For better control and understanding, you should start developing in an empty project. This topic describes how to create an empty CMS project, add a page type and configure a start page for the site. Before doing this and if you are new to Optimizely, we recommend that you install and explore a sample site, and get a basic understanding of the user interface.
In this topic
Creating the project
Follow the setting up development environment to install the Optimizely templates and command line tool. The run the following commands. Please check command line options for more configuration options.
dotnet new epicmsempty --name projectName
cd projectname
dotnet-episerver create-cms-database ProjectName.csproj -S . -E The project structure
The project creation process completes these actions:
- Installs main components through NuGet packages (EPiServer.CMS ).
- Creates a database and configures it with the correct database schema.
- Updates configuration files, such as appSettings.json, with connection strings.
- Installs the Optimizely user interface components and places them under the URL /episerver.
When finalized, you have a project folder structure containing:
- Properties with the launchsettings for development server.
- wwwroot for client resources.
- modules for package modules.
Note: When you install an empty site, there will be no search, this will be added later.
Creating a page type
Here we will create a simple standard page type based on MVC, with an editorial area and a heading. Page types created this way inherit from the IContent interface in the Optimizely content model, providing some built-in functionality used in many content types.
Note: You need to be an Administrator for the site to create a page under the website root.
- In Visual Studio, go to the Models folder, and right-click on Pages.
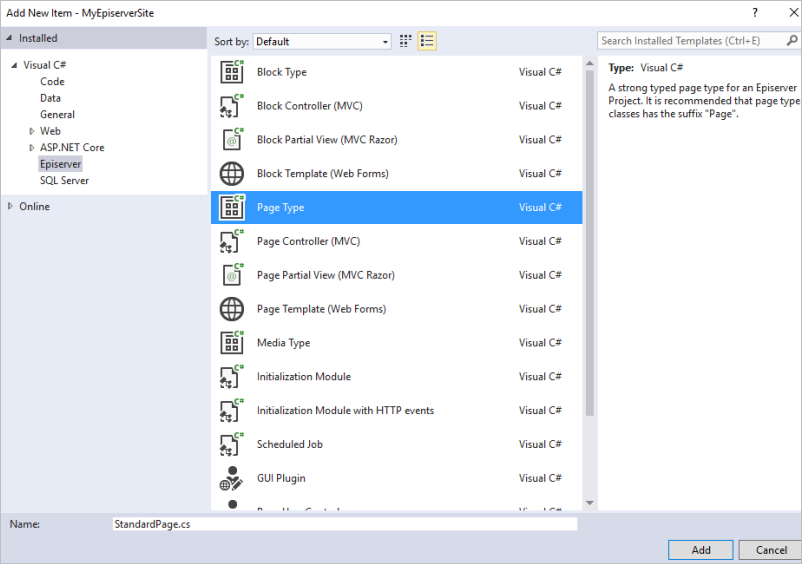
- Select Add > New Item, then Episerver and Page Type.
- Name the item StandardPage.cs and click Add.

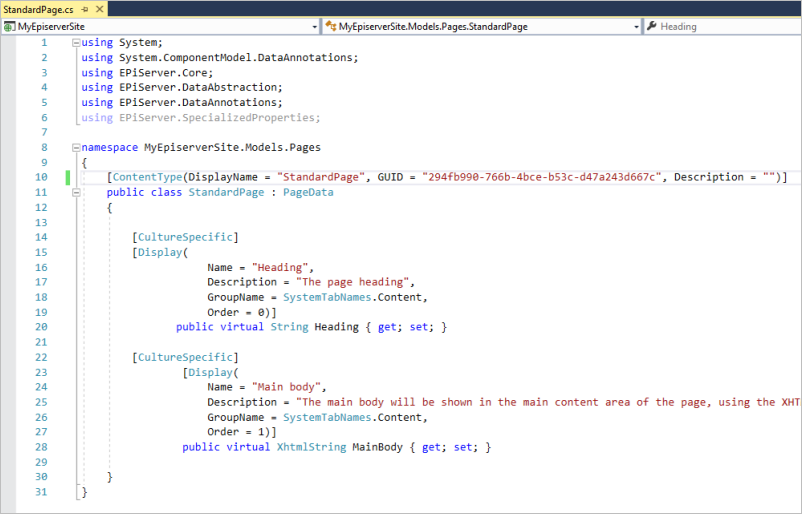
- Uncomment the block with property MainBody. This property is added by default as it is commonly used, but is commented out and can be removed if not needed.
- Add a property of type String before the Main body property. Copy the attributes from MainBody, set the sort order to 0, and change the Name and Description.

