A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
DIBS installation and configuration
This topic describes how to install and use the DIBS payment provider, one of several Episerver Commerce payment solutions.
In this topic
- Deployment
- Build DIBS project
- Commerce Manager
- Front-end site Webform (Sample site)
- Front-end site MVC (Quicksilver)
- DIBS configuration
Deployment
Follow these steps to deploy the DIBS payment provider.
Build a DIBS project
- Download the DIBS payment provider file package, which provides an EPiServer.Business.Commerce.Payment.DIBS project.
- Open the DIBS project and save the solution.
- Install the EPiServer.Commerce.Core NuGet package by executing this command in Package Manager Console: Install-Package EPiServer.Commerce.Core .
Note: To avoid assembly conflicts, install the Episerver Commerce Core version that your site is using. Also, apply no database transforms.
Important! If you are using Commerce 11 or higher, ignore step 4. That code was removed from Commerce 11.
-
If you are using workflow, uncomment the following line in DIBSPaymentGateway.cs.
payment.Properties["NextAction"] as Action).Invoke();
- Rebuild the DIBS project. Now you have the file EPiServer.Business.Commerce.Payment.DIBS.dll.
The project package includes these files:
| File | Description |
|
For Commerce versions 10.5 and 11 DIBSPaymentOption For Commerce 12 versions and up DIBSPaymentMethod.cs |
represents a payment method for DIBS |
| DIBSPaymentGateway.cs | main payment gateway business |
| DIBSPaymentController.cs | the page controller |
| RedirectAndPostActionResult.cs, TransactionRequest.cs | helpers for the controller |
| XML files in lang folder | language files |
| ConfigurePayment.ascx, EditTab.ascx and its ascx.cs, ascx.designer.cs |
Commerce Manager payment editor |
| PaymentMethod.ascx and its ascx.cs, ascx.designer.cs | front-end webform view |
|
For Commerce versions 10.5 and 11 _DIBSPaymentMethod.cshtml, For Commerce 12 versions and up _DIBS.cshtml, |
front-end mvc view |
| DIBSConfiguration.cs, DIBSCurrencies.cs, DIBSLanguages.cs, DIBSRequestHelper.cs, Utilities.cs |
helper classes |
| DIBSPage.cs | page type |
| DIBS-logo.jpg | logo, in the images folder |
Commerce Manager
- Find the Commerce Manager Apps folder, located under the Episerver Commerce Manager project folder.
- Deploy the ConfigurePayment.ascx file to the Apps\Order\Payments\Plugins\DIBS folder. Create the DIBS folder if it does not exist.
- Deploy the EditTab.ascx file to the Apps\Order\Payments\MetaData\DIBS folder. Create the DIBS folder if it does not exist.
- Deploy EPiServer.Business.Commerce.Payment.DIBS.dll to your Commerce Manager site's bin folder.
Front-end site Webform (Sample site)
- Deploy PaymentMethod.ascx to the website's Templates\Sample\Units\CartCheckout\DIBS folder.
- Deploy DIBS-logo.jpg to the website's styles\images folder.
- Deploy the all files in lang folder to the Commerce Sample site's lang folder.
- Deploy EPiServer.Business.Commerce.Payment.DIBS.dll to the Commerce Sample Site's bin folder.
Front-end site MVC (Quicksilver)
- Deploy DIBS-logo.jpg to your website's styles\images folder.
- Deploy all files in \lang folder to the Quicksilver site's \lang folder.
- Deploy EPiServer.Business.Commerce.Payment.DIBS.dll to your Quicksilver site's bin folder.
- Deploy _DIBSConfirmation.cshtml and _DIBS.cshtml to your website's Views\Shared folder.
(Optional) The following steps allow the creation of a DIBS under the Checkout page.
-
- In your solution's front-end site project, add references to the deployed .dll's
- Open CheckoutPage page type in Features/Checkout/Pages.
- Add DIBSPage type to the AvailableContentTypes attribute.
[AvailableContentTypes(Include = new [] { typeof(OrderConfirmationPage), typeof(MultiShipmentPage), typeof(DIBSPage) }, IncludeOn = new [] {typeof(StartPage)})] - Rebuild the Quicksilver project.
DIBS configuration
Setting up the DIBS payment provider in Commerce Manager
After deploying all necessary files, follow these steps.
- Open the Episerver Commerce Manager back-end site
- Go to Administration > Order System > Payments > English (United States). The last option is the language in which you want to make the PayPal payment available.
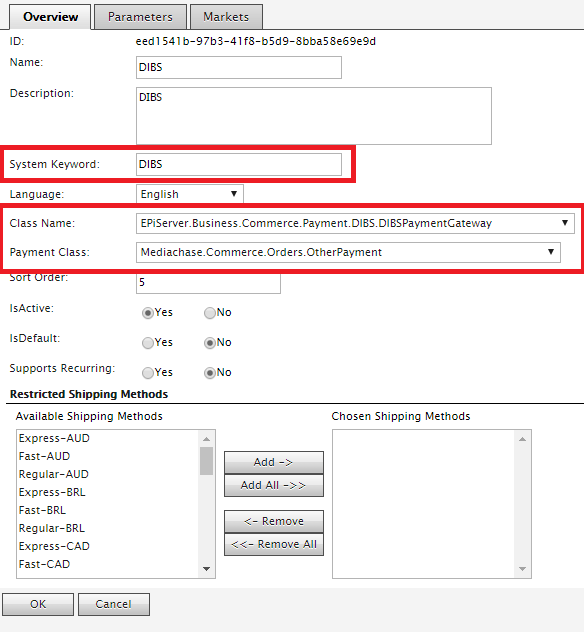
- Select Create new payment method.
- For System keyword, select DIBS, the name of the folder created during deployment.
- For Class Name, select EPiServer.Business.Commerce.Payment.DIBS.DIBSPaymentGateway.
- For Payment Class, select Mediachase.Commerce.Orders.OtherPayment.

