Don't miss out Virtual Happy Hour this Friday (April 26).
Make EPiServer Forms Input-fields more accessible by adding optional autofill/autocomplete support
It's actually a very "simple" fix for you that would make it possible to put EPiServer Forms on drugs for customers, when using this on the fields where appropriate...
@Jonas, I have tried this on different input elements in Epi forms, but with a name format like name="__field_1285" it does not work for me. After just switching to name="name" for example it starts to work. Any idea if something changed or what I am missing? Thank you.
Here is an example of my full input code:
<input autocomplete="name" name="__field_100638" id="436fbd45-e12c-4f39-9c26-56023a3ac80c" type="text" class="FormTextbox__Input form-control" aria-describedby="__field_100638_desc" value="" data-f-datainput="" aria-invalid="false">
@alexandru.dumitru my suggestion is about Optimizely implementing support for the editors to select a valid value for autocomplete, stating which type of data the input is, if it is a full name, first name, surname, email, etc., per input instance.
For it to really work in the browser you have to rely on other forms you have visited are stored in your browser, so it will autofill if it can identify that field type.
So, create multiple forms with the same value, and test if it is stored after a post, between different forms with inputs with the same autocomplete value.
Hi again!
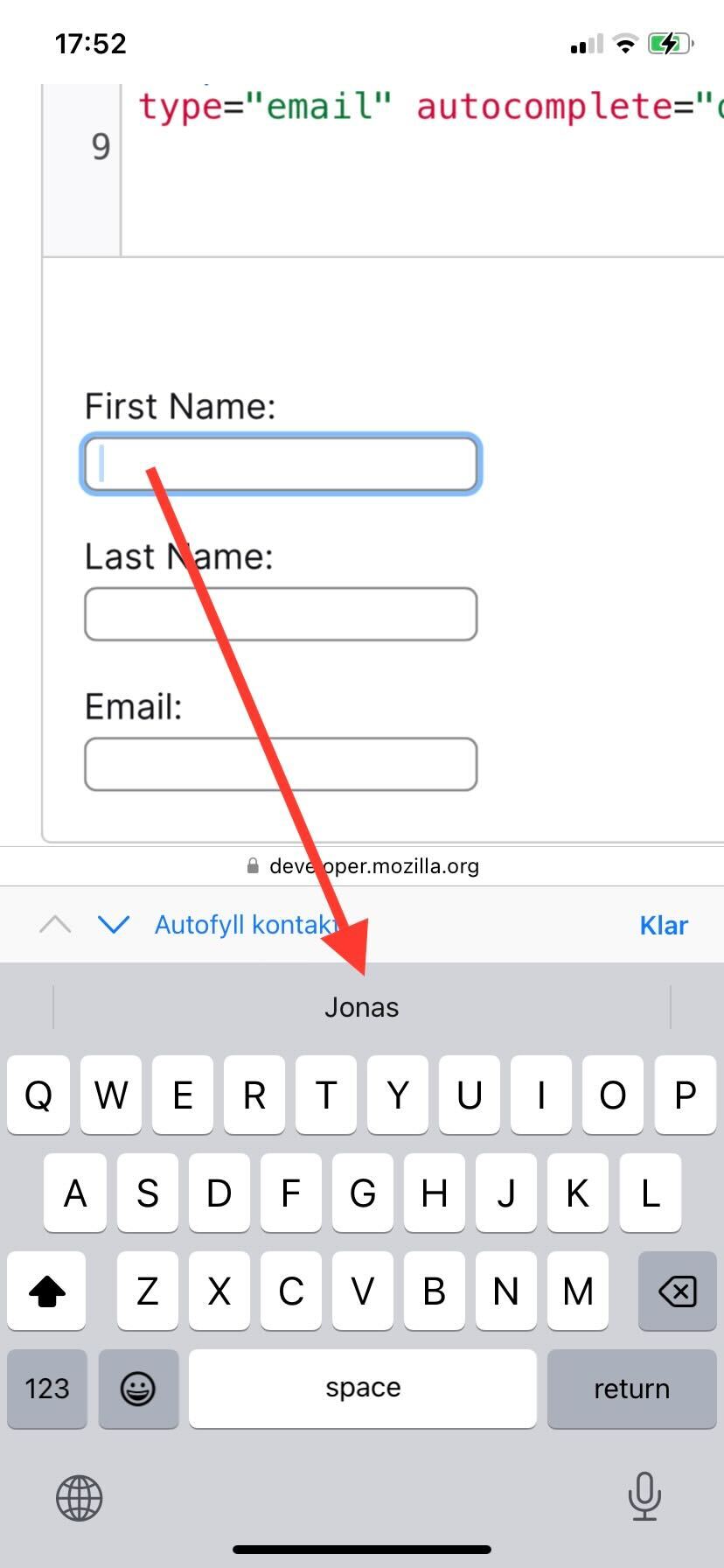
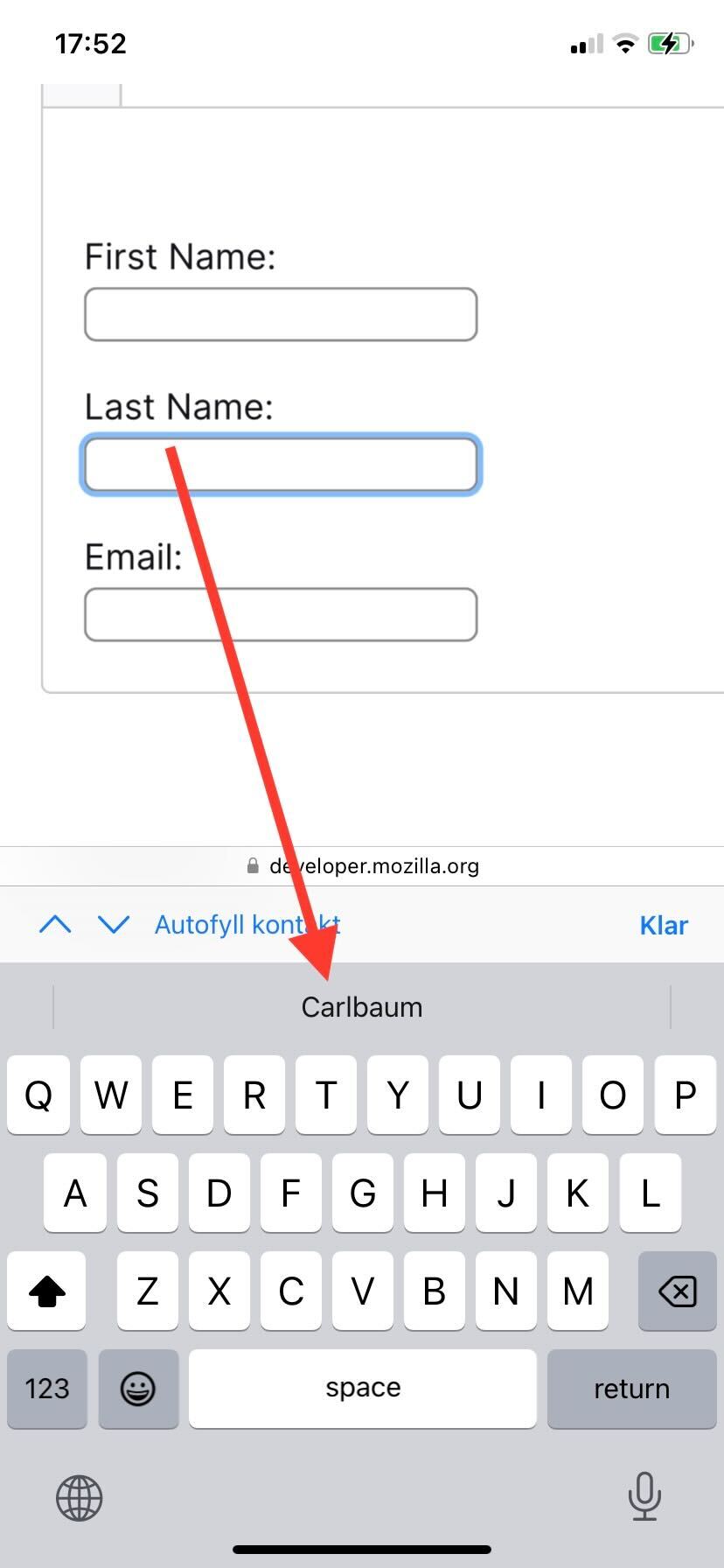
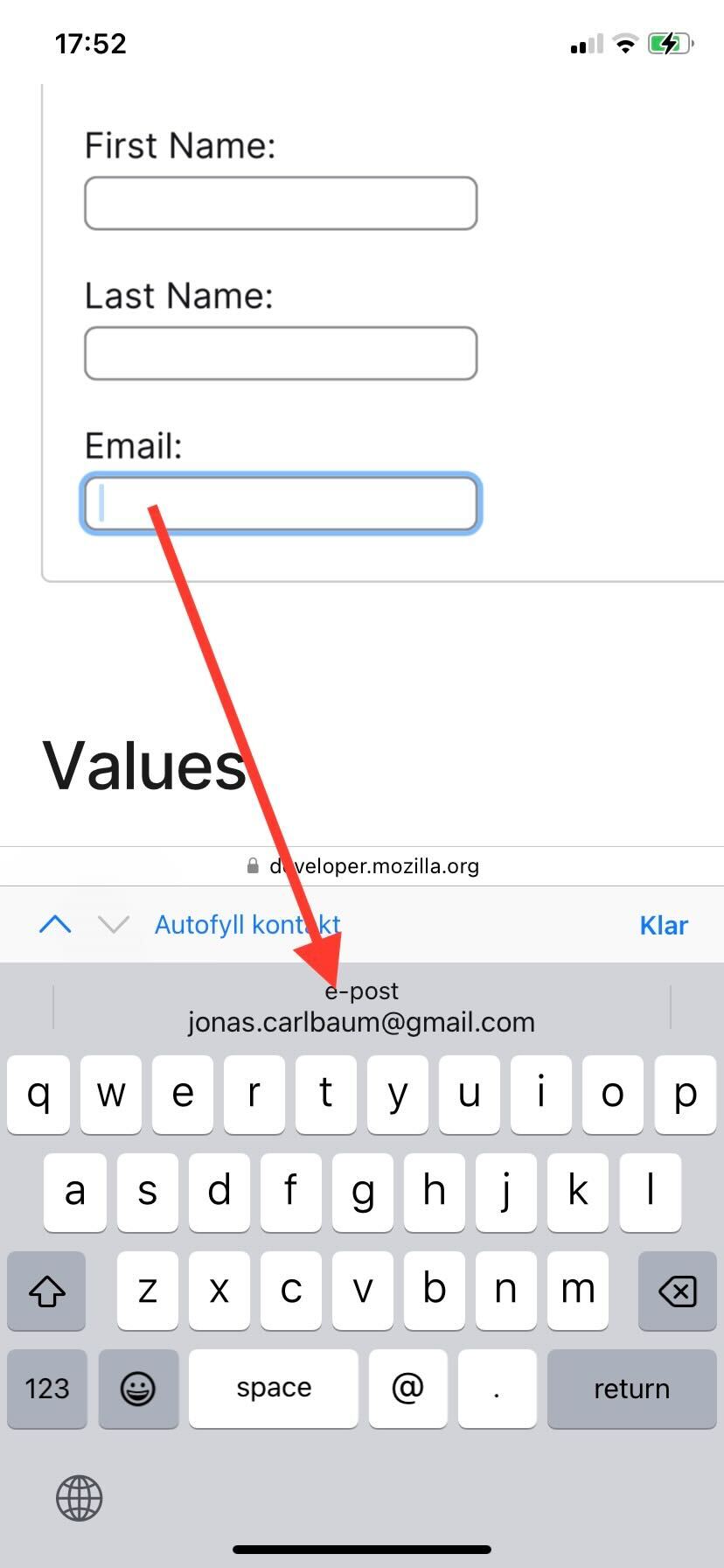
At least in my tests, the suggestions seems correct.
Tested on iPhone yesterday.



You can also test the markup here: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete#try_it

We are currently doing major accessibility work on our customers sites and Forms is kind of bad in this aspect, since the
nameandidattributes can't have the values likename,given-nameorcc-given-nameetc.The reason why Forms is bad in this aspect is obvious, the generic functionality etc.
There is solutions though, using the extended syntax of
autocomplete-attribute.We can override views and extend original elements, of course, but then it's harder to update Forms when you do updates.
My suggestion would be adding "native support" in Forms by adding editor support of optional selection of autocomplete/autofill values with a select/dropdown for all Form Elements that renders
input-tags, a grouped select with the attribute values mentioned here: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocompleteMore info here: https://www.w3.org/WAI/WCAG21/Techniques/html/H98
Then you could render:
If the editor selected
namein the grouped select box.