A day in the life of an Optimizely OMVP - OptiNorth Meetup March 2023
Hello and welcome to another instalment of A Day In The Life Of An Optimizely Developer. Last night (1st March 2023) I was excited to have attended the March 2023 OptiNorth Meetup in Manchester and in this blog post I will give an overview of the evening and what my learnings and main takeaways were.
The Venue
The meetup location was the Everyman Cinema located on Quay Street, Manchester. I have never been to an Everyman Cinema and was very impressed by the venue, in terms of facilities and comfort. I arrived at 5:15 allowing 45 minutes for networking before the talks began at 6pm.

The networking for the area took place in the bar area of the Everyman Cinema and was a perfect and relaxing area to chat with the attendees and speakers both prior to the presentations and during the mid-point break and after the presentations (also helped by both the open bar tab and food).

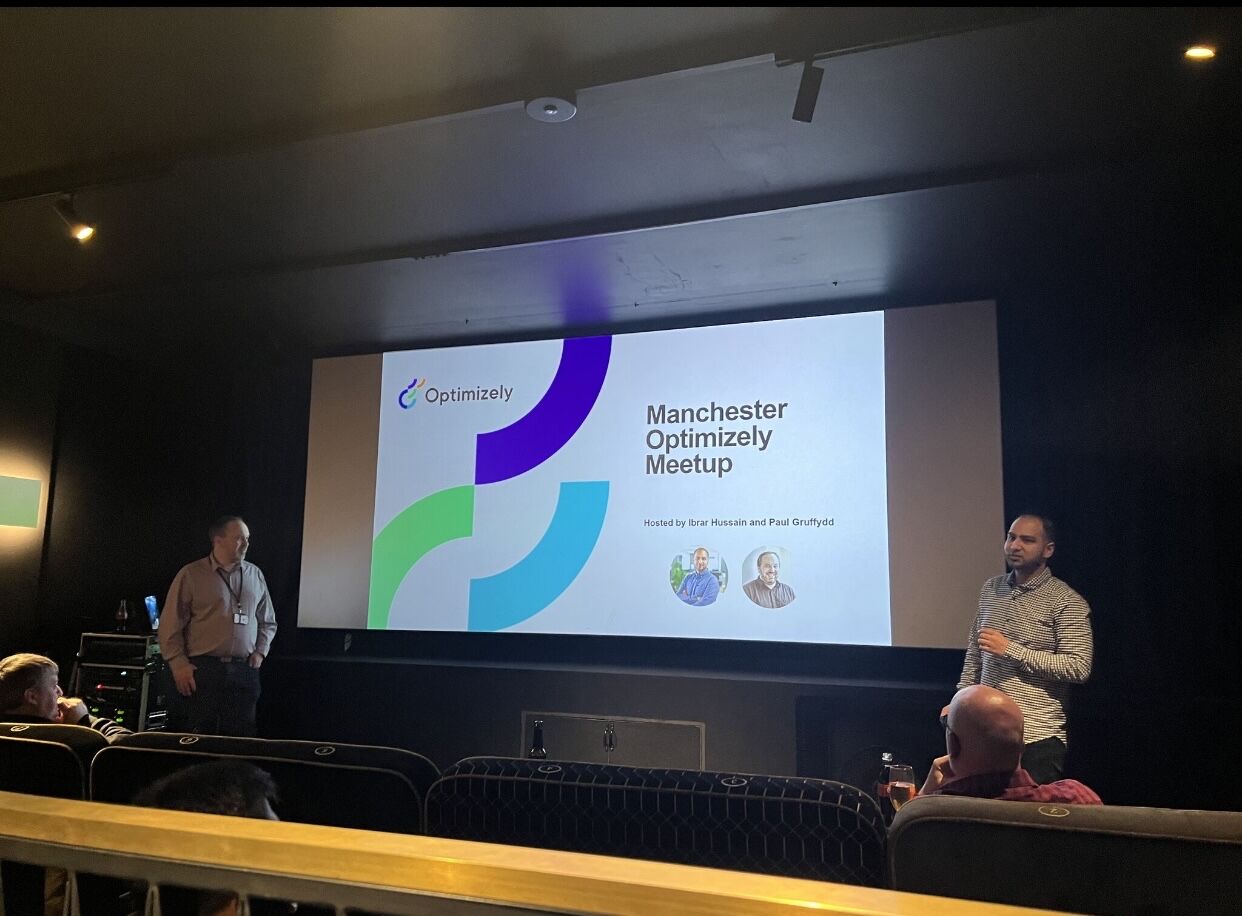
As you can see by the next image, the presentation room was in one of the cinema rooms, having never been to an Everyman Cinema before I have to say that I was impressed by the use of sofas and cushions and proved to be both small enough to hear and see everything but also comfy and relaxing at the same time.