4. Click OK to save DIBS payment method.
5. Open the DIBS payment method for editing.
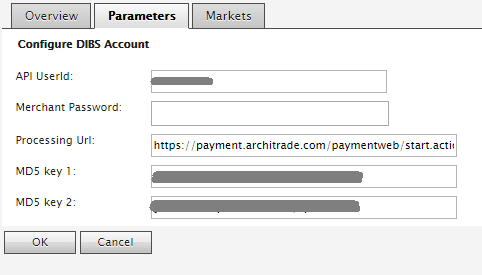
6. Click the Parameters tab and enter the following:
- API UserId. The user for the DIBS administration page.
- Merchant Password. To let customers view, you need only the API UserId. But to be able to complete and return an order, you also must add a valid Merchant Password.
- Processing Url. The URL to process a DIBS payment, usually https://payment.architrade.com/paymentweb/start.action.
See DIBS documentation for more information. - MD5 keys 1 and 2. MD5-keys to secure data sent between your system and DIBS.

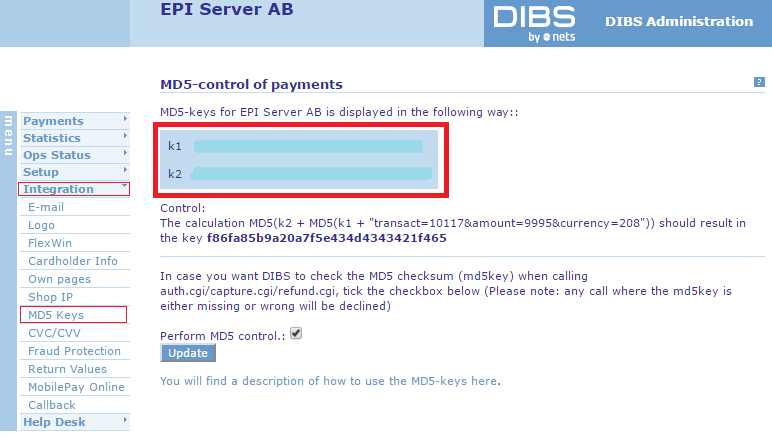
The key values are available from the DIBS Administration interface (Integration > MD5 Keys):

