A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Setting up the editing UI
- Architecture of the page editor
- Page editing components
- Editable blocks
- Editing data attributes
- Architecture of the editing properties
EPiServer CMS lets you plug-in your own gadgets to the panes in the user interface. The UI framework has a server-side part that is based on ASP.NET MVC and a client side part that uses the JavaScript library Dojo. The UI also has context-awareness where it is possible to have a component automatically reload when the context is changed, or to display customized content for that item. You also can load Web Form pages and user controls into components of the user interface to port existing plug-ins built with ASP.NET user interface.
You can edit content in the user interface in the following ways:
- Side-by-side editing. Opens up a light-weight pane next to the content where the user can edit the content. As the user changes the settings in the pane, the user can see the results instantly on the page.
- Inline editing. Opens an editor directly on the page to edit simple property types such as short strings, integers and decimal numbers.
- Forms editing. Edit all properties in a form-based editing view. Here you are able to edit properties that are not visible on the page.
This means that the editor can make changes using different modes without losing context.
Changes are automatically saved to the client state and sent to the server to be persisted. To reduce the burden on the server, sychonization between client and server occurs after a few seconds delay. When a user edits a property or content block, the client creates and stores an undo step in a history that lets the user undo and redo changes. The undo and redo steps are available while the user remains editing the page and are lost when the user leaves the page. Any editing changes are sent to the server and are saved even if the user leaves the page or closes the browser.
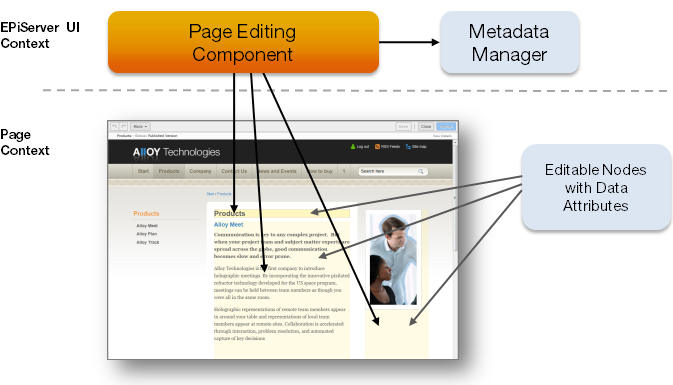
Architecture of the page editor
The page editor is composed of two layers.
- UI layer. Most of the EPiServer scripts and css files are loaded and most of the user interface and interaction takes place on this layer.
- Content page layer. This layer is inside an iframe and is little different from the page that is shown to visitors of the site. This layer contains HTML5 data-attributes that are injected in edit mode to identify editable blocks. Also, a custom stylesheet is injected into the content pages when editing is enabled, but no other scripts or markup are injected.
When the content page layer is loaded, the UI layer scans the content of the page to find editable nodes and add event handlers to them that trigger loading of the correct editor. You can enable editing for a specific area by adding the following attribute to the HTML tag: data-epi-property-name="PageName":
<h1 data-epi-property-name="PageName"><%= CurrentPage.PageName %></h1>Clicking on a node in the following example loads whichever editor is configured for the Pagename property.

A property can appear several times on a page, so you can edit it in multiple places. By editing a property in one place, it updates any other place where the property is used. You can prevent a property from being edited by disabling it, (but the property updates its content if it is edited elsewhere).
Configuration of editors is done separately and does not have to be added to the HTML even if there are a few other data-attributes that you can use to override default behavior.
When an editor is triggered for a property, an editor factory class creates the editor based on the data attributes and metadata for the property. EPiServer Framework extracts metadata from several sources to create an editor.
- Extracting metadata attributes from the model class
- Global editor descriptors that can set up rules for a common language runtime type.
- Custom metadata providers that supplies the metadata.
For a detailed description of the EPiServer object editing system, see Object Editing.
You can create page properties from typed model classes and in the administrative user interface. The PageData class assembles metadata using a custom metadata provider that sends the metadata to the client using a RESTful service and is a hierarchical representation of the page and its properties. The following example shows how a property might be described:
- modelType is the name of the CLR type including its namespace.
- uiType is the default client side editor widget.
- customEditorSettings might have information about a non-standard editor type like an inline editor.
- settings is a settings object that will be passed to the constructor of the editor widget.
{
"name":"PageName",
"modelType":"EPiServer.Core.PropertyString",
"uiType":"dijit.form.ValidationTextBox",
"uiPackage":null,
"customEditorSettings":{"uiWrapperType":"inline","uiType":"epi.cms.widget.ValidationTextBox"},
"layoutType":null,
"defaultValue":null,
"displayName":"Name",
"groupName":null,
"displayOrder":-81,
"settings":{"label":"Name","required":true,"missingMessage":"The Name field is required.","invalidMessage":"The
field Name must be a string with a maximum length of 255.","regEx":"^.{0,255}$","maxLength":255},
"additionalValues":{},
"properties":[],
"groups":null,'
"selections":null
}Page editing component
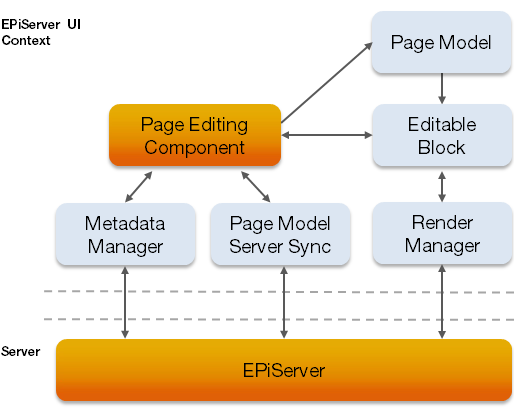
The page editing component does the following tasks:
- Creates editable blocks for each node in the page with data attributes.
- Stores page data in the page model.
- Syncs changes using the page model server sync class.
The editable blocks are responsible for editing property data and use a render manager to render property on the page (on either the client side or server side). Server-side rendering uses a queue so that properties are not rendered at the same time. Changing one property can mean that several properties on the page need to be rendered again with different settings.

