Keep side panes active when editing block
In Episerver CMS UI 11.34.0, we added small improvement to quick block editing.
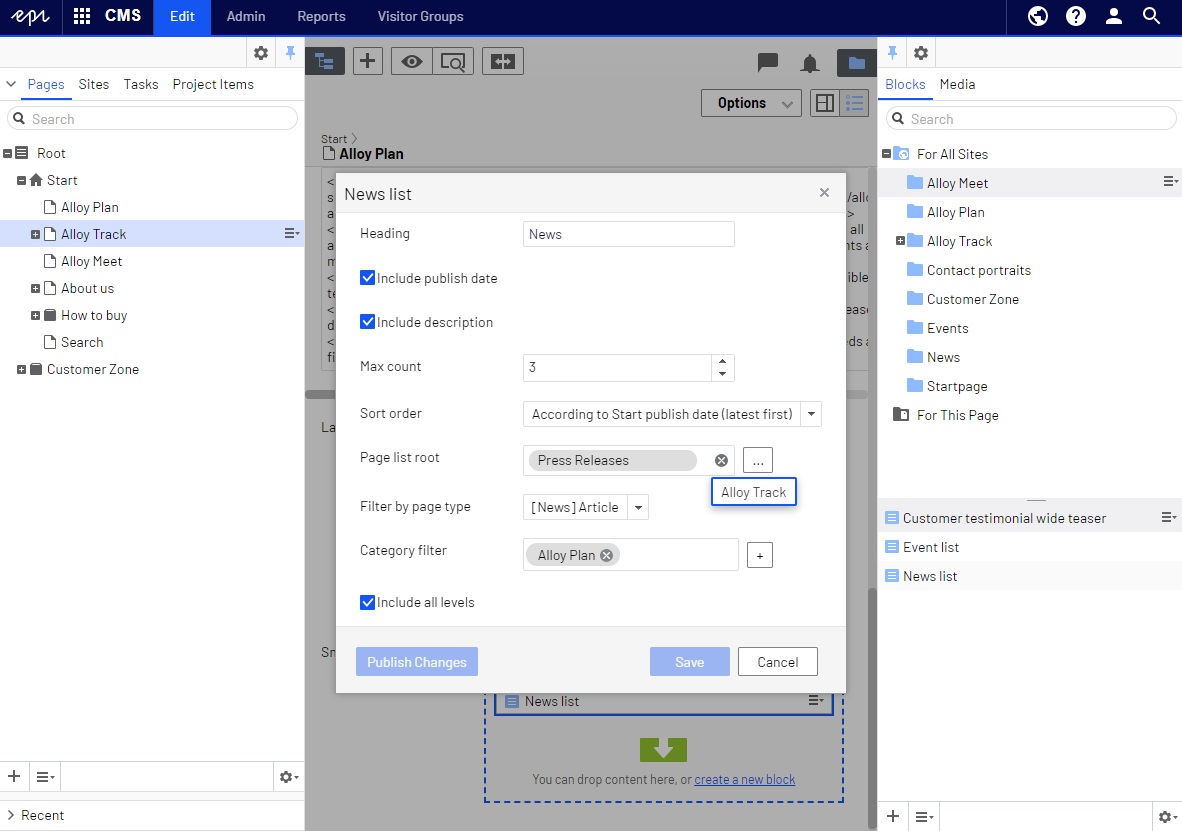
Now, only the main editing area is greyed out and the editor can use the page tree and assets pane to drag and drop content to a ContentArea in a dialog box.


Nice to see this. It will be helpful for editors
A wonderful and useful addition!
Nice, I oven have overridden the CSS for when using property lists for the exact same reason.
This is great! Thanks!