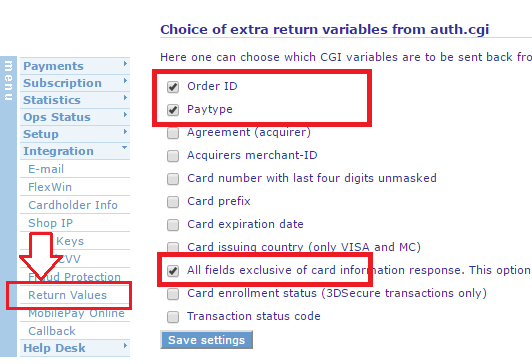
Note that you need the DIBS API to return enough information to process an order.
So make sure Order ID and All fields exclusive of card information response... (in Integration > Return Values section) were checked.
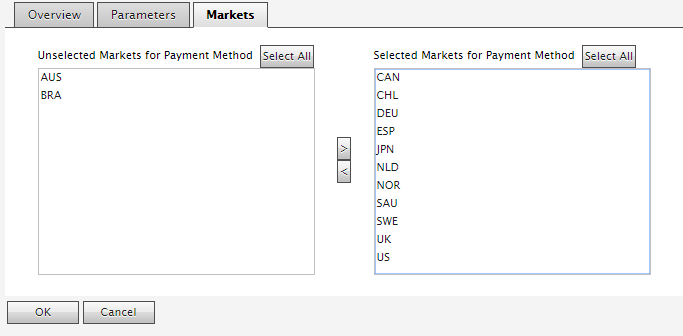
7. Click the Markets tab and add the expected markets for this payment.

Setup DIBS payment provider in front-end site
To set up a DIBS payment provider, browse to the front-end site and follow these steps.
- Navigate to CMS > Admin >Content Type tab.
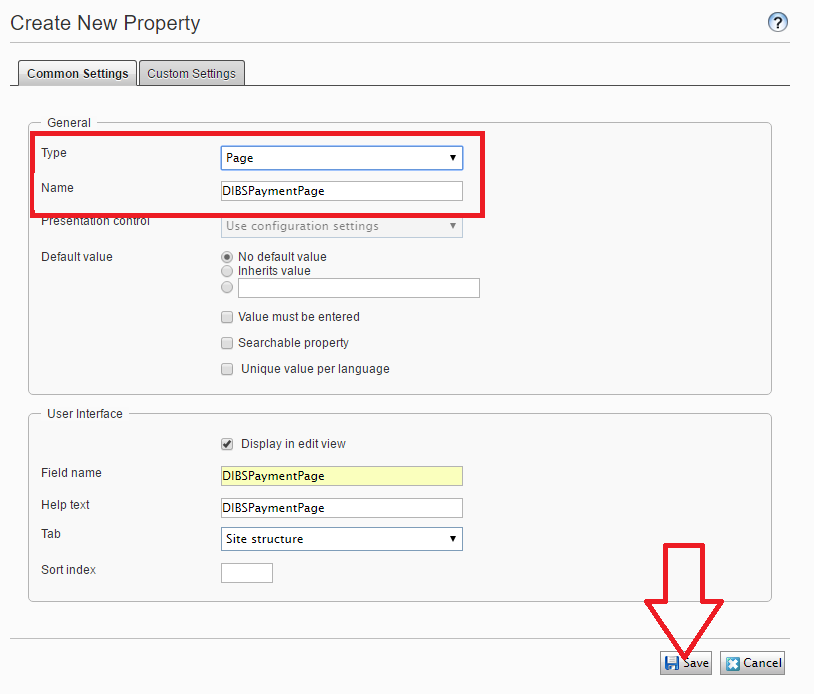
- Add two properties, DIBSPaymentPage and DIBSPaymentLandingPage of the type Page, to the Start page (or Home page) page type.