- Compile your solution, log in and go to edit view.
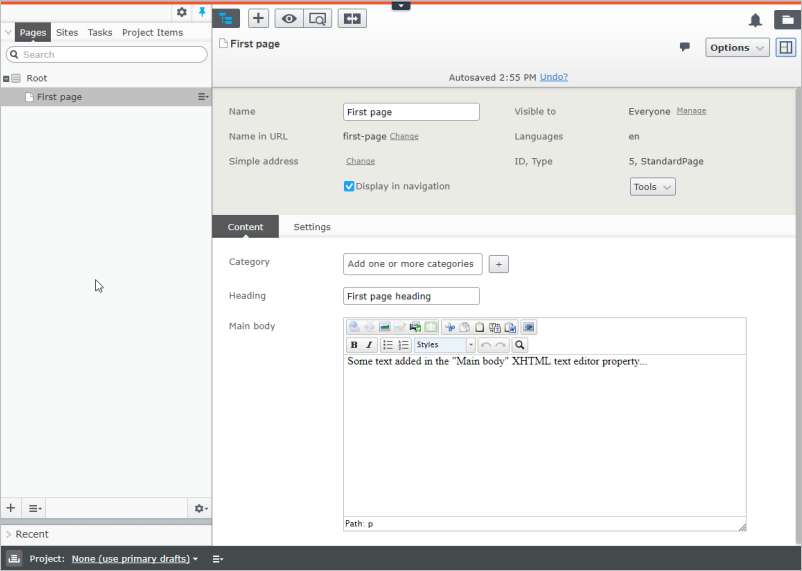
- Under Start (root level), create a new page named First page. The StandardPage is automatically applied because this is currently the only available page type.
- Add some text in the heading and main body properties, and publish the page. Since there is no rendering, the page will open in the All Properties editing view, and will not be accessible on the front-end side.

Adding page rendering
Add rendering to make the page accessible on the front-end side. This will also automatically make the On-page editing view accessible, for quick editing of selected properties.
- In Visual Studio, right-click on the Controllers folder of your project.
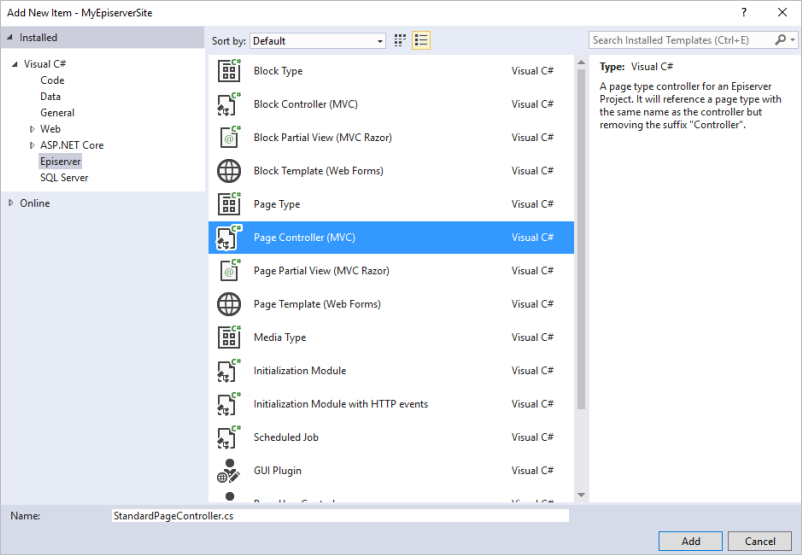
- Select Add > New Item, then Episerver and Page Controller (MVC).
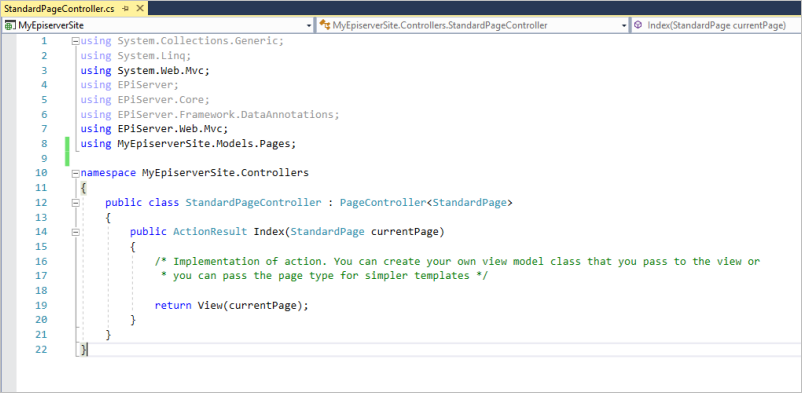
- Name the item StandardPageController.cs and click Add.