Introductions
The presentations kicked off with an introduction by the sponsors of the meeting, our very own Ibrar Hussain, Technical Director at 26 and Paul Gruffydd, Technical Director at Kin + Carta - they both gave a brief overview of who they were and what their job roles were, and gave a small introduction to the speakers of the evening and what the talks were about.

Simplifying a new website build on CMS12
The first talk kicked off by one of my work colleagues at 26 Mark Stott, who is our Lead Optimizely Developer as well as an OMVP - the content of his talk was on how we can simplify new website builds when utilising Optimizely CMS12.

The content of this talk covered the following areas:
- What is great about CMS 12, including the use of .Net 6 architecture and therefore benefiting from the performance and security improvements this new framework provides
- How we can utilise Razor Class Libraries to create NuGet packages for specific areas of functionality that are generally repeated across many website builds (e.g. News functionality, Events functionality, etc.)
- These packages can contain all of the generic properties, functionality, associated JS and razor views, stylesheets could be added but as the layout and styling will differ per site it is recommended not add these
- Once the package has been added to the project you can override the classes to hide properties that might not apply for a specific client and you can also override the razor views to provide a different layout/structure if that is also required, at this point CSS files can also be added to provide the unique styling
- Some thought has to be put into what is put into the razor class library, but it needs to be made as generic as possible to be useful for many different web projects
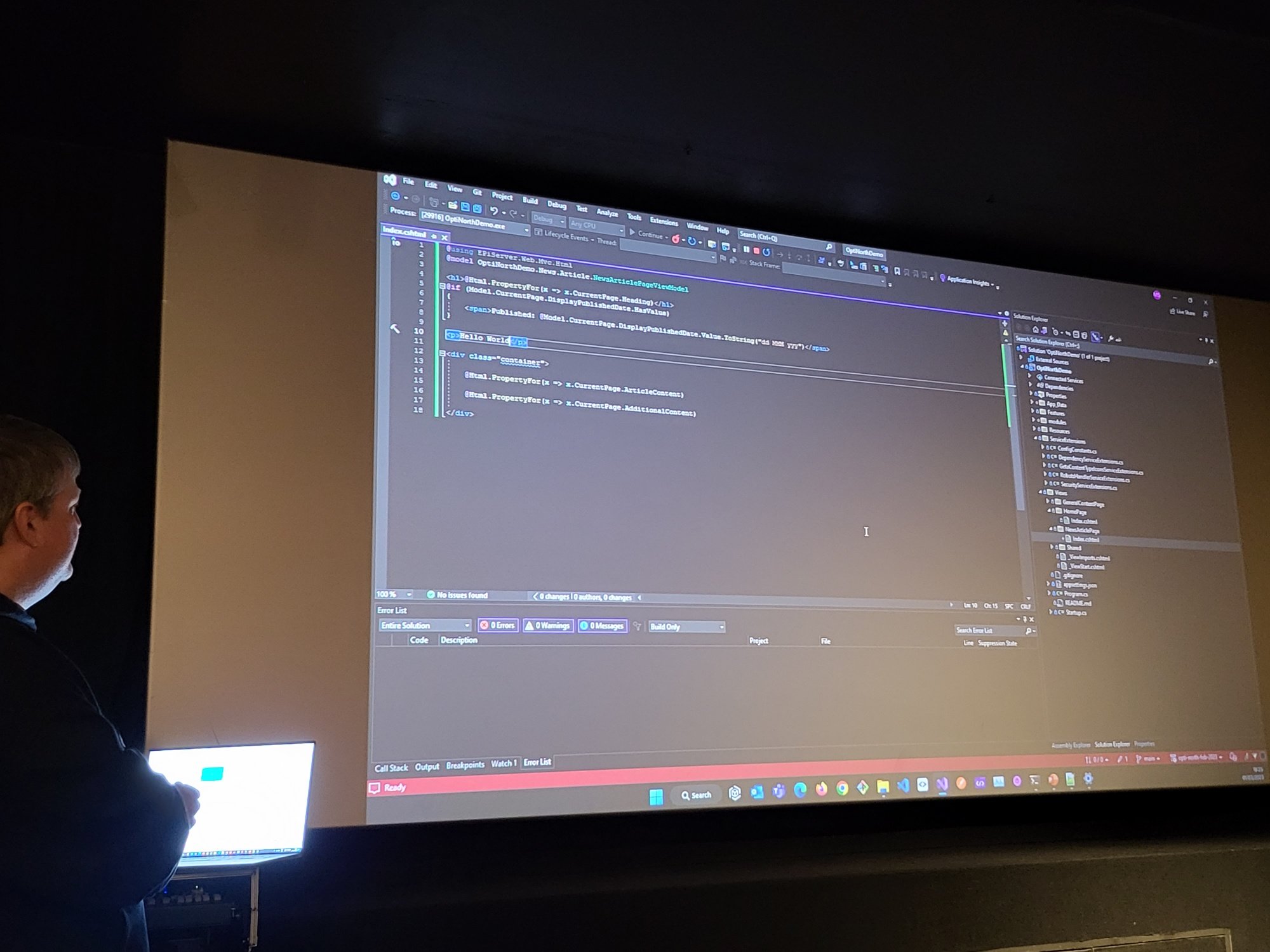
Mark then went into a demo of this showing an example razor class library to provide news functionality, this was then added as a package to a CMS12 build, and he then showed how we can utilise and then override the functionality and view(s)

