A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
IsFinalized cookie not getting set to true
Hi,
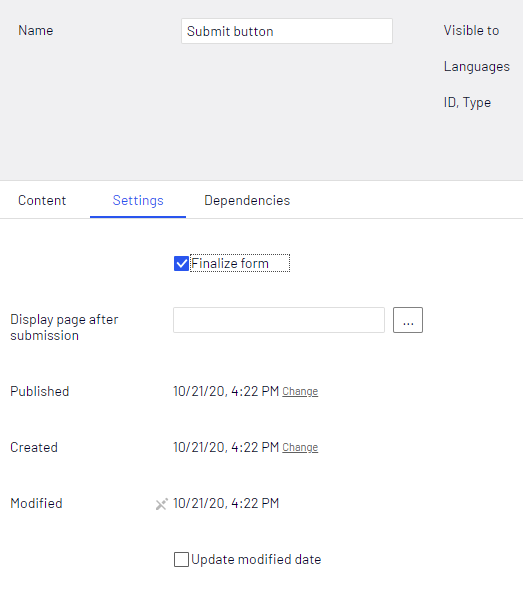
On the form where it's not finalising the entries, have you confirmed that the submit button is set to finalise the form post?

Apologies if that's too obvious but it's always best to confirm, particularly as that checkbox is kind of hidden away in the settings tab.
Hi Paul, Thanks for your response. Your question is appropriate, to be honest that's the first thing I tried to look up when I figured its not setting IsFinalize to true on submission but alas! the implementation of submit button on custom form container is much complex then I thought. So we are not using the 'submit button form element' instead we are using below code in custom form container to traverse all the form steps and generate previous or next step button, it also verifies if its the last step in navigation to determine if its submit or just another next step. On submission the form data gets stored in Episerver for 60 days. The same custom form container is being used on both of my forms yet its working(setting IsFinalized=true) for one but not the other.
@if (Model.Form.Steps.Count() > 1 && Model.ShowNavigationBar)
{
<div class="epic-form-step__prev-next @(isLastStep ? "epic-form-step__prev-next--hidden" : "")" data-f-type="navigationbar" data-f-element-nondata>
<button type="submit"
name="submit"
value="@SubmitButtonType.PreviousStep.ToString()"
class="form-button form-button--secondary @(i == 0 || isLastStep ? "form-button-hidden" : "")"
@prevButtonDisableState
data-f-excludedatarebind
data-f-navigation-previous
rel="prev">
<span class="form-button__inner">
<span class="form-button__icon">
<i class="form-button__icon-fa fa fa-chevron-circle-left" aria-hidden="true"></i>
</span>
<span class="form-button__label">@previousButtonText</span>
</span>
</button>
<button type="submit"
name="submit"
value="@SubmitButtonType.NextStep.ToString()"
class="form-button form-button--primary @(isLastStep ? "form-button-hidden" : "")"
data-f-excludedatarebind
@nextButtonDisableState
data-f-navigation-next
data-validate-custom
rel="next">
<span class="form-button__inner">
<span class="form-button__label">@nextButtonText</span>
<span class="form-button__icon">
<i class="form-button__icon-fa fa fa-chevron-circle-right" aria-hidden="true"></i>
</span>
</span>
</button>
</div>
}
Hi community, Hope you're well. Need help with setting IsFinalize cookie to true on Form submit.
I'm trying to use Episerver Visitor groups to check Form 'has already' submitted, its working for one form but not for similar another form.Both the forms are created using custom form container, both having exact same frontend and backend code functionality except some minor logical changes based on form name.
Upon further checking I found, Form1 which has 3 steps and then on form submit on 3rd step it sets IsFinalize to true.
While Form2 which also has 3 steps and is also linked to Form1 to get some data from it. However on form2 after hit submit button on 3rd step IsFinalized doesn't get changed to true (remains false) as in screenshot below.
I've checked all custom code but can't find any difference in code or form settings that would result in this difference in cookie setting. I think it has something to do with internal Epi forms functionality but can't understand why its behaving differently for same form container. Kindly suggest if any out of the box solutions or work around or should I forcefully set the cookie to true in code behind for this form?
Attached screenshot.Thanks!
Screenshot 1 - showing Name of the progressive epi form cookie
Screenshot 2 - showing value of the progressive Epi form cookie.
Thanks!