Block Enhancements Update
We have just released a new version of EPiServer.Labs.BlockEnhancements 0.11.0 and we would really love to hear your feedback. Please find what it brings to the Editors!
It greatly enhances the way editors have to deal with local content - which means content that is not shared accross multiple other pages but used only once.
Such local content is typically stored in `For this page/block` folders and is considered an integral part of the page. It turns out that on average more than 90% of blocks are only used on a single page which means that they either already reside in `For this page` folder or could easily be moved there.
After installing/upgrading to 0.11.0 editors no longer have to manage Local Blocks and Local Assets independently. All local contents (meaning content that resides in For this page/block folders) lifecycle will now be synchronized to its parent.
This greatly simplifies the process of creating and editing pages because editor/reviewer no longer need to deal with individual blocks or assets but can focus on the big picture.
When publishing a page all local content will be published altogether.
The same with approval workflow, when content is marked as Ready to review, Approved or Declined then the editor/reviewer will just receive a single notification about the page. There will be no need to review the block individually.
Changing a local block will create a new page version which lets the editors to review and preview what actually changed on a given page.
Please see the new feature in action:

This allows the editor to use the Compare Mode and see what actually changed:

Editor can also mark the page as Ready to review without dealing with local blocks one by one

Approving/declining is just as easy:

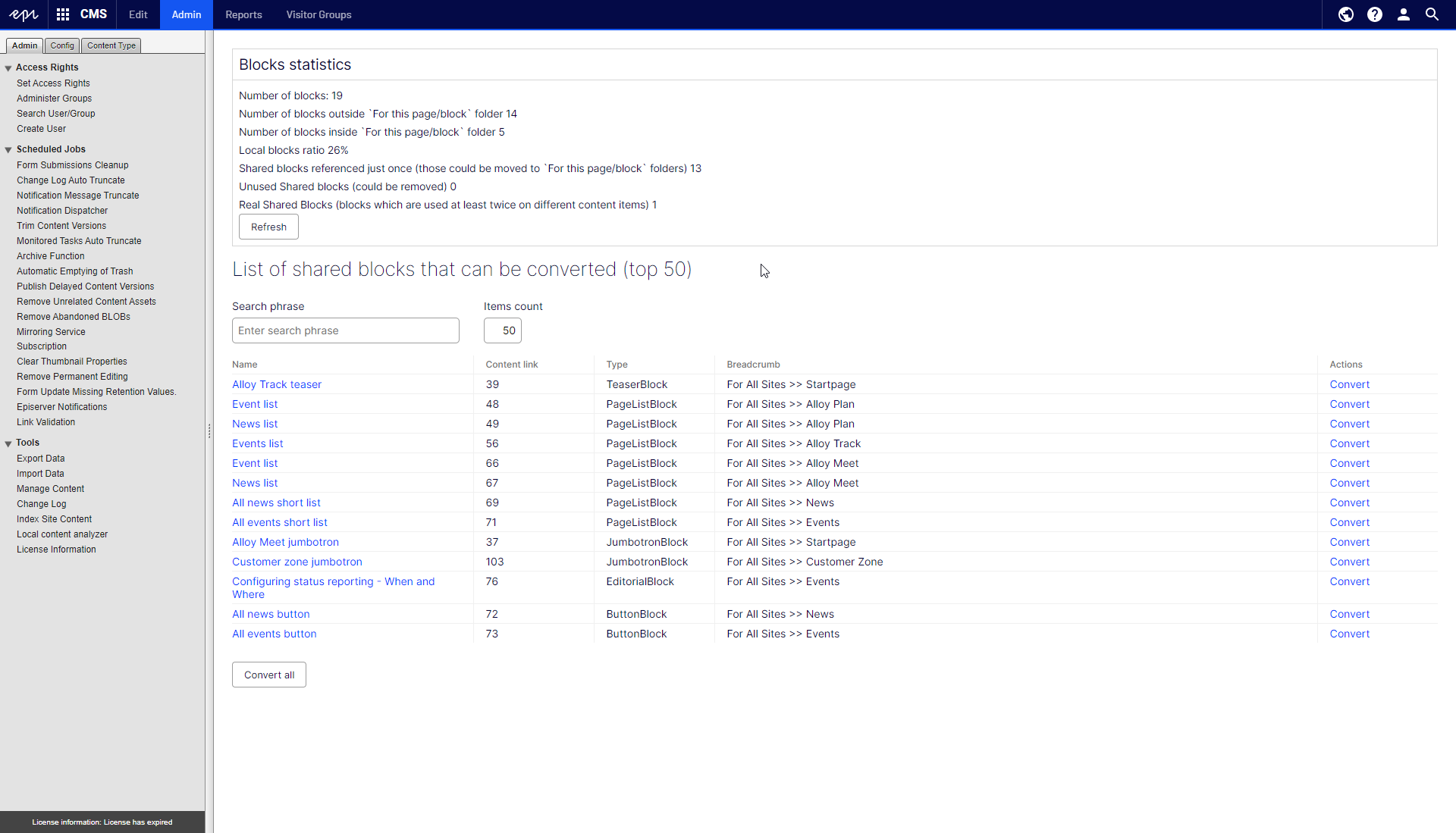
We also added an admin mode plugin that lets you analyze the blocks on your site:

