How to render long string as html content
I have tried this on Alloy Sample Site and using HTML.Raw worked for me
e.g.
Content Model

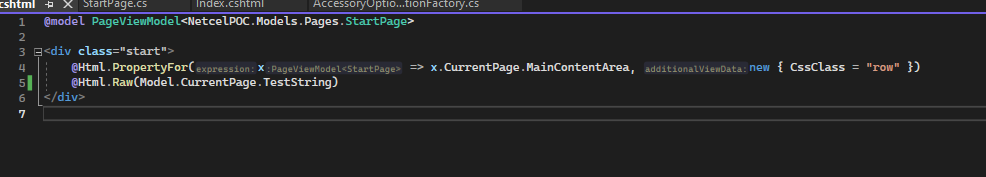
Content View

Edit Mode Content Property

Rendered Page

Thank you for your response.
It is working for me also. But i wanted to use XhtmlString or TinyMCE controls.
Do you have any reference for XhtmlString or TinyMCE controls ?
Regards
Binay Thakur
I'm a little confused you have a string property currently on the content type, do you want to change this to an XhtmlString ? Or do you want to cast the content to an XhtmlString and than use PropertyFor ?
If you want to change
public virtual string TestProperty {get; set;}to
public virtual XhtmlString TestProperty {get; set;}My advice would be to create a new XhtmlProperty with a custom getter which gets the Data from the original property if Null and also hide the original property from the editors e.g.
[UIHint(UIHint.Textarea)]
[ScaffoldColumn(false)]
public virtual string TestString { get; set; }
public virtual XhtmlString TestXhtmlString
{
get
{
var x = this.GetPropertyValue(p => p.TestXhtmlString);
if (x == null)
{
return new XhtmlString(TestString);
}
return x;
}
set
{
this.SetPropertyValue(p => p.TestXhtmlString, value);
}
}
Hi Team,
I have to render the long string as html cotent. Suppose if i will add <b>Hello</b> and <img src="image url" alt="image" width="500" height="600">. It should be display Hello as bold text and image in the page. I have tried XhtmlString property and @Html.Raw() in the view but It is not working.
Any help would be highly appreciated..!
Thanks
Binay Thakur