- Navigate to CMS > Edit.
- Create a Page using DIBS Payment Page under the Checkout page, then publish it.

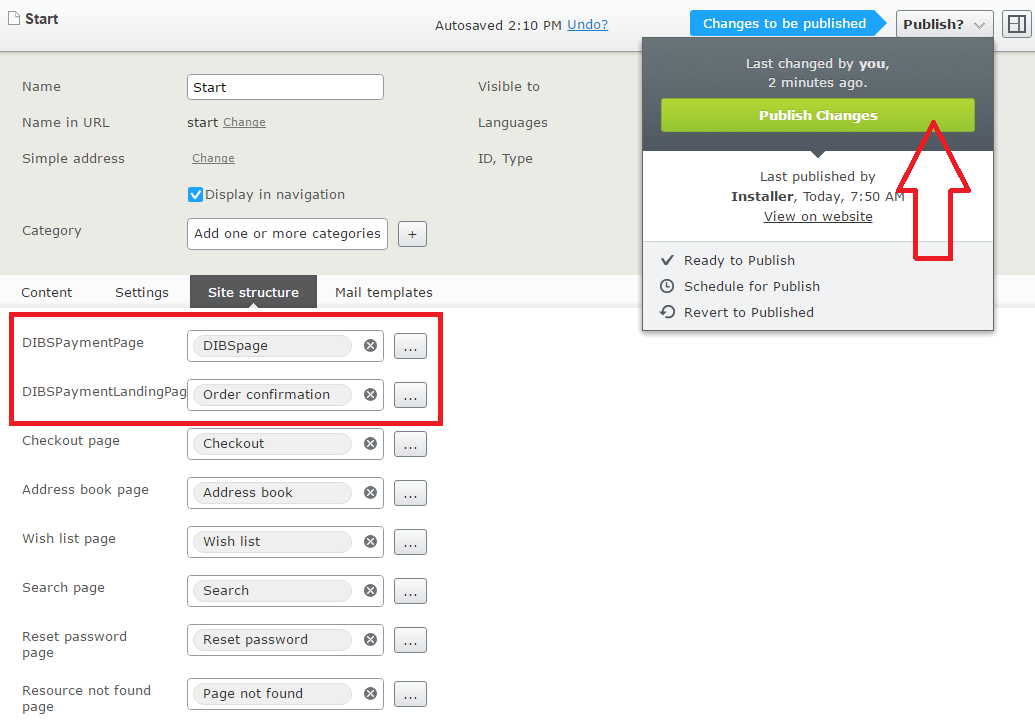
- Open the site's home page, click the Site Structure tab, and define two new properties.
- Set DIBSPaymentPage property to the DIBS page that was just created.
- Set DIBSPaymentLandingPage property to the Order confirmation page.

DIBS user experience
After you deploy the files and configure the DIBS payment module on your Episerver Commerce website, a DIBS option should appear on your checkout page. This section explains how a user interacts with DIBS.
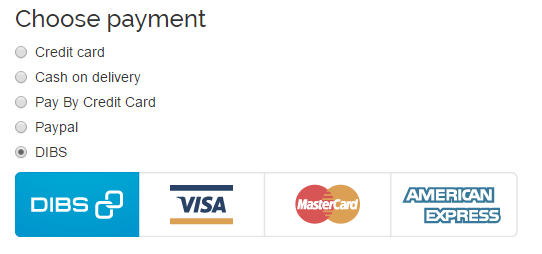
- During checkout, on the checkout page, select DIBS as the payment method.