All the blocks that are not truly Shared (meaning they are only used once) will be moved the the respective `For this page/block` folders. You can move the blocks one by one or move all the visible blocks at once.
For performance reasons we only display the N first blocks that match the search filter.
In this version we removed two features:
- Content Draft View - it is no longer needed because version 0.11.0 makes the preview work automatically for all local content. The editor no longer needs to know that some parts of the page are not published, everything that builds a page is one entity that is saved, previewed and published at the same time. However, all shared content items (pages, shared blocks, shared media) have to be managed on their own.
- Inline Publish from Content Area - it was not popular and is no longer needed since now you can just publish the page and all local dependencies do not have to be handled separately and will be published automatically. Shared content has to be published on its own.
Additionally we disabled the `Publish Page with Blocks` aka `Smart publish` by default - the command can still be turned on via Options if you really need to because you already have many shared blocks that cannot be convert to local blocks. We would like this command to be phased out eventually. Blocks which are truly shared between multiple pages should be published from their respective context where the editor can clearly see the list of items that will be affected by the change.
Idea of linking pages with their local content seems more attractive.
Documentation and full source code is available on our github https://github.com/episerver/EPiServer.Labs.BlockEnhancements and this specific feature is available here https://github.com/episerver/EPiServer.Labs.BlockEnhancements#local-content
If you find any issue or would like to contribute then you are more than welcome to let us know :)
We are also in the middle of migrating this Labs package to .net core. It will be available soon!

Hmmn and interesting one, I'm not sure about it from how I've seen editors work.
Thanks Scott, those are very valid questions.
1) It is not possible now, but we have plans for it. It will be possible to select a lock block and choose to "reuse" it somewhere else. Something like 'Promote to shared block" or something like this.
2) We do not remove the block because previous versions still have references to them. Only once there is no more versions that use a specific block (if the `maxVersions` threshhold is reached) then we might to some cleanup (at the moment cleanup is disabled). For now, removed blocks are still accessible via `Browse existing` content link. It is also possible to turn the `For this page` folder visibility back if someone really wants this via options.
3) This is still a Lab, it was tested with core CMS features such as projects, content approvals and personalization. We did not test with A/B add-on.
4) Unless you have a project we always try to load from the common draft. Having multiple drafts of the same content is in my opinion a bad practice because we do not support merging two versions into one.
Thank just wanted to check on these things as I've been a big advocate of this package for a long time :-)
Love this! Thanks!
Couldn't help myself so I had to link to this here: https://www.linkedin.com/posts/karenmcdougall_block-enhancements-update-activity-6859517969949634561-h8ro and here create a poll here: https://www.linkedin.com/feed/update/urn:li:activity:6859789367276318720 Feel free to vote! Happy Friday everyone! :-)
Wanna try it but can't install on my project due to this dependency
Install-Package : Could not install package 'EPiServer.CMS.UI.AspNetIdentity 12.0.3'. You are trying to install this package into a project that targets '.NETFramework,Version=v4.8', but the package does not contain any assembly references or content files that are compatible with that framework. For more information, contact the package author.
Can you please update CMS UI to 11.36.3 and CMS Core to > 11.20.4 and then try with Labs?
This is fantastic to see!
I am looking forward to two features before I feel comfortable moving this into my current project:
Thank you for the work that you've done on this, and I cant wait to see how this evolves!