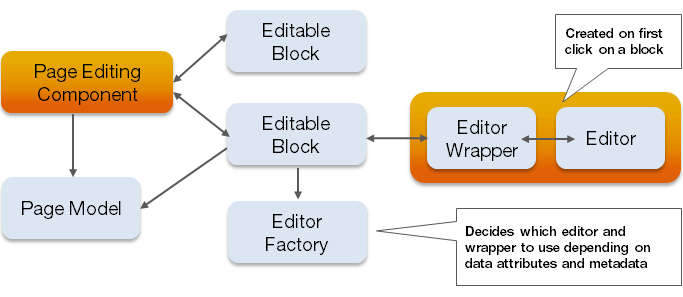
Editable blocks
Clicking on an editable block creates the editor and an editor wrapper for the block. The editor factory decides which wrapper and editor to use depending on the data attributes for editing and metadata for the property. You can connect to an event in editor factory to change the values at runtime.

Data attributes have higher precedence than the metadata. You can choose to use an editor for a property on a page which is not the standard editor for that property. For inline editing, you must use an editor designed for it; in other cases, the editor is a widget.
You can set the values for data-epi-property-editorsettings and data-epi-property-rendersettings through the EditorSettings or RenderSettings properties on either Property web control or on Property data control when using web forms. In MVC, you can pass the values in as anonymous object to PropertyFor helper method. You should pass in the render settings using parameter additionalViewData while you can pass in the editor settings using parameter editorSettings.
Editing data attributes
- data-epi-property-name
Type: String
Required: Yes
Description: Name of the property. - data-epi-property-disabled
Type: Boolean
Required: No
Description: You cannot edit this node but it is updated if the property value changes. - data-epi-useoverlay
Type: Boolean
Required: No
Description: Use overlay when mouse hovers above node to edit. - data-epi-property-render
Type: String
Required: No
Description - data-epi-property-edittype
Type: String
Required: No
Description: Type of wrapper to display editor in. Possible values are: floating (default), flyout, inline, webcontrol. Inline editing is only possible with custom inline editing widgets. Dijit widgets cannot be used inline. - data-epi-property-editorsettings
Type: JSON
Required: No
Description: Any settings for editor. - data-epi-property-rendersettings
Type: JSON
Required: No
Description: Settings used to specify rendering, for example custom tag. - data-epi-property-editor
Type: String
Required: No
Description: Type name of property editor widget.
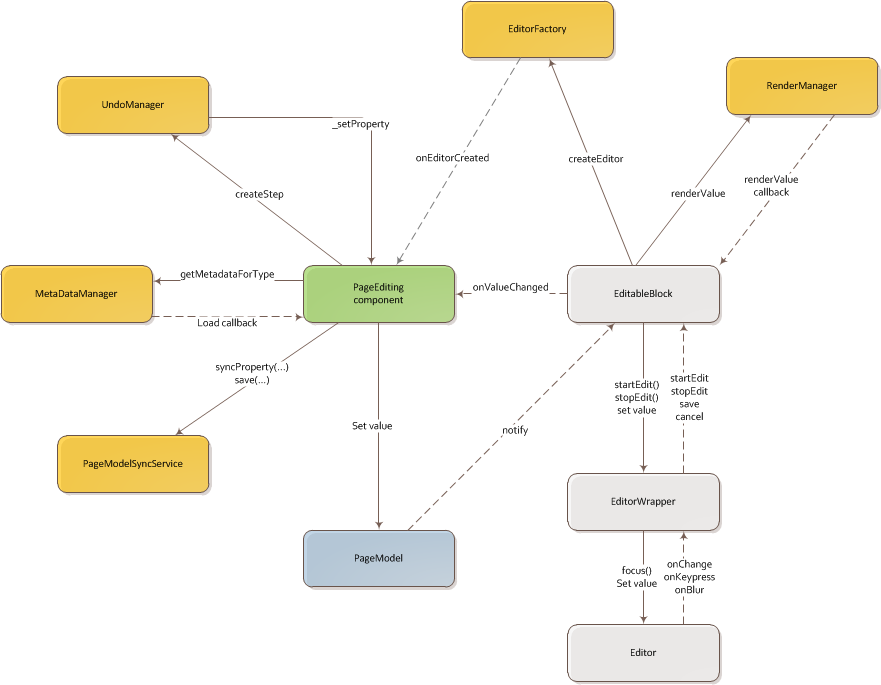
Architecture of the editing properties

Last updated: Feb 23, 2015