In his summary he made it clear that the use of Razor Class Libraries can help you to build out features set to an exceptional standard that can be installed as packages.
Liquid Templating
The next talk was done by Mark Everard who is an Optimizely Consultant and owner of the company FTT (First Three Things). His talk was on liquid templating, for those of you who have never heard of Liquid, it is an open-source templating language that was created by and is used in production by Shopify.

During his talk, Mark covered off the following areas, however the reasoning behind providing Liquid Templating is that Optimizely are trying to move away from relying on C# skills to build out fazor views and associated functionality. There are development teams spread across the globe who might not have any C# resource, therefore providing Liquid Templating allows non-C# developers to build out functionality in Liquid Templates whilst at the same time utilising the helper methods that it provides.
- What liquid templating is, it's benefits and why Optimizely are pushing for different view engines
- An overview of the Liquid Templating NuGet package that Mark created in conjunction with Optimizely
- An overview of the helper methods that the package also provides
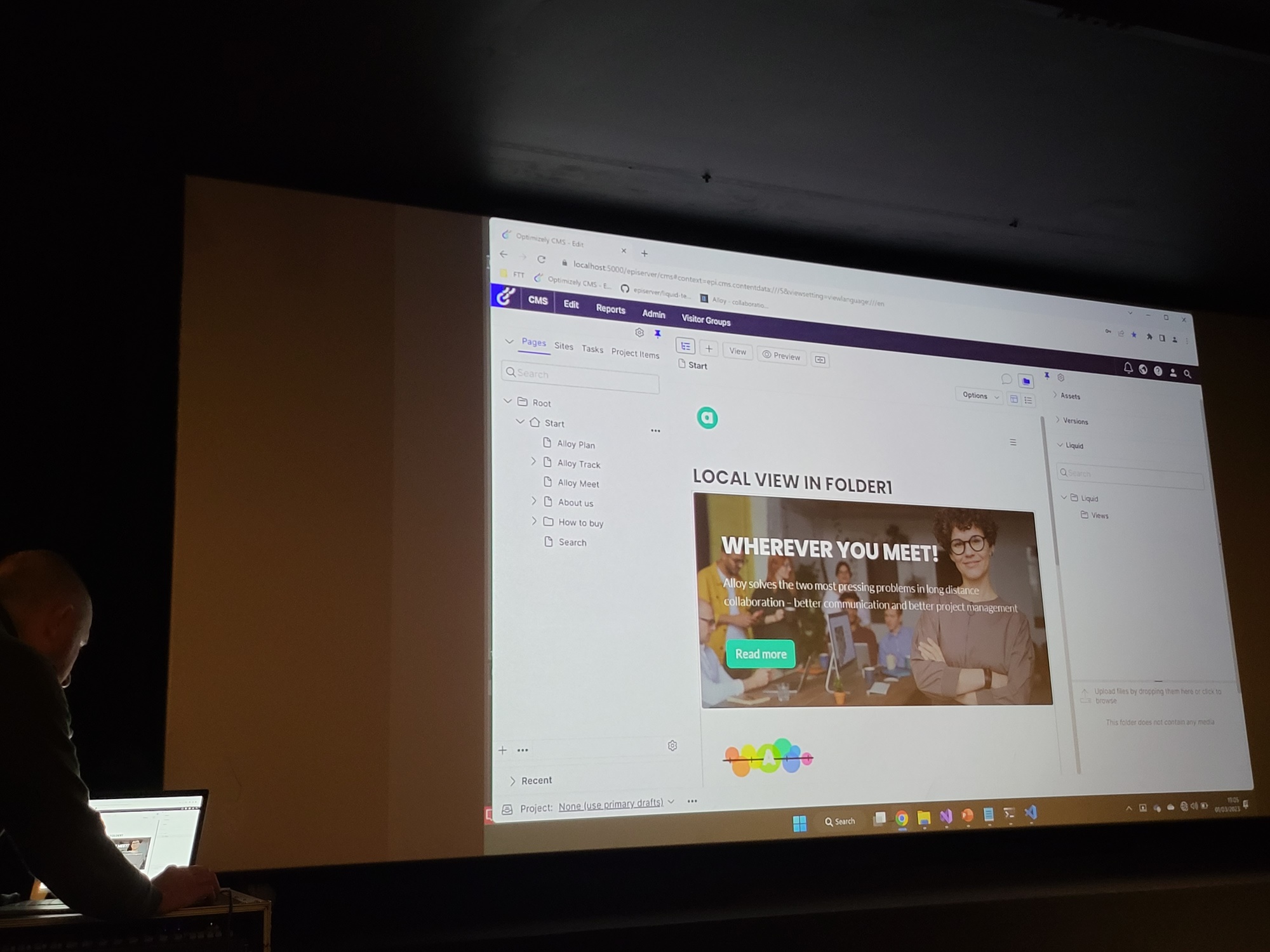
Mark then went on to do a demo of the package, which included how to create liquid templates, how they get added in the Optimizely solution and some examples of utilising the various helper method classes that are available.

In his summary he re-iterated the direction that Optimizely want to be heading and why the Liquid Templating package is useful for certain development teams.
When the talk and question time finished, we took a break for food and more networking (who doesn't like free food and drink at an event!!)
GraphQL & Optimizely Content Graph
After the break, the next person to talk was Paul Gruffydd, Technical Director at Kin + Carta who covered GraphQL and Optimizely Content Graph.

The talk that Paul did started with an overview of what GraphQL is and why it is useful compared to REST API's, for instance GraphQL allows you to retrieve specific information from an object whenever you like, whereas REST Apis generally need to return the full model of an object to be useful for different use cases.
As an overview, the following was covered during this talk:
- What GraphQL is and it's use cases
- How GraphQL has been implemented and made available by Optimizely Content Graph
- The difference in speed between GraphQL queries and traditional REST Api calls
- How the Strawberry Shake GraphQL client for Visual Studio can be used
Paul then did a demo of creating and running some GraphQL queries within Optimizely, whilst at the same time showing how much faster GraphQL queries are compared to REST Api calls. He also showed how the Strawberry Shake Visual Studio plugin can be used to create GraphQL clients.

