A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Selecting templates
This topic describes how templates are selected by the system, if you are using multiple templates to render content in different context and display channels in Optimizely. The resulting rendering template for a requested content instance is selected based on page or partial renderers, tags and active display channels.
Note: The examples are based on .NET 5. See previous versions of this topic for ASP.NET Mvc or Web Forms-based examples.
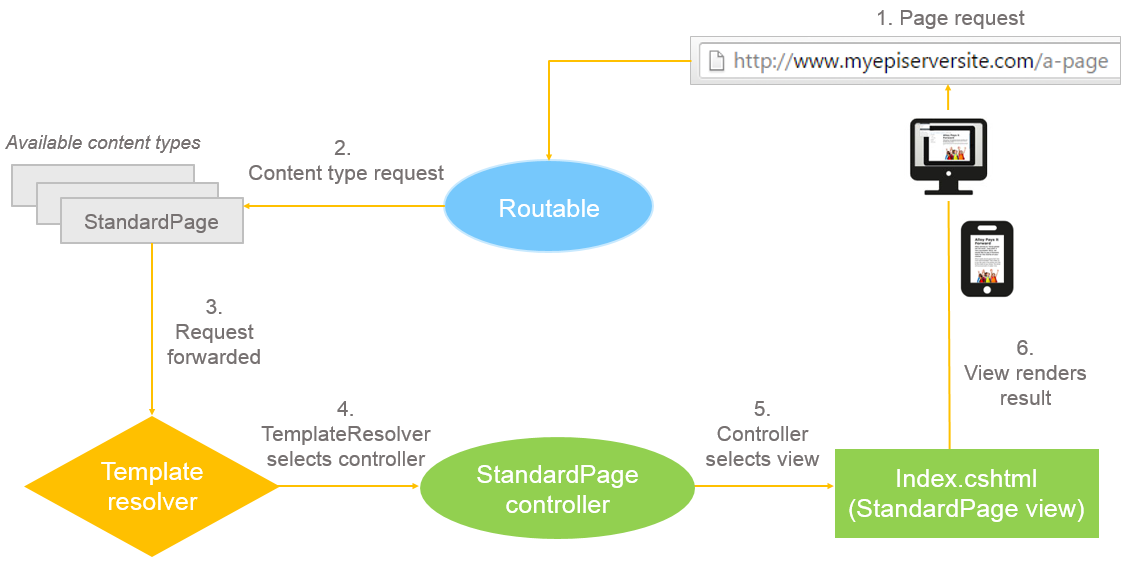
How it works
A page or a block can have multiple associated templates; for example, one for a web channel and one for a mobile device. Pages can also have a partial template used when the page is displayed inside the content area of another page. See Rendering and TemplateDescriptor and tags.
If you register multiple templates, the TemplateResolver service selects the resulting rendering template using an algorithm based on content model, template types, rendering mode (page or partial rendering), tags, and inheritance. If needed, you can use events to override the TemplateResolver selection.

The default TemplateResolver implementation selects templates based on the procedure below.
- The EPiServer.Web.ITemplateResolverEvents.TemplateResolving event is raised. If an event handler selects a template, that template is used with no further handling.
- All templates matching the desired content type are filtered according to the rendering mode: If t is a page, a suitable request template (Controller, Razor Page or endpoint) is selected; if it is partial rendering, a suitable view component or partial view is selected. For partial templates, the list is filtered according to main template.
- If the template is requested with a specific tag (for example from an active Display Channel), the list is filtered on that tag. If no template matching the tag exists, all templates from 2 are taken into account.
- From remaining templates, the shortest inheritance chain to the TemplateModel is selected.
- The EPiServer.Web.TemplateResolver.TemplateResolved event is raised, providing a chance to replace the selected template.
Note: The shortest inheritance chain means that a template that is registered directly for the content model type is preferred before a template registered for a base class or interface. For interfaces, the length of the inheritance chain is defined by following the inheritance chain upwards to see where the interface is implemented.
Examples
The following examples assume that you have a content model and are using multiple rendering templates for different display channels. See Content, Rendering, and Display channels for more information.
Selecting page rendering
The template selected to render a content instance depends on the specific context such as channel and tagging. For a template to be automatically registered for rendering, it has to implement EPiServer.Web.IRenderTemplate<T> (where T states which model it can render). If you use a base class like PageController<T> or BlockComponent<T> for your templates, you do not need to explicitly implement the interface. In addition, you can use the TemplateDescriptorAttribute to specify more details about the template such as tags and inheritance. See TemplateDescriptor and tags.
Example: A content type model is defined as shown below.
[ContentType]
public class MyPage : PageData
{
public virtual string Heading { get; set; }
public virtual string MainIntro { get; set; }
public virtual XhtmlString MainBody { get; set; }
}Given that there are templates defined as follows:
public class MyPageController : PageController<MyPage> { ... }
[TemplateDescriptor(Tags = new string[] { RenderingTags.Mobile })]
public class MyPageMobileController : PageController<MyPage> { ... }
[TemplateDescriptor(Inherited = true)]
public class MyFallbackController : PageController<PageData> { ... }
public class MyPageTeaser : PartialContentComponent<MyPage> { ... }
[TemplateDescriptor(Inherited = true)]
public class PageTeaser : PartialContentComponent<PageData> { ... }All of the above templates are registered as templates for MyPage. You can register a template for both a base type and an interface (MyFallbackController and PageTeaser in the code sample), which are registered for PageData, not the specific type). If you want the template to be available for all subtypes, for example if you want to have a fallback template for content types without a specific template, set Inherited=true for the TemplateDescriptor attribute.
For the example above, a browser request for a page of the type MyPage will result in the following:
- If no DisplayChannel is active, the MyPageTemplate template is selected because no tag is active (disqualifies MyPageMobileTemplate), and MyPageTemplate has shorter inheritance chain than MyFallbackTemplate. MyPageTeaser and PageTeaser are partial renderers and are filtered away.
- If a DisplayChannel named Mobile is active, the MyPageMobileTemplate template is selected, since templates that have a tag matching active channels are preferred.
Selecting block rendering
Blocks can be either a property on a page, or a shared block instance in a content area. The selection of a template for a block is similar to the selection of a page template, except that blocks can only be rendered in the context of a page template. Rendering of blocks is done using partial views or view components. When rendering a block in a page template, you can use tags to define how the block should be rendered.
Example: Templates defined for a MyBlock block type.
[ContentType]
public class MyBlock : BlockData {}
[TemplateDescriptor]
public partial class MyBlockTemplate : BlockComponent<MyBlock> {}
[TemplateDescriptor(Tags = new string[] {"Mobile"})]
public partial class MyBlockMobileTemplate : BlockComponent<MyBlock> {}You can also use a tag to define rendering in a specific area such as a Sidebar in a page template:
@Html.PropertyFor(x=>x.MyBlock, new {tag = "SideBar"})See TemplateDescriptor and tags for more information on how to apply tags.
Block layout in a content area
If you specify a tag for a content area, then content added to that area will use a template matching that tag. You can use display options to let editors define the layout of a block in a content area, from edit view. See Display options for more information.
Related topics
Last updated: Jul 02, 2021
