialog = {
- init: function () {
- //empty function
- },
- insert: function () {
- var sel_text = 0;
- var ed = tinyMCEPopup.editor;
- if (ed.selection.getContent()) {
- content = ed.selection.getContent();
- sel_text = 1;
- } else {
- content = ed.getContent();
- }
- if (edit) {
- tinyMCEPopup.editor.dom.select('#' + accordionID)[0].innerHTML = jQuery('#' + accordionID).html();
- tinyMCEPopup.execCommand('mceInsertContent', false, "");
- tinyMCE.triggerSave();
- } else {
- tinyMCEPopup.execCommand('mceInsertContent', false, "<div class='accordion-panel-group'>" + jQuery('.accordion-panel-group').html() + "</div>");
- }
- tinyMCE.triggerSave();
- tinyMCEPopup.close();
-
- }
- };
- tinyMCEPopup.onInit.add(cfHtmlSnippetDialog.init, cfHtmlSnippetDialog);
|
Here comes the inser fuction of the snippet where depends it is edit or new accordion.
6. Accordion.js:
- $(document).ready(function () {
- //change the template accordion id in the hidden div
- jQuery('#accordion').attr("id", accordionID);
- var parentNodeInnerHTML = $("#SnippetCode").html();
- var atitles = [];//get all accordion items titles
- $("#SnippetCode").find("a.collapsed").each(function () { atitles.push($(this).text()); });
- var tbodies = [];//get all accordion items bodies
- $("#SnippetCode").find(".panel-body").each(function () { tbodies.push($(this).html()); });
-
- $.each(atitles, function (i, item) {
- //fills the table with the accordion items data
- $("#accordionItems tbody").append("<tr>" + "<td>" + $.trim(atitles[i]) + "</td>" + "<td>" + $.trim(tbodies[i]) + "</td>" + "<td><a href='' class='edit'>Edit</a></td>" + "<td><span class='delete'><a href=''>Delete</a></span></td>" + "</tr>");
- });
- });
-
- $(function () {
- function recreate_accordion() {
- if ($('#' + accordionID + '').length > 0) {
- // dostuff
- $('#' + accordionID).empty();//removes item from the accordion
- $('#' + accordionID).html('');//removes item from the accordion
- $('#' + accordionID).children().remove();//removes item from the accordion
- $('#accordionItems> tbody > tr').each(function (ri, el) {
- var row = $(this);
- var _atitle = $(row.children().get(0)).text(),//accordion item title
- _tbody = $(row.children().get(1)).html();//accordion item body
- var rowIndex = ri;
- $("#" + accordionID).append(//appends item to the accordion
- "<div class='panel panel-default'>" +
- " <div class='panel-heading'>" +
- " <h4 class='panel-title'>" +
- " <a data-toggle='collapse' data-parent='#" + accordionID + "' href='#collapseOne" + rowIndex + randomNumber + "' class='collapsed'>" +
- " <span class='plus'> </span>" + $.trim(_atitle) + "</a>" +
- " </h4>" +
- " </div>" +
- " <div id='collapseOne" + rowIndex + randomNumber + "' class='panel-collapse collapse'>" +
- " <div class='panel-body'>" + $.trim(_tbody) + "</div>" +
- " </div>" +
- "</div>");
- });
- }
- }
- function addTinyMCE() {
- $('textarea').tinymce({
- // Location of TinyMCE script
- script_url: '../../../../../tiny_mce/tiny_mce.js',
- mode: "none",
- theme: "advanced",
- theme_advanced_toolbar_location: "top"
- });
- }
- function removeTinyMCE() {
- if (tinyMCE.getInstanceById('bodyText')) {
- tinyMCE.execCommand('mceFocus', false, 'bodyText');
- tinyMCE.execCommand('mceRemoveControl', false, 'bodyText');
- }
- }
- var new_dialog = function (type, row) {
- var dlg = $("#dialog-form");
- var atitle = dlg.find(("#titleA")),
- tbody = dlg.find(("#bodyText"));
- atitle.val("");
- tbody.val("");
- type = type || 'Create';
- var config = {
- autoOpen: true,
- height: 575,
- width: 645,
- modal: true,
- open: addTinyMCE,
- buttons: {
- "Add accordion item": save_data,
- "Cancel": function () {
- removeTinyMCE();
- dlg.dialog("close");
- }
- },
- close: function () {
- removeTinyMCE();
- dlg.dialog("destroy");
- }
- };
- if (type === 'Edit') {
-
- config.title = "Edit accordion item";
- get_data();
- delete (config.buttons['Add accordion item']);
- config.buttons['Edit accordion item'] = function () {
- var helpValue = tbody.val();
- helpValue = helpValue.replace("<p>", "");
- helpValue = helpValue.replace("</p>", "");
- tbody.val(helpValue);
- $(row.children().get(0)).text(atitle.val());
- $(row.children().get(1)).html(helpValue);
- recreate_accordion();
- dlg.dialog("close");
- };
- }
- dlg.dialog(config);
- dlg.dialog("option", "resizable", true);
- function get_data() {
- var _atitle = $(row.children().get(0)).text(),
- _tbody = $(row.children().get(1)).html();
- atitle.val($.trim(_atitle));
- tbody.val($.trim(_tbody));
- }
-
- function save_data() {
- $("#accordionItems tbody").append("<tr>" + "<td>" + atitle.val() + "</td>" + "<td>" + tbody.val() + "</td>" + "<td><a href='' class='edit'>Edit</a></td>" + "<td><span class='delete'><a href=''>Delete</a></span></td>" + "</tr>");
