Let me introduce Content Graph {beta}
Today is not any day, it’s the launch day of the Content Graph Open Beta in Optimizely DXP!
Launching a new service or product, it’s not something you do everyday as a product team. We’re very excited to announce the open beta for this new service paving ground for agile organizations to create more value, and to make this beta service available to all our Content Cloud and B2C Commerce Cloud customers to try out.
What’s Content Graph?
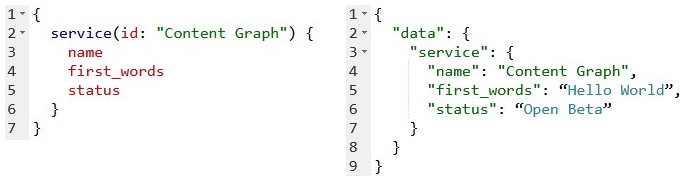
Content Graph empowers customers to search and deliver content anywhere using a GraphQL API.
It’s a GraphQL API to our CMS that allows developers to interact and leverage content in new ways. Every great digital experience starts with content at its center - it is what differentiates your brand and engages users with you. Enabling, distributing, and delivering that content is key to create digital experiences and with Content Graph we’re providing an intuitive and flexible way to not only search your content using a personal search engine, but also deliver the relevant content to your users.

Three reasons you should try out Content Graph
- Time to value is extremely low, as a customer you can get started 100% self-service, synchronize content and immediately start developing applications consuming your content using GraphQL from anywhere in the world.
- GraphQL is exceptionally advantageous to providing a superior developer experience. As a descriptive query language for APIs, GraphQL can be written in any language you want as long as it delivers the payload as expected.
- We need your feedback and real-life scenarios to bring this service out of beta-status to a General Availability.
Why we built Content Graph
We are committed to strengthening our Content Cloud Headless offering and we’re always reviewing customer feedback to understand your needs and discover opportunities for enhancement. Since our customers are focused on becoming more agile organizations, GraphQL became a key capability to facilitate content delivery and extend the capabilities of our Content Cloud offering. It began with research in late 2020 and we had the first working prototype in early 2021 where we also announced a closed alpha program inviting our Optimizely MVPs to try it out.
We love GraphQL and its ability to be specific and prevent over-fetching of content, strongly typed and self-documenting schema, and the wealth of clients available for a plethora of modern JavaScript frameworks. Therefore, we’ve created this new service based on GraphQL to provide the flexibility to deliver content to any touchpoint, ensure users can find the content they’re interested in and relevant to them, and accomplish all this in a way that maintains a fast and responsive user experience.
We built this service with three design goals:
- Easy to get started creating great experiences
- Flexible and developer friendly
- Amazing performance
How it is Easy to get started creating great experiences
As a customer you can Self-service provision in the Management (PaaS) portal, and it’s kind of Self-explained since GraphQL’s readability is vastly superior compared to just about everything and can be easily picked up by any developer.
Here’s a little competition for you: Comment on this post with how long it took you from provisioning to delivering content (there might be some Optimizely swag in the prize pot for fastest time).
How it is Flexible and developer friendly
Content Graph enables advanced headless capabilities - a GraphQL API to your already existing content. And it’s actually developer friendly, since GraphQL schemas are strongly typed and predictable, it is a query language which allows for expression of queries on a graph or relationships.
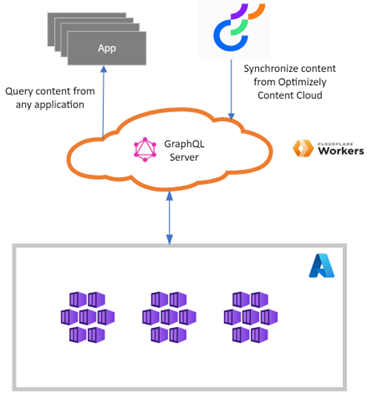
To limit complexity and avoid hassle, we have been very focused on making it as easy as possible to focus on the exciting part – leveraging Content Graph to create great experiences. To make this happen, we’ve decoupled Content Graph from the CMS and run it as a separate service altogether. Much like Search & Navigation, content will be synchronized from the CMS to our backend services. But unlike Search & Navigation, content can be queried from any source and delivered directly to the clients.

How to enable Amazing performance
We’ve prioritized performance and scalability above features initially – and will be obsessed on maintaining a performant user experience. It’s also built on the latest most modern technologies using global serverless Edge computing, autoscaling microservices and latest search engine – all properly abstracted behind a future proof API (GraphQL).
GraphQL provides the flexibility aspect and efficiency by preventing over-fetching, the separation of duties from CMS limits complexity and allows developers to quickly start leveraging the API. But how do we tackle the aspect of performance? This part is probably what we’re most excited about. The backend services are running in public clouds, but the GraphQL server itself is running serverless at the edge using Cloudflare Workers. Even the schema that’s dynamically generated is stored at the edge for quick access. Not only does that come with a very geographically distributed server, but it also allows us great performance benefits leveraging cache, including tiered cache, and smart routing capabilities of the Content Delivery network.
Because this feature is currently in open beta, we expect to continuously tweak and optimize for even better performance. You can help us prepare GraphQL for general availability by testing and validating it, and sharing your feedback.
All customers can participate in the beta
The beta is open for any Content Cloud or B2C Commerce Cloud customer running in our DXP Cloud Services, and our documentation here outlines how to get API keys and get started after provisioning the service in the DXP Management portal, https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs/getting-started
Step 1. Synchronize content
Once content is available in the CMS, it can easily be synchronized to Content Graph using an indexing job. See our docs here for more in-depth information around synchronization https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs/scheduled-synchronization
Step 2. Generate the schema
An important step of any GraphQL API is defining the schema as it’ll define the data developers are interacting with. In Content Graph, the schema is dynamically generated based on the content that’s synchronized from the site. Once synchronization is done, you can start exploring the schema https://docs.developers.optimizely.com/digital-experience-platform/v1.4.0-content-graph/docs/graphql-schema
And that’s it – you can now start querying your content using GraphQL!
We want your feedback
We’re really excited to get this in the hands of developers, and as this is a beta we are very keen to hear your feedback and use cases. If you have suggestions for us, please use our feedback portal to get in touch with us and post, comment or vote on ideas.
For bugs and support issues, please reach out to our support team.
Have in mind there are specific terms and conditions (see section #22) for beta products and services. In short:
- Free during Open Beta, part of DXP Content Cloud and B2C Commerce Cloud
- Non-production use with no SLA (yet)
- You cannot buy it (yet)
- We’ve the right to revoke and change the service
- Just published content
What happens next
Stay tuned for more blog posts where we will dive into details on the story of Content Graph so far, how to build a website with a single query, why Content Graph is also a Search Engine as a Service etc. We also have a demo site coming up plus some test content you can try out the GraphQL API with.
When we have updates on future plans of the service we will update you here, and reach out to active beta users and communicate this in the regular roadmap updates.
At launch we’ve enabled Content Graph to about 25% of the customers on our platform. If it’s not immediately available in the portal there’s a short instruction that you can follow on how to get access to it, and we will swiftly help you out. In 2022 we’re rolling Content Graph out to all customers accounts as open beta.
Have a wonderful day!
John and the entire Content Graph team
FAQ
Question: Will Optimizely charge for it?
Answer: Content Graph is free during the beta-phase, and the commercial model for a future LA/GA release will be evaluated during the beta-phase. See terms and conditions (section #22).
Question: Is there a minimum CMS version requirement?
Answer: CMS11 is minimum. We have package for both CMS11 and CMS12.

Comments