How can we use confirm email from element
Hi,
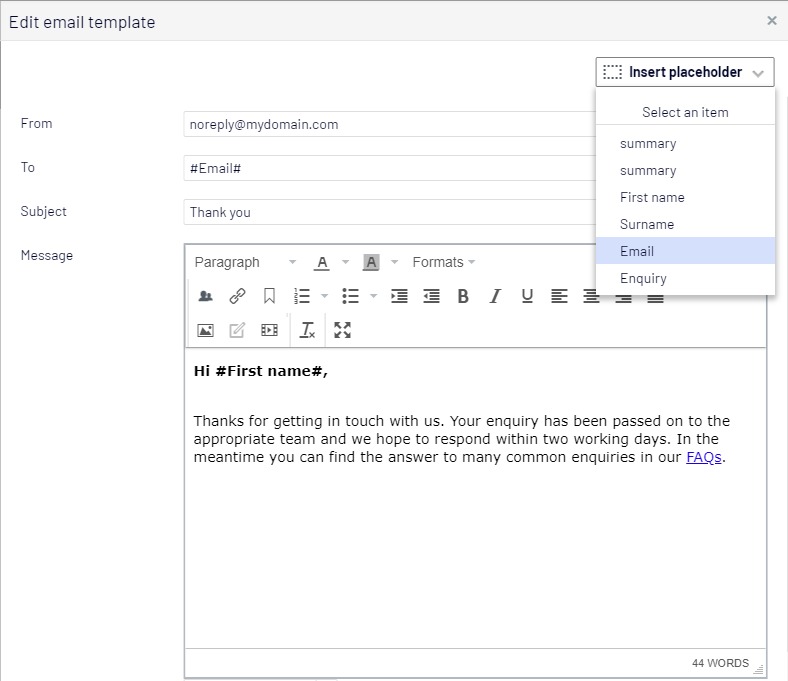
I'm not sure if I've fully understood your question but, if you're looking to send a confirmation email to an email address collected in an Episerver form, you first go to the "settings" tab in the "all properties" view of your form. On that screen you should have the UI for the inbuilt email actor (titled "Send email after form submission") which is responsible for sending emails in response to a form post. If you click the [+] button, you can add an email response which allows for placeholders representing the fields in your form. To send an email to the person filling out the form, type in your "From" address then click into the "To" address field and select the name of your email field from the "insert placeholder" dropdown in the top right hand corner of the page like this:

You can then fill in the remainder of the details, click "OK" then save and publish your form.
No, i mean how can i use both email and confirm email field in one element of form
You will need to build your own custom form element (if there is no community-provided one available).
For inspiration on how to do this take a look here : https://github.com/episerver/EPiServer.Forms.Samples
The other thing to consider is that form field dependencies could maybe be utilised. Check out the official documentation here: https://webhelp.episerver.com/19-2/addons/episerver-forms/form-element-types.htm#DependenciesTab
Finally, EMVP Nicola wrote a blog post where she manually created dependency functionality at the same time as the official feature got released! Having said that, it is another good resource for custom form fields. You'll also notice my comment at the bottom of the post. https://blog.nicolaayan.com/2018/09/episerver-dynamically-populate-a-second-dropdown-based-on-first/
I hope the above info helps

How can we use confirm email from element