How to run successful experimentation projects with Optimizely
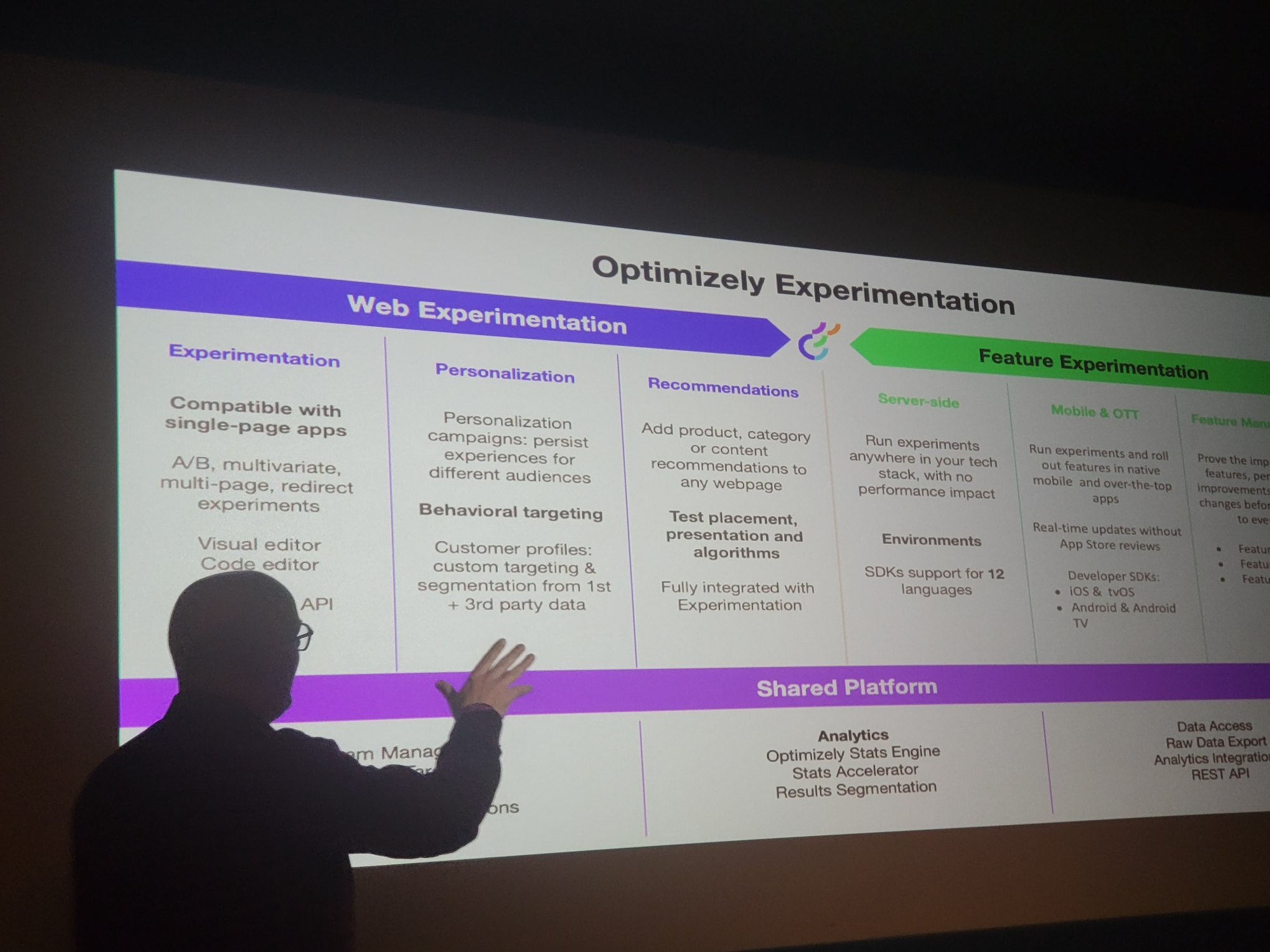
The final talk was done by Optimizely's own Simon Chapman who is a Lead Solution Architect and his talk was on how to run successful experimentation projects with Optimizely.