- $("#" + accordionID).append( //appends item to the accordion
- "<div class='panel panel-default'>" +
- " <div class='panel-heading'>" +
- " <h4 class='panel-title'>" +
- " <a data-toggle='collapse' data-parent='#" + accordionID + "' href='#collapseOne" + ($('#accordionItems tbody tr').length + 1) + randomNumber + "' class='collapsed'>" +
- " <span class='plus'> </span>" + $.trim(atitle.val()) + "</a>" +
- " </h4>" +
- " </div>" +
- " <div id='collapseOne" + ($('#accordionItems tbody tr').length + 1) + randomNumber + "' class='panel-collapse collapse'>" +
- " <div class='panel-body'>" + $.trim(tbody.val()) + "</div>" +
- " </div>" +
- "</div>");
-
- dlg.dialog("close");
- }
- };
- //delete function
- $(document).on('click', 'span.delete', function () {
- $(this).parents('tr:first').remove();
- recreate_accordion();//recreates the html of the accordion in the hidden div
- return false;
- });
- //edit function
- $(document).on('click', 'td a.edit', function () {
- new_dialog('Edit', $(this).parents('tr'));
- recreate_accordion();//recreates the html of the accordion in the hidden div
- return false;
- });
- $(document).on('click', 'a.createa', function () {
- new_dialog();
- return false;
- });
- });
|
In this js file in the ready function i get all the titles and body texts and fill the table with the items to diplayed it. The function recreate_accordion i used to recreate the hidden accordion (explained before) on every change so i can keep track of changes. Functions addTinyMCE and removeTinyMCE are required for init and removing of the tinymce on the textarea (thanks to this guy on this link i have understand why). The other functions are pretty explanatory by themself.
You can use these files as copy/paste to your project, but if before you have added the mentioned tinymce version and jquery version. The css class i have not provided them becasue you can build them by yourself or find on internet.
I'm using the tinymce editor as plugin for the episerver tinymce editor to create styled items for the accordion and the accordion itself. The chalenge was the setup to work episerver tinymce edtor and the classic tinymce editor along with jquery and tinymce jquery together.
IMPROVEMENTS
Using the tinymce in popup window as plugin in episerver has limitations, one of that is that you cannot select local files of episerver as links in the body text. As mentioned above episerver reccomend to use downloaded version of tinymce.
BUT some gys have tried something and they are on good direction
1. (http://world.episerver.com/forum/developer-forum/EPiServer-7-CMS/Thread-Container/2013/11/How-well-can-TinyMCE-run-outside-of-Edit-Mode/)
2. (http://world.episerver.com/Modules/Forum/Pages/Thread.aspx?id=85047)
3. (https://gist.github.com/mvirkkunen/10484486)
Thanks for reading, if you have any questions or remarks please dont hesitate to write me :).





Jan 27, 2015






If you just want to add a button that adds something to the TinyMCE you can add your own plugin, but if you like to extend the whole editor look at my blog post on how to do it:
http://world.episerver.com/blogs/Henrik-Fransas/Dates/2014/11/how-to-use-tinymce-in-a-custom-property-the-episerver-wayclean-version/
Henrik thanks for commenting, but i have reedited my blog if you want to check it out :)
Will look at it
Seems like you have solved it, that's good and a good description
Hi i have built the plugin and working well in Firefox,Chrome.But got an issue with IE 11.It says
SCRIPT28: Out of stack space when opening the plugin and when loading the tinyMCE editor
IE throw the error "not responding due to a long running script " and after that it crashes the IE.All times it happened when loading the tinyMCE editor. Couldn't identify where the code gone wrong when intializing tinymce in accordion.js
var config = {
autoOpen: true,
height: 650,
width: 750,
modal: true,
open: addTinyMCE,
buttons: {
"Add accordion item": save_data,
"Cancel": function () {
removeTinyMCE();
dlg.dialog("close");
}
function addTinyMCE() {
$('textarea').tinymce({
// Location of TinyMCE script
script_url: '../../../tiny_mce.js',
theme: "advanced",
mode: 'none',
theme_advanced_toolbar_location: "top",
height: $('textarea').outerHeight(),
width: $('textarea').outerWidth()
});
}
Issue with this is "open: addTinyMCE" .So when i commented it ,it is working fine without tinyMCE.But i need to load tinyMCE in the editor in the Internet Explorer as well.In other browsers it is working fine.
Also one bug i found when it testing in the Safari browser, it throw the error of "type error:null is not an object insert onclick" in AccordionSnippet.js
Hi Lahiru DhananjayaI have tested on IE11 and Safari and it is working fine, i have attached pictures, you can see them bellow. All the best.
