A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Grouping content types and properties
This topic explains how to group content types and properties into logical entities, to make the editing experience more intuitive. You can for example organize page types in groups, to make it easier for editors to select the correct page type when creating pages in edit view. Properties can be grouped and ordered under tabs in the All Properties editing view.
Content types
To group for example page types, add the GroupName property to the content type to specify a group, and use the Order property to determine the order in which the groups are displayed. This is used for example when creating pages in edit view, and in the listing of content types in admin view.
Example: Here we have two page types - StandardPage and ArticlePage, belonging to the groups Basic pages and Facts articles respectively, where the Basic pages group will be displayed first since it has the lowest sort order.
[ContentType(GroupName = "Basic pages", Order = 1, DisplayName = "StandardPage", GUID = "abad391c-5563-4069-b4db-1bd94f7a1eea", Description = "To be used for basic content pages.")]
public class StandardPage : PageData
{
}[ContentType(GroupName = "Facts articles", Order = 2, DisplayName = "ArticlePage", GUID = "b8fe8485-587d-4880-b485-a52430ea55de", Description = "Basic page type for creating articles.")]
public class ArticlePage : PageData
{
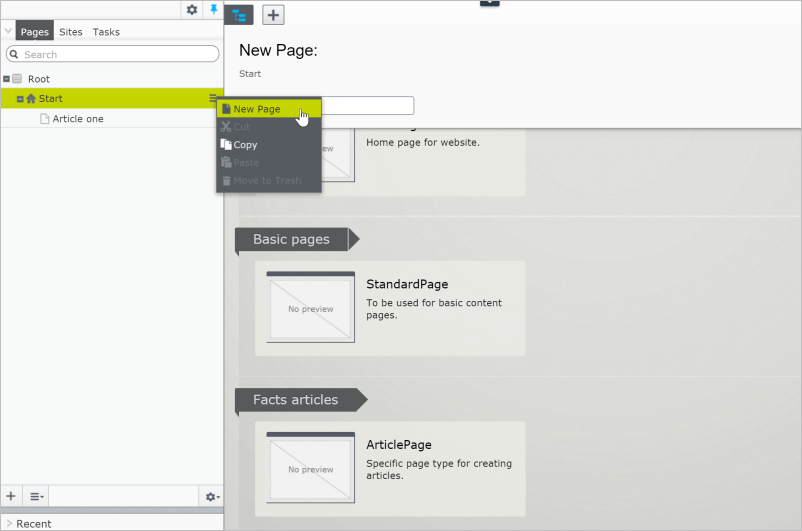
}The result when creating a new page in edit view:

This can also be applied to other types of content, for example products and variants in Episerver Commerce.
Properties
Properties can be grouped under tabs. Use the Display attribute to specify the GroupName that will be displayed as a tab. The Order property controls the order of the displayed properties on the tab.
Example: The Article page has two properties - Author and Classification, which are displayed under a tab named Details. The Author property will be displayed first on the tab, since it has the lowest sort order number.
[Display(
Name = "Author",
Description = "Name of article author.",
GroupName = "Details", Order = 1)]
public virtual String Author { get; set; }
[Display(
Name = "Classification",
Description = "Genre or type of article.",
GroupName = "Details", Order = 2)]
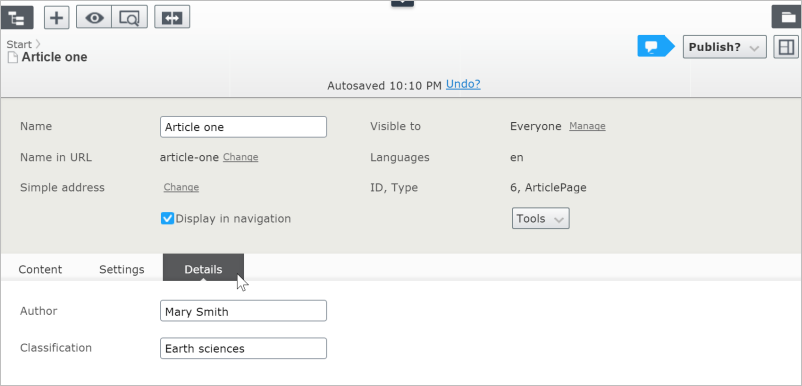
public virtual String Classification { get; set; }The result when editing an article in the All Properties editing view:

Built-in groups
Episerver provides a set of built-in tabs/groups that are used by built-in properties. Note that these built-in groups are only used for properties, not for content types. You can add your custom properties to the groups, to make them display under the built-in tabs. Constants for the built-in tabs are defined in EPiServer.DataAbstraction.SystemTabNames.
| Name | Sort index | Description |
|---|---|---|
| Content | 10 | Default group used for properties that does not specify a group name. Note: The actual group name is “Information”. |
| Settings | 30 | Used for some of the more advanced built-in properties. Note: The actual group name is “Advanced”. |
| PageHeader | N/A | The page header that is shown above the tabs or by scrolling up in the On-Page editing view. The actual group name is EPiServerCMS_SettingsPanel. |
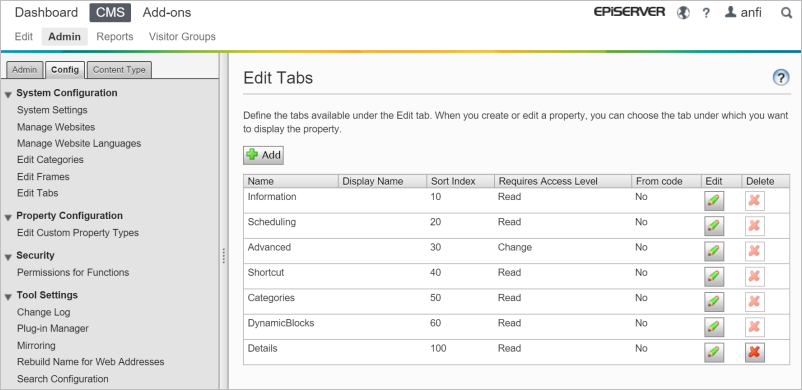
The Content and Settings tabs are available by default. Tabs can be edited from the CMS admin view. From here you can also define access levels, to create tabs with properties that are only available for selected editor groups.

Note: Tabs without properties will not be displayed in the All properties editing view. Scheduling, Shortcut, and Categories are obsoleted groups.
Using group definitions
As previously described, you can define sort order on individual content types and properties. The order set indirectly defines in which order content groups are displayed when creating new content, and in which order tabs are shown when editing content in the All Properties editing view.
When the number of content types and properties increase, it is convenient to define the order of groups at a higher level, and then use order to sort among the content types and properties in each group. Normally you define groups as a list of constants that you use in the DisplayAttribute.
Example: The Article page type with a News content type group, and a Contact tab with an Image property.
[ContentType(GroupName=GroupNames.News, Order=1)]
public class ArticlePage : PageData
{
[Display(GroupName = GroupNames.Contact)]
public virtual ContentReference Image { get; set; }
}
public static class GroupNames
{
public const string News = "News";
public const string Contact= "Contact";
}You can also define the group names as constants in a separate class, and decorate the class with the GroupDefinitions attribute (which is automatically picked up). You can define multiple classes with the GroupDefinitions attribute, but you can define a single group name on one class only. Groups defined in code cannot be edited in admin view.
Set the order in which groups are displayed with the Display attribute. Properties and content types are sorted within each group by each individual order. Groups that have no order defined get Order=-1 and are displayed first.
Applying access levels
When you group content types and properties, you can apply access levels so that an editor must be part of a role, function, or other criteria to access the group. Required access level applies to both groups of properties and groups of content types.
Example: The Contact group with access level set to Publish.
[GroupDefinitions]
public static class GroupNames
{
[Display(GroupName="MyNews", Order=1)]
public const string News = "News";
[RequiredAccess(AccessLevel.Publish)]
public const string Contact= "Contact";
}Overriding sort order of built-in groups
Groups without any order defined will fall back to the indirect sorting and will have sort index set to -1. It is possible to override built-in groups to change sort order.
Example: Overriding the default sort order for the Content tab.
[GroupDefinitions]
public static class GroupNames
{
[Display(Order = 1000)]
public const string Content = SystemTabNames.Content;
}Note: You cannot edit groups that are defined in code from the admin view.
Last updated: Jan 19, 2016
