How to check if a page is redirected from another page?
I would recommend removing code like that and let simple and external URL be handled by the product in the default manor. If you need to serve "lower level" content on a "higher level" URL path there are some routing concepts that are better to take a look at, some examples are here: http://joelabrahamsson.com/custom-routing-for-episerver-content/
Hi Johan,
i think you misunderstood what i'm trying to do..
Are you familiar with the "simple address" property in episerver. With that you can make a short url for the page. Default epi behaviour is that the page exists on 2 urls. THe short and the normal (full url).
But the client want to have a redirect(301) from the short url to the full url always. Epi doesnt support that, so thats why i did the function. (like this ).
In this particular case, a simple solution could be to install the 404 handler and add redirects there, and not use the simple address at all
Maybe I misread a little but still stand on not touching the default behaviour. I have usually solved such redirect requirements using some redirect/404-management or just instruct the editor to put another page on the root level and either do shortcut-settings on it or let the editors have a "Redirect Page Type" where you just select the target page and status code in a couple of properties. It might clutter the page tree in some cases but you get a better overview and better relation handling if someone tries to delete something. No one ever finds the Simple Addresses report anyway.
If they are worried about duplicate content for SEO purpose, add a canonical link instead of rewriting routing.
Use the existing shortcut functionality to set up redirects, simple urls etc if possible.
Install either 404 handler or SEO Manager if you need support for custom 301s.
I would also recommend staying away from messing with the routing too much. It can easily blow up in your face :)
What need are you actually trying to fix? SEO?
@Daniel... yes initially it was for SEO purposes, but we ofcourse have canonical in place. It was said by a third party SEO company which did a review of the site, to have it redirected to the full url also, which would somehow be better..
But thanks for all your opinions.. I will discuss this with the client and i'm sure we will find a better way...
Hi
I’ve got the following scenario. Our customer wants to issue a basic address to a page. This should then forward (301) to the full URL. I formed a function to manage this redirection. It's placed in the OnActionExecuting. My base controller is BaseControllerPage.cs.
We faced problematic situation. An issue came up when a page with a basic address also had a link to another page. As a consequence, the target page was shown but full URL redirection was not made. Potential SEO issues arise from this.
How can I resolve this problem efficiently? Avoiding an infinite redirect loop is crucial?
Hi Vishal,
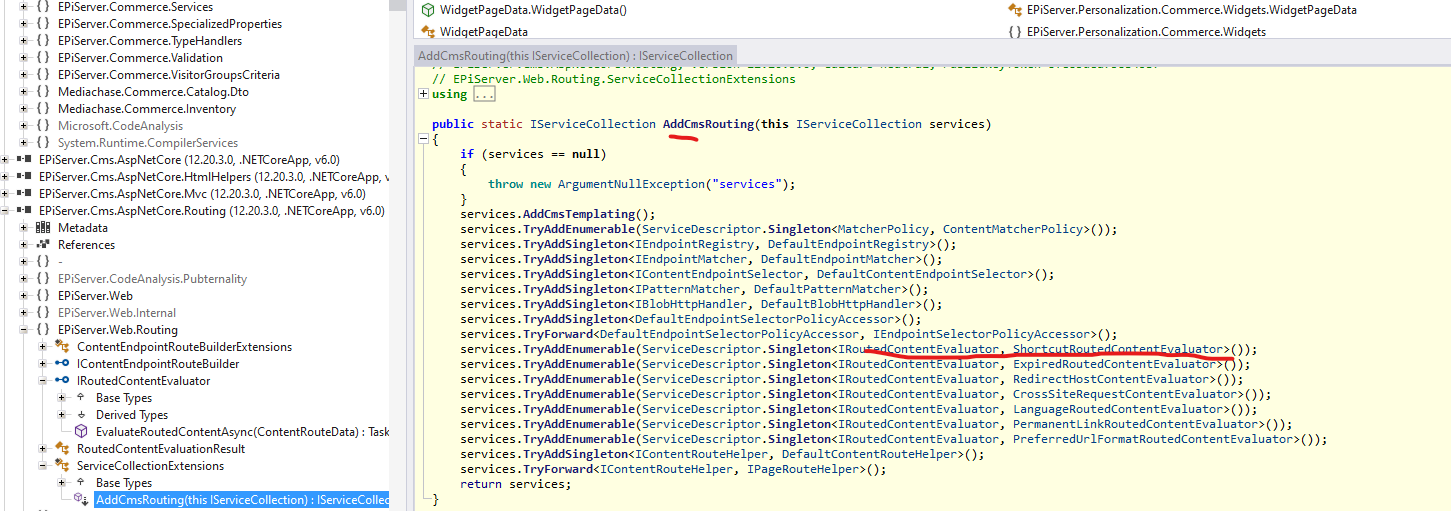
I suggest that you can move your business to new implementation of IRoutedContentEvaluator as some below default ones:

And make sure that your one should be added on the top of enumerable to make sure that your one is ran before ShortcutRoutedContentEvaluator by calling your registration before AddCmsRouting

HI,
i have the following scenario:
Once our client wanted to give a simple address to a page, which then needed to be redirected (301) to the full url.
So i created a nice little function to do that redirect which i added to the OnActionExecuting of my baseControllerPage.cs controller. like so:
Ok so that was working fine.. Until the client did the following.
Page "Ferrari" sitting somewhere on the site, which has a simple address called "nice-car". So going to http://localhost/nice-car would redirect my to the full url given the above functon.
Now they created another page called "Car", which has a simple address called "car" AND they have added a "EPiserver shortcut to another page in CMS" property to that "Ferrari" page.
So what happens now is when someone goes to the simple address of the "Car" page like so http://localhost/car , they stay on this url, but indeed see the "Ferrari" page instead of redirecting. That is because when you request this "http://localhost/car" page, and you come into the OnActionExecuting function of the BasePageController.cs my "currentPage" property is already the redirected "Ferrari" page.
So i cannot just add a "else" statement to just redirect to the currentPage, otherwise i will get infinite redirect loop. How can i tackle this problem in a nice way?
thanks in advance.