Creating a Plug-in
Table of Contents
- Introduction
- About the DynamicContentPlugIn Attribute
- Creating a Dynamic Content Plugin by Using the DynamicContentPlugIn Attribute
- About the Result
Introduction
EPiServer CMS has a class attribute to simplify the development and registration of a Dynamic Content class. One benefit of using the DynamicContentPlugin attribute is that you eliminate the need to manually register your Dynamic Content class in the file episerver.config. Only classes that implement EPiServer.DynamicContent.IDynamicContentBase may be decorated with this attribute, otherwise the application will throw an exception during startup. However, decorated classes that derive from System.Web.UI.Control will implicitly implement IDynamicContent.
About the DynamicContentPlugIn Attribute
DisplayName and Description
As with any other plugins, DisplayName is a string used to identify the plugin in lists and Description is a short text that describes what the Dynamic Content type does.
Url, UrlFromUI, UrlFromUtil
The path to the user control that handles editing of the Dynamic Content type. You only have to provide one of these values, choose the attribute that best matches the location of your editing control, use UrlFromUI if the control is located somewhere below the UI folder. The UrlFromUI and UrlFromUtil attributes require relative URLs and the Url attribute should have a application relative URL (~/SomeFolder/MyEditControl.ascx).
If you develop your Dynamic Content plugin as a Control you may choose to not define values for any of the URL attributes, this causes the application to automatically generate a control for editing your Dynamic Content settings.
ViewUrl
The path to the user control used to render the Dynamic Content type for visitors. This URL can point to the Dynamic Content plugin itself provided it is implemented as a User Control.
Creating a Dynamic Content Plugin by Using the DynamicContentPlugIn Attribute
Here is an example of a class inheriting from UserControl that is decorated with the DynamicContentPlugIn attribute. Since the class inherits from UserControl you do not have to implement any interfaces, an implicit implementation of IDynamicContentControl is automatically generated based on the settings of the DynamicContentPlugIn attribute and the class public properties.
- System.Int32
- System.String
- System.Bool
- EPiServer.Core.PageReference
- Types derived from EPiServer.Core.PropertyData
[DynamicContentPlugIn(
DisplayName = "UserControlDynamicContentPlugin",
Description = "Example of a Dynamic Content plugin as a user control.",
ViewUrl = "~/Examples/UserControlDynamicContentPlugin.ascx")]
public partial class UserControlDynamicContentPlugin : UserControl
{
// Properties of the following basic types that have public getters
// and setters are supported by the autogenerated edit interface.
public string MyString { get; set; }
public int MyInt { get; set; }
public bool MyBool { get; set; }
// The same is true for EPiServer.Core.PageReference...
public PageReference MyPageReference { get; set; }
// ...and types inheriting from EPiServer.Core.PropertyData,
// illustrated here with PropertyString.
public PropertyString MyPropertyString { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataBind();
}
}
}The markup of the user control is very basic and is just for illustrational purposes as shown in the following example:
<%# MyString %>
<%# MyInt %>
<%# MyBool %>
<%# MyPageReference %>
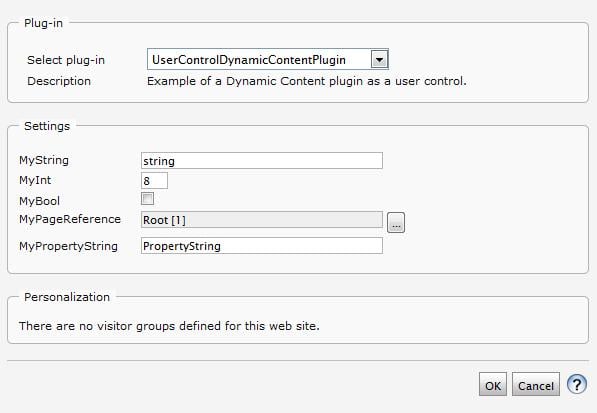
<%# MyPropertyString %>Because the class is decorated with the DynamicContentPlugIn attribute the plugin is automatically registered and ready for use when the application starts. The following example shows how the plugin looks like in the editorial interface:

The following example shows how the output looks for a visitor:

Last updated: Mar 25, 2013