Simon provided an overview of what Optimizely Experimentation is and how it fits into the landscape of the Optimizely product suite as well as the following areas:
- The integration roadmap and how it can integrate with things such as BigQuery and an upcoming integration with GA4 v1.1 and v1.2
- Design best practices when planning for experiments such as using unique ids for elements, avoid using HTML tables for layouts, etc.
- Improving site performance for experimentation tests, such as snippet placement, increase the Cache Expiration (TTL), deploy the snippet synchronously, etc.
- An important note about using the show/hide elements to deliver substantial changes outside of Optimizely Wev Experimentation, e.g. embedding images and HTML in the native HTML tags and then using show/hide to create the versions of the pages you are testing.
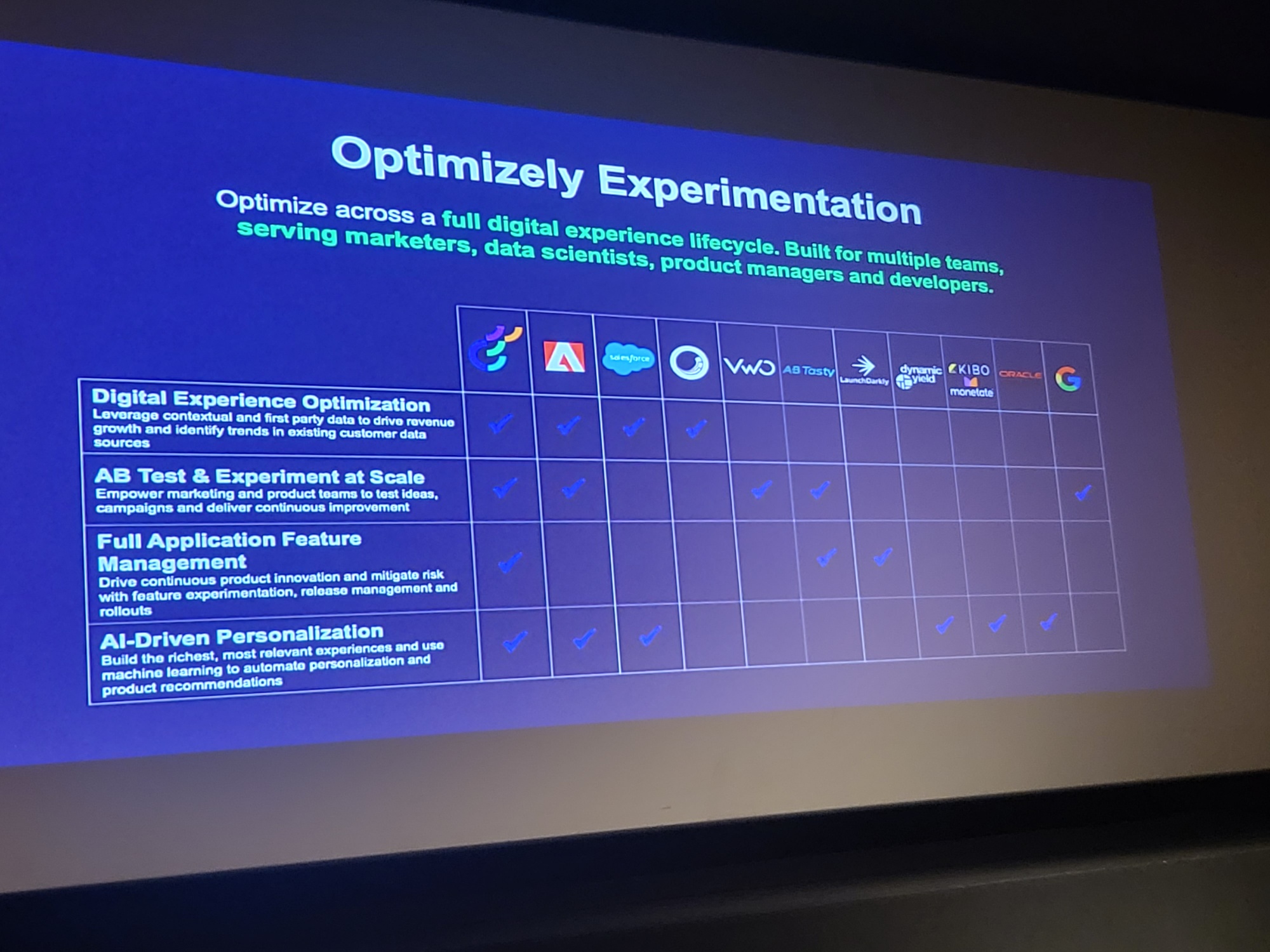
- A comparison chart of different experimentation platforms that shows Optimizely's experimentation is the best in the class
- A brief overview of Optimizely Connect Platform (OCP) which is one point of integration for the Optimizely ecosystem and 3rd party platforms, and a showcase of the OCP App Marketplace.


