Importing assets and media files to Optimizely through API
Hi,
You can try https://world.optimizely.com/documentation/developer-guides/Optimizely-Service-API/working-with-bulk-operations-using-tasks/media-service/ or implement your own solution (https://world.optimizely.com/documentation/developer-guides/CMS/Content/assets-and-media/Working-with-media/)
Hi Dejan Caric, Service API documentation mentions it is for importing assets into Optimizely commerce. But we don't have commerce in our project
I've tested this with Alloy (CMS 11). Should be the same for CMS 12.
Test app:
internal class Program
{
private static void Main(string[] args)
{
string token = GetToken();
using (var client = new HttpClient())
{
client.BaseAddress = new Uri(@"https://localhost:44381/");
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", token);
var content = new MultipartFormDataContent();
var filestream = new FileStream(@"c:\temp\MediaImport.zip", FileMode.Open);
content.Add(new StreamContent(filestream), "file", "MediaImport.zip");
var response = client.PostAsync("/episerverapi/commerce/import/assets", content).Result;
Console.WriteLine(response.StatusCode.ToString()); }
}
private static string GetToken()
{
using (var client = new HttpClient())
{
client.BaseAddress = new Uri(@"https://localhost:44381/");
var fields = new Dictionary<string, string>
{
{ "grant_type", "password" },
{ "username", "admin" },
{ "password", "Administrator123!" }
};
var response = client.PostAsync("/episerverapi/token", new FormUrlEncodedContent(fields)).Result;
if (response.StatusCode == HttpStatusCode.OK)
{
var content = response.Content.ReadAsStringAsync().Result;
var token = JObject.Parse(content).GetValue("access_token");
return token.ToString();
}
return string.Empty;
}
}
}C:\temp\MediaImport.zip contains MediaImport.xml that looks like this:
<MediaImport>
<ContentFolderUri></ContentFolderUri>
<MediaType name="ImageFile">
<ContentType>AlloyFind.Models.Media.ImageFile, AlloyFind</ContentType>
</MediaType>
<MediaGroup mediaTypeName="ImageFile">
<Media>
<IntegrationId>TEST_IMAGE</IntegrationId>
<Name>Test Image.png</Name>
<BlobContent>
<ExternalUri>https://dummyimage.com/600x400/85c2f5/000000.png</ExternalUri>
</BlobContent>
</Media>
</MediaGroup>
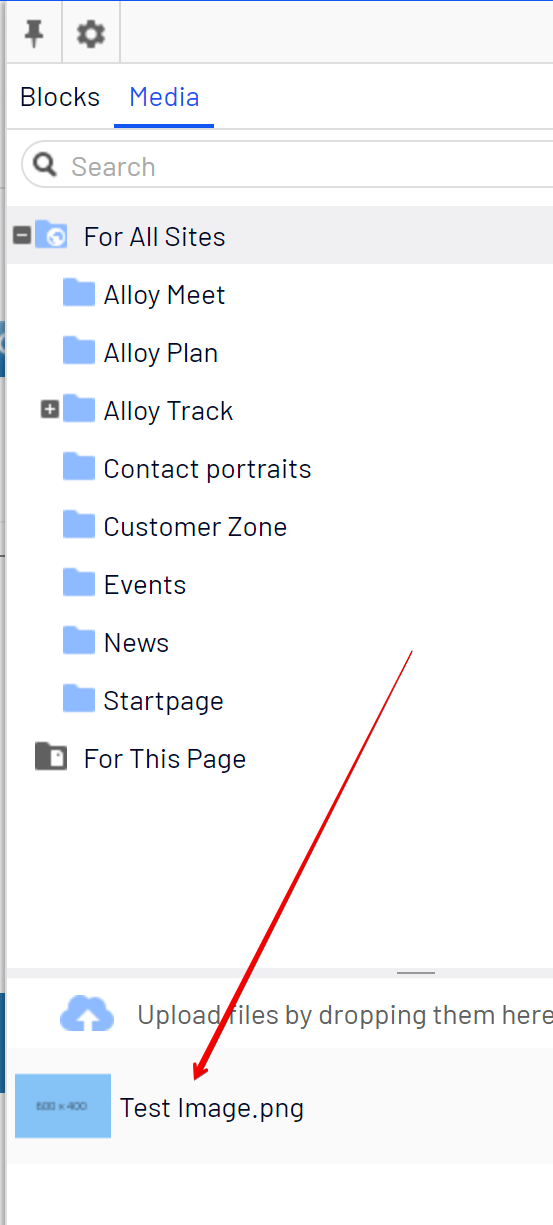
</MediaImport>Here I want to import an external image to For All Sites folder.
And here's how it looks in action:

Hope this helps!
Hi Dejan, Thanks for helping. Can you clarify one more doubt? Does Service API migrate assets to BLOB providers like Azure when they were added to the application? if so does that require any additional configuration other than adding a default provider on app settings?
The Service API uses IContentRepository under the hood.
As long as your Optimizely instance is properly configured for Azure/DXP, you don't need to configure any additional/service api-specific app settings.

We have around 50000 images that need to be imported into Optimizely CMS 12. Is there any way we can do this through an API like Content Management API? if not what are the other possible options?