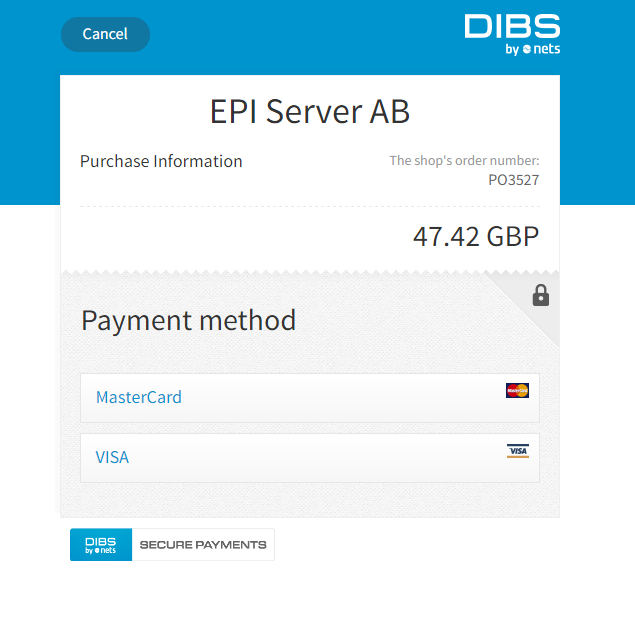
- When you click Place order, you are redirected to DIBS to verify the payment.

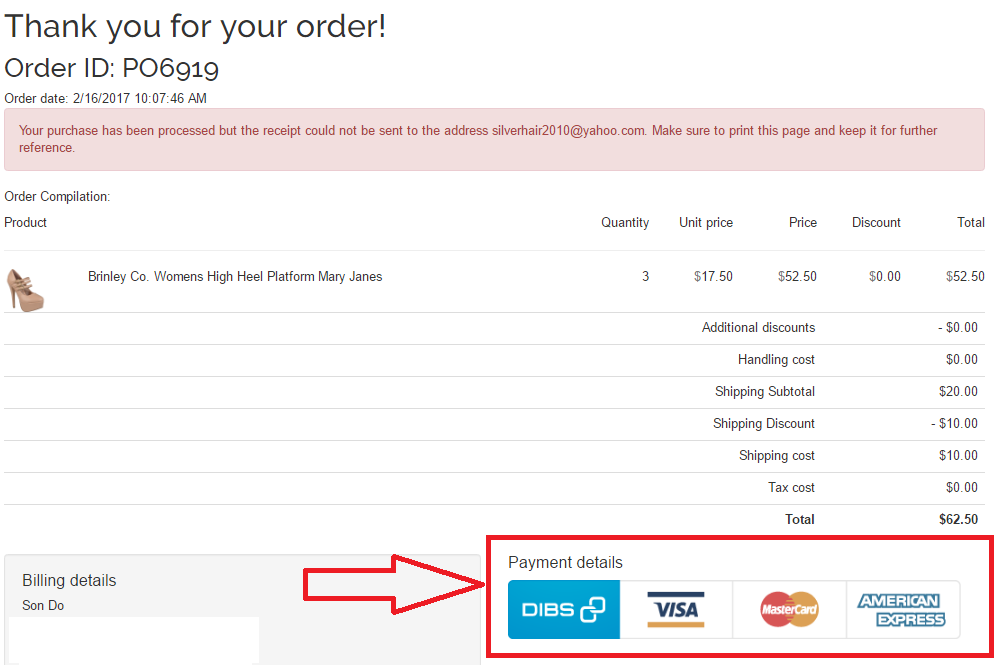
- When you finalize the approval process, you are redirected to the Order confirmation page (previously configured).

Using Split payments
To support Split payments:
- Open the DIBSRequestHelper.cs file.
- Go to the PostRequest method.
- Comment the line of code
request.Add("force", "yes"); - Uncomment the line of code
request.Add("splitpay", "true");
You also need to enable Split Payments for your DIBS account. See http://tech.dibspayment.com/flexwin_api_other_features_split_payment for more information.
DIBSPaymentOption
Last updated: Jan 08, 2019
