A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
How can we remove the backdrop of create link modal
Can you provide screenshots of a property or modal locking you out ?
Also what do you mean by editing current content that has been dragged into TinyMCE if its a block you have dragged it you can double click that block and able to edit it normally similar to images
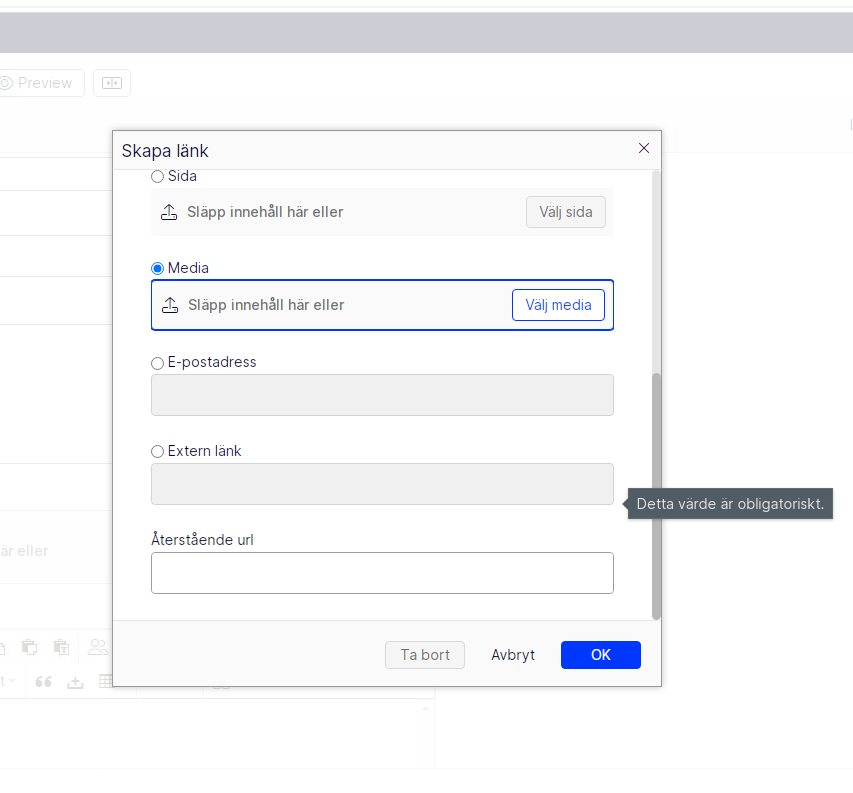
As you can see below the modal ads a backdrop and it's not able to select something belov it.
The text says "Drop conent here or" 
Second issue is when the user drag and drop say a document in the XHtmlString area it will apply a Title text on the generated HTML-element and we want to remove this attribute on that element, or perhapse if it works remove the titel from the link.
A solution I have thinking about is to maybe generate this kind of media to a block instead of creating links, but i don't know if it is a good user exeperience for the editor.
Thanks for the quick answer.
Best regard
Mikael
Regarding the first issue:
My swedish is not the best although i believe that option is for External Link so not content that can be dragged in for you to edit you first need to click the radio button and that will open a text box only where you can manually type your external link i.e. https://www.google.com
Translating the Image:
Skapa länk = Create link
Sida = Page
Media = Media
Släpp innehåll här eller = Drop content here or
Extern länk = External link
E-postadress = Email address
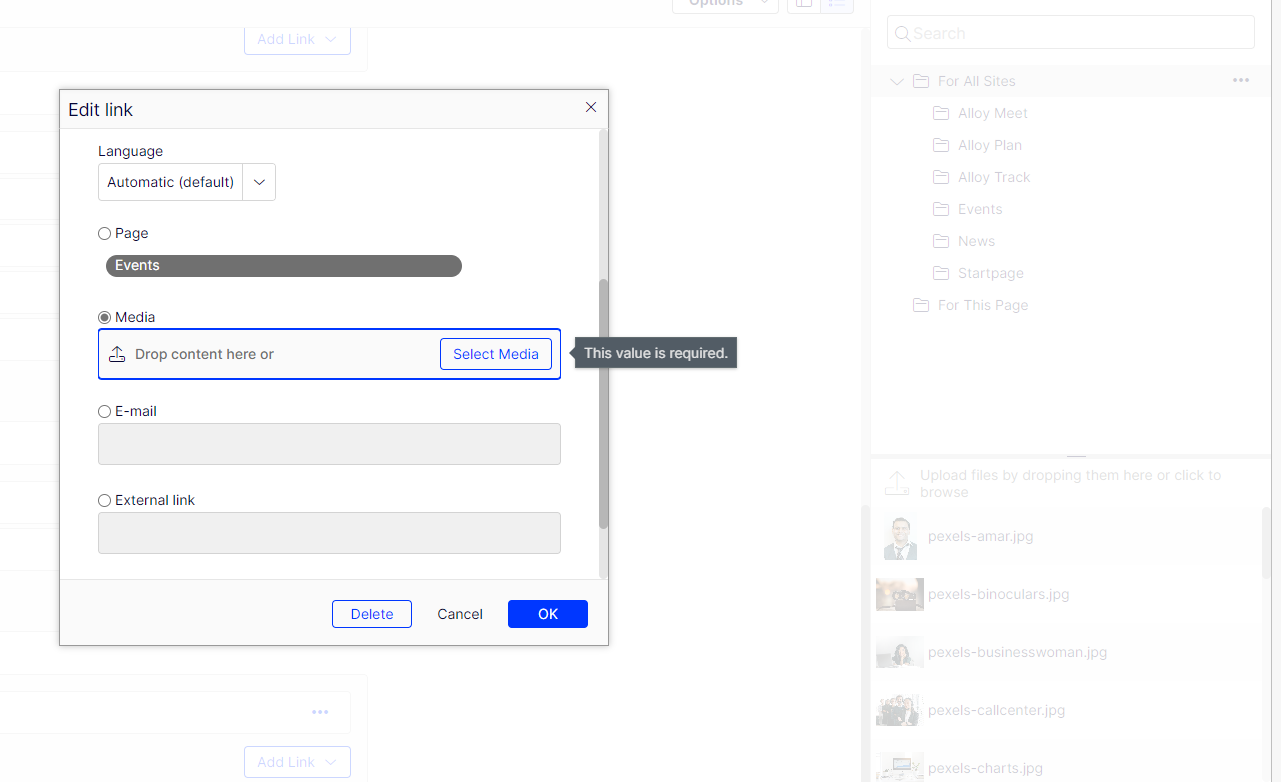