Simon then finished off his talk by showing some examples of how to setup some experimentations and how they are then run and data captured to be analysed so you can determine the results of the tests.
Main Takeaways and Learnings
All in all the event was very insightful and gave me a lot of food for thought in terms of how we could utilise some of these practices and technologies in the Optimizely builds we do at 26 - the main points that I take away from this event are as follows:
- How Razor Class Libraries can be utilised to create specific features that are regularly used in CMS builds, packaged up as NuGet packages and utilised and overridden in CMS builds, feature slicing is an important concept that I believe should be used wherever possible and this goes a long way to helping with this, it also helps you provide value rather than features.
- What Liquid Templating is and why it is the direction that Optimizely want to be heading, it was also made clear how it comes in useful for non-C# development teams, I particularly liked seeing the demo and how much thought had gone into providing helper methods.
- What GraphQL is and why it can be preferable to REST Apis, the demo was a great showcase of its possibilities and showcasing the speed compared to REST Apis was quite an eye opener.
- My knowledge of Optimizely Experimentation is now much more improved and I was particularly impressed by how blazing fast it is and how it outdoes it's competitors. It was also interesting to hear about the deprecation of Google Optimize and the cross-over special offer Optimizely have created to help customers move from Optimize to Optimizely Experimentation.
References
Below are a list of links to further information on areas of the talks by all four speakers.
Simplifying CMS12 Builds
https://github.com/GeekInTheNorth
https://www.linkedin.com/in/mark-antony-stott/
https://learn.microsoft.com/en-us/aspnet/core/razor-pages/ui-class?view=aspnetcore-7.0&tabs=visual-studio
https://learn.microsoft.com/en-us/aspnet/core/blazor/components/class-libraries?view=aspnetcore-7.0&tabs=visual-studio
https://medium.com/swlh/using-razor-class-library-rcl-to-generate-a-common-ui-for-all-your-dotnet-web-projects-be970d4a82a0
Liquid Templating
https://github.com/markeverard
https://www.linkedin.com/in/everard/
https://github.com/episerver/liquid-templating-cms
https://world.optimizely.com/blogs/deane-barker/dates/2023/1/introducing-liquid-templating/
https://shopify.github.io/liquid/
https://nuget.optimizely.com/package/?id=Optimizely.CMS.Labs.LiquidTemplating
GraphQL and Optimizely Content Graph
https://www.linkedin.com/in/paulgruffydd
https://github.com/PaulGruffyddAmaze
https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs/project-graphql
https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs/using-the-graphql-api
https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs
https://graphql.org/
https://chillicream.com/docs/strawberryshake/v13
https://marketplace.visualstudio.com/items?itemName=ChilliCream.strawberryshake-visualstudio
Successful Experimentation Projects with Optimizely
https://www.linkedin.com/in/sgchapman/
https://www.optimizely.com/products/experiment/feature-experimentation/
https://docs.developers.optimizely.com/experimentation
https://docs.developers.optimizely.com/experimentation/v10.0.0-web/docs
https://www.optimizely.com/insights/feature-experimentation-demo/
https://www.optimizely.com/insights/experimentation-series-dev/
https://www.optimizely.com/google/optimize/
https://docs.developers.optimizely.com/experimentation/v3.1.0-full-stack/docs


"...how they were and what they did". So, how were they? :-)
Great summary. Definitely wanna visit Manchester now.
haha, thanks for the heads up on the typo, fixed it now!! and glad you liked the summary :)
Fantastic Graham Carr
Great summary for the meetup