A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Custom Media Content Provider Questions
Hi Brad,
Make a custom url string property and use that one instead of the blob thumnail?
I don't get the For this page question.
Check out some examples on this site: http://devblog.gosso.se/tag/contentprovider/
Regards
Hi Luc,
I tried a custom string property called Thumbnail but didn't have much luck. I took a look at the JSON data the UI returns when clicking on a media folder, and it doesn't have the same data as the Episerver model.
For example, listing the children of a folder calls something like:
/episerver/cms/Stores/contentstructure/?references=100&query=getchildren&allLanguages=true&typeIdentifiers=episerver.core.icontentmedia&sort(+name)&dojo.preventCache=1489439409987
and you get back a JSON array of objects which has thumbnailUrl property, just not sure how to set it.
Here is my UI component class which uses the same JS as the Episerver media list.
[Component]
public class WidenComponent : ComponentDefinitionBase
{
public WidenComponent()
: base("epi-cms/component/Media")
{
Categories = new[] { "content" };
Title = "Widen";
Description = "List content from Widen";
SortOrder = 900;
PlugInAreas = new[] { PlugInArea.AssetsDefaultGroup };
Settings.Add(new Setting("repositoryKey", WidenRepositoryDescriptor.RepositoryKey));
}
}
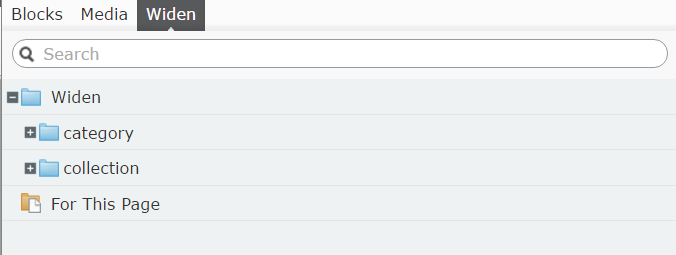
Which creates the following in the UI, showing the 'For this page'.

Thanks for providing those example blogs as well, I'll look through them tonight to see if there is anything I could use there.
-Brad
Done know how to remove "for this page", but want to know =)
Regarding thumbnailURL, thats probably a buildin thingy from Epi, since Thumbnail is a blob on the MediaData object, so make your own "CustomThumbUrl" ...
the thumbnail url by default is always /asses/name.jpg/thumbnail
Regards
I figured out a way to set a custom thumbnail using the IModelTransform interface. Below is how i achieved it:
using EPiServer.Cms.Shell.UI.Rest.Models;
using EPiServer.Cms.Shell.UI.Rest.Models.Transforms;
using EPiServer.Core;
using EPiServer.Framework;
using EPiServer.Framework.Initialization;
using EPiServer.ServiceLocation;
namespace Example
{
/// <summary>
/// Allows for custom URL of Thumbnail, to be implemented on IContent models
/// </summary>
public interface ICustomUIThumbnailUrl
{
/// <summary>
/// URL string for Thumbnail
/// </summary>
string CustomUIThumbnailUrl { get; }
}
/// <summary>
/// Sets dependency on service container so we can register custom transform after defaults
/// </summary>
[ModuleDependency(typeof(ServiceContainerInitialization))]
public class IntializeCustomUIThumbnailTransform : IConfigurableModule
{
public void ConfigureContainer(ServiceConfigurationContext context)
{
context.Container.Configure(x =>
{
x.For<IModelTransform>().Singleton().Use<CustomUIThumbnailTransform>();
});
}
public void Initialize(InitializationEngine context) { }
public void Uninitialize(InitializationEngine context) { }
}
/// <summary>
/// Sets JSON thumbnail Url based on implemented ICustomUIThumbnailUrl if set
/// </summary>
public class CustomUIThumbnailTransform : TransformBase<StructureStoreContentDataModel>
{
public override void TransformInstance(IContent source, StructureStoreContentDataModel target, IModelTransformContext context)
{
var customThumbnail = source as ICustomUIThumbnailUrl;
if (!string.IsNullOrWhiteSpace(customThumbnail?.CustomUIThumbnailUrl))
{
target.ThumbnailUrl = customThumbnail.CustomUIThumbnailUrl;
}
}
}
}

For the UI asset listing, can a URL string for a thumbnail be used instead of a Blob Thumbnail property? The data I am working with sometimes has several hundred images in a folder and my hope is to not to have to download each one of them as noted in the YouTube example provider CreateThumbnail:
https://github.com/episerver/YouTubeContentProvider/blob/master/EPiServer.Sample.YouTubeProvider/YouTubeProvider.cs
Also, can the 'For This Page' section be removed, perhaps with an attribute or setting on the IContentRepositoryDescriptor?
Thanks,
Brad