A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
AI OnAI Off
A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Hi, firstly just as a point of education there's no more episerver, it's Optimizely CMS or Optimizely Content Cloud :-)
Second are these checkboxes on the front end of the site or are they properties on your block content model in the backend. Traditionally it's better to use radio buttons if you only want one option to be allowed to be selected as that's what they are for.
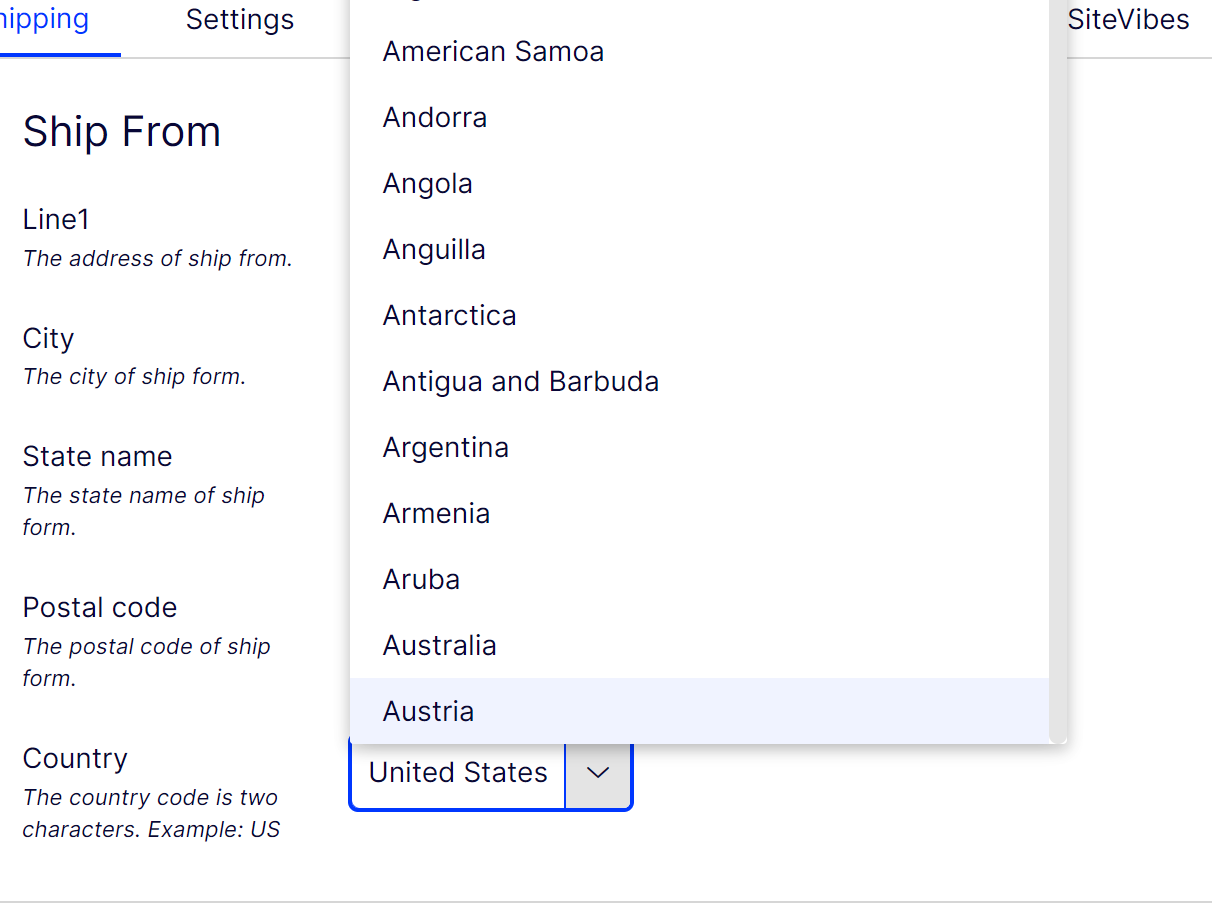
As mentioned if I have multiple values I usually just use a dropdown (as below) as they are super easy to implement. Then they are forced to one value.


Hi, I am new to epi server. I have a requirment. I have checkboxes(3 or 4) in a block but will have to allow to select only single checkbox at a time. Can anyone help me??