- The controller class will inherit from EPiServer.Web.Mvc.PageController, and will automatically use the StandardPage page type by naming convention in the Episerver Visual Studio extension. Resolve the references to StandardPage by adding the proper using statement for your site.

- Right-click on the Views folder, select Add > New Folder, and name it StandardPage.
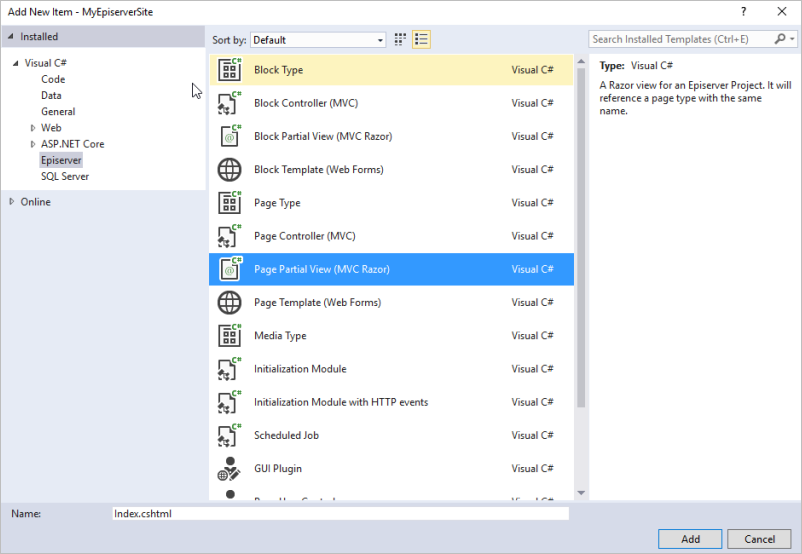
- Right-click on the StandardPage folder, select Add > New item, and then Page Partial View (MVC Razor) under the Episerver group.
- Name the view Index.cshtml and click Add.

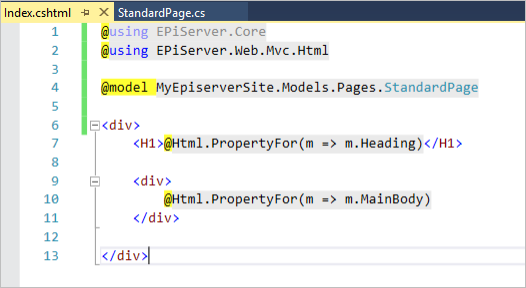
- In the Index.cshtml file, change the model to be YourSite.Models.Pages.StandardPage, add the rendering for the Heading property with an <H1> tag before the MainBody property.

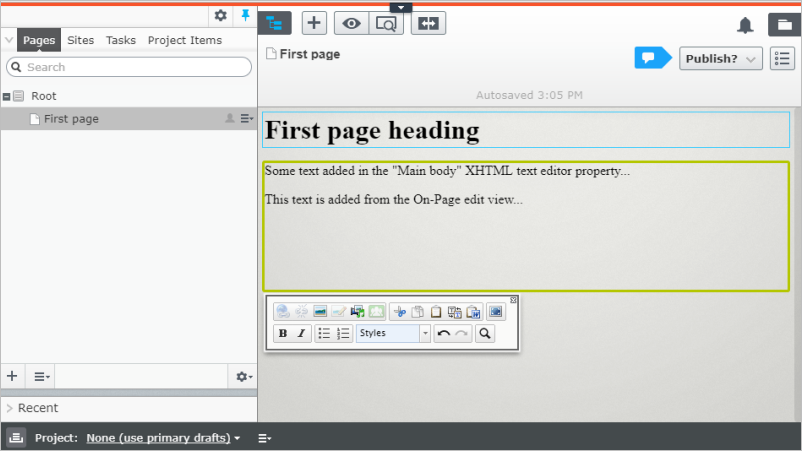
- Build your solution, and log in to the edit view. The page you created now has rendering, and can be edited through the On-Page edit view.

