Optimizely comes with a preconfigured TinyMCE editor that renders all XHTML properties by default.

The default configuration for TinyMCE uses the constants defined on the EPiServer.Cms.TinyMce.Core.DefaultValues class. For information about plugins, see Optimizely TinyMCE plugins.
The DefaultValues.EpiserverPlugins constant defines the default Optimizely plugins:
"epi-link epi-image-editor epi-dnd-processor epi-personalized-content"Note: The epi-dnd-processor is a required plugin to drag and drop Optimizely content.
The DefaultValues.TinyMcePlugins constant defines the default TinyMCE plugins:
"help image fullscreen lists searchreplace"The DefaultValues.Toolbar constant defines the default toolbar configuration:
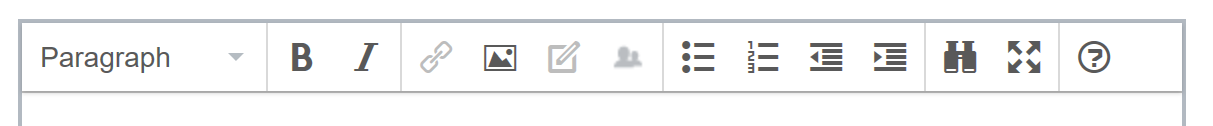
"formatselect | bold italic | epi-link image epi-image-editor epi-personalized-content
| bullist numlist outdent indent | searchreplace fullscreen | help"Overriding the defaults
To override the default settings, add a new initialization module with a dependency on the default one.
The TinyMceSettings class provides helper methods for setting the most common settings within TinyMCE, which map to the configuration settings documented on TinyMCE's website.
However, you can configure settings that do not have a helper method by using the AddSetting or RawSettings methods.
[ModuleDependency(typeof(TinyMceInitialization))]
public class CustomizedTinyMceInitialization : IConfigurableModule
{
public void Initialize(InitializationEngine context)
{
}
public void Uninitialize(InitializationEngine context)
{
}
public void ConfigureContainer(ServiceConfigurationContext context)
{
context.Services.Configure<TinyMceConfiguration>(config =>
{
config.Default()
.BodyClass("custom_body_class")
.ContentCss("/static/css/editor.css")
.AddSetting("directionality", "rtl");
});
}
}When overriding the defaults, you should call the AddOptimizelySupport method to get the basic Optimizely plugins and styling configured.
[ModuleDependency(typeof(TinyMceInitialization))]
public class CustomizedTinyMceInitialization : IConfigurableModule
{
public void Initialize(InitializationEngine context)
{
}
public void Uninitialize(InitializationEngine context)
{
}
public void ConfigureContainer(ServiceConfigurationContext context)
{
context.Services.Configure<TinyMceConfiguration>(config =>
{
config.Default()
.AddOptimizelySupport()
.Toolbar("custom toolbar items");
});
}
}Related topics
Blog posts
 Add a character map to TinyMCE
Add a character map to TinyMCE How to change the delay between subsequent saves in Episerver TinyMCE
How to change the delay between subsequent saves in Episerver TinyMCE Customize #TinyMCE at runtime in Episerver 11
Customize #TinyMCE at runtime in Episerver 11 Configuring default toolbar buttons in TinyMCE 4 for Episerver
Configuring default toolbar buttons in TinyMCE 4 for Episerver
Last updated: Jul 02, 2021
