A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Possible bug with Simple Addresses and External Links in multi site
Thanks Piotr,
Yeah, I was wondering the same thing about a site-specific key needing to be included somewhere, and I think I've tracked the issue down using the Developer Tools add-on and inspecting the code.
Ultimately I swapped out IAggregatedSimpleAddressResolver and SimpleAddressSegmentCache using the dependency resolver initialization.
Both populate cache entries for the simple address, and don't necessarily take the site context into account.
For example, if you hit http://alloytec1/news in the browser, you end up with a cache key like EPi:Simple::alloytec1:/news.
However, when creating an External Link with the link dialog, you end up with a cache key without the Uri.Authority, i.e., EPi:Simple:::/news, which isn't unique per site. See EPiServer.Web.Internal.DefaultAggregatedSimpleAddressResolver.GetCacheKey.
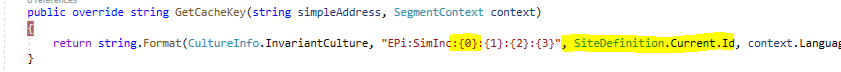
However, the issue in this case seems to be the SimpleAddressSegmentCache.GetCacheKey method. When using the External Link field, this was setting a cachekey like EPi:SimInc:::news, which has no context of the site.
So I added the SiteDefinition.Current.Id into it, which creates a unique key and it seems to solve the issue


Not sure if this has been reported previously, but we've encountered an obscure bug in a multi-site setup related to Simple Addresses and External Links. Confirmed in Alloytec on EPiServer 11.20.17.
Basically, if you use the same Simple Address entry across multiple sites, and link to these using the External Link feature in the XHTML editor, you can inadvertently create a link to a completely different page to the one you intended.
Bear with me - this is an edge case that is hard to explain. There's an easy workaround too, so the impact is low.
To replicate:
Setup Alloytec as a multi site. To do this I created a new IIS site pointing to the Alloytec project folder, and added bindings 'alloytec1' and alloytec2'. I also had to attach the database to a local SQL Server instance. Then added relevant entries to the hosts file:
127.0.0.1 alloytec1
127.0.0.1 alloytec2
Login to Admin mode via /EPiServer and under Config > Manage Websites ensure you have 2 websites configured, each using one of the bindings added in step 1.
On the Alloytec1 site, go to Start > About us > News & Events. Add a Simple Address 'news' to the page
On the Alloytec2 site, create a page at Home > Standard 1 > News. Add a Simple Address 'news' to this page too
You should now have two Simple Addresses:
1. http://alloytec1/news resolves to http://alloytec1/en/about-us/news-events/
2. http://alloytec2/news resolves to http://alloytec2/en/standard1/news/
Now on the Alloytec2 site, add another standard page and add an External Link to its Main Body property. The external link URL should be 'http://alloytec2/news'. Yes, this isn't technically an external link, however copying and pasting a URL string into the 'External Link' field can be easier than selecting a deeply nested page from the 'Select Page' dialog tree view.
Click OK, publish the page and view in browser. Inspect the link you created. You'd expect it to show 'http://alloytec2/news' or maybe 'http://alloytec2/en/standard1/news/'. Instead, it shows the fully resolved link of the Alloytec1 news shortcut instead, i.e., 'http://alloytec1/en/about-us/news-events/'. So you end up with a link going to a completely different page to the one you intended.
We can work around this by just using the Page selection instead of the External Link field, but thought it was worth reporting because it does allow a web editor to accidentally create an incorrect link.
Thanks