- Select View on website under Publish, to verify that the page can also be accessed from the front-end side. Notice the URL reflecting the language and page structure of the site.

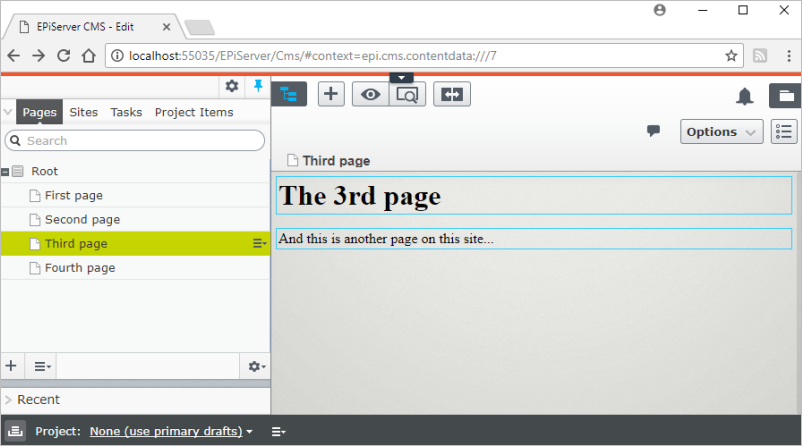
- Add a few more pages to your site, so you have a page tree structure.

Configuring the start page
Your now have a set of accessible pages, but the site itself is not configured. In this final step we configure the site from the Optimizely admin view.
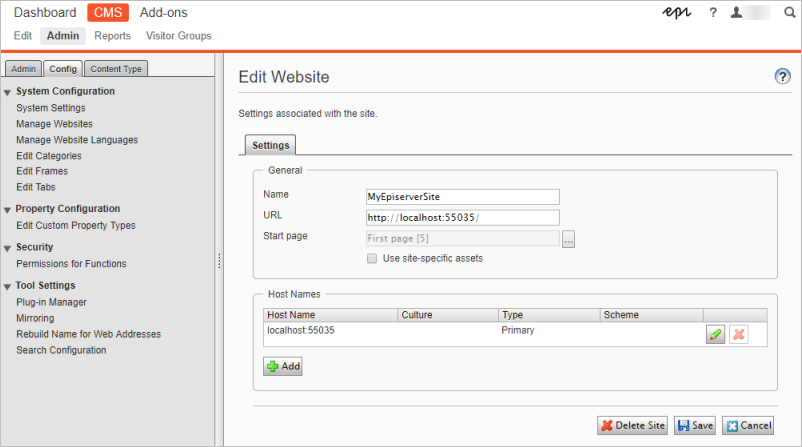
- Configure the site start page by going to Admin > Config > Manage Websites. Click Add site, and enter the site name and the site URL (localhost).
- Select a page in the page tree structure as start page, and click Save.

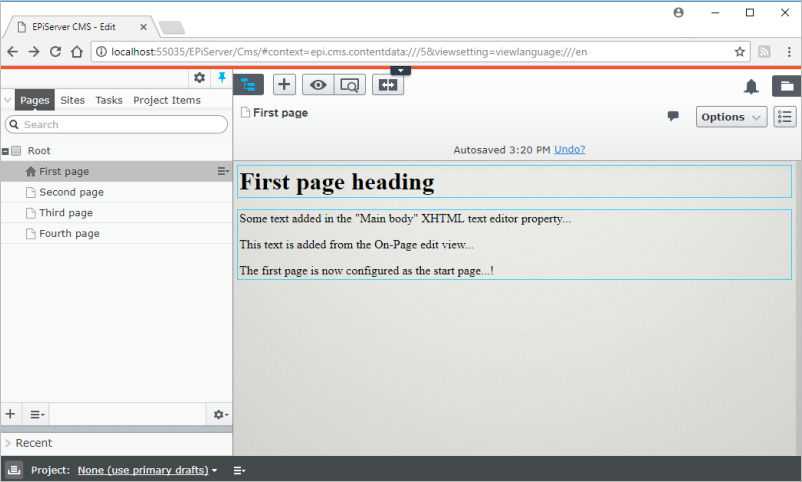
- Notice the new start page in your page tree structure. This also means that you can access your site from the front-end by browsing to the site URL that you have configured.

Next steps
After completing this you have a working site with a start page configured, to be used as a starting point for continued development. The next steps are typical in an Optimizely implementation.
Last updated: Jul 02, 2021