The editor will drag stuff from their Media-library in Optimizely to the "Media" section for example.
But the Media part in Optimizely is not reacable, when this modal is open.
Best regards
Mikael
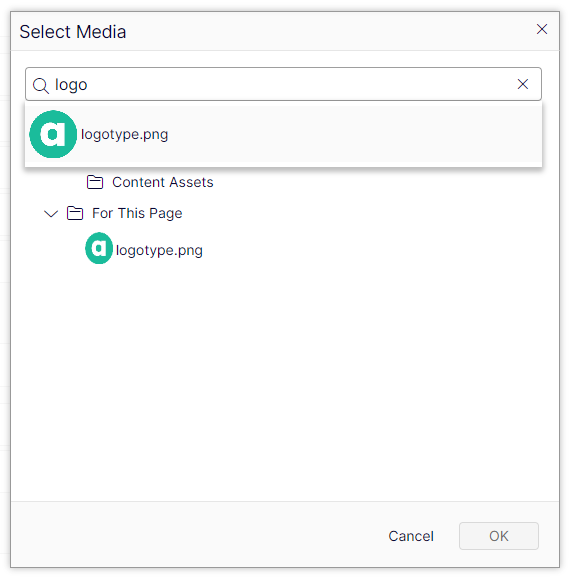
Yes that is correct the messaging here is not quite right, normally our editors would click the select media button that opens the dialog allowing them to search and select the files they require


Okey, so it's not possible to remove the backdrop for the modal and make the Media-libery accessible?
Yeah, it's easy that messaging been miss understod when it's a generic field for most of the UI :).
For the other issue I have, have you any good suggestion to accomplish our editors request?
Best regards
Mikael
Create your own DisplayTemplate for DocumentData (Or whatever your media file is called)
This way you can control the way it gets rendered.
See this blog post that could put you in the correct direction
Understanding Episerver CMS - How are images rendered (codeart.dk)

Hi!
I'm struggle with an issue in Optimizely 12's editing of creating links we have suggestion that we can drag and drop items to Media and Pages but the big issue is that we can't select somthing because the backdrop of the modal locks it out.
Our editors will be able to just drag in documens/media or other pages as it displays in the modal.
This is the packages we using today:
Other question I have is how can we modified the current content that we drags in to the TinyMCE editor? Is it by change the IEditorDropBehavior to work with creating blocks instead of working with for example links?
Best regards
Mikael