Generic Anchors
Isn't this exactly what you are looking for? http://www.mogul.com/About-Mogul/Blog/Extending-EPiServer-link-in-TinyMCE-to-support-anchors-on-page/
Now, it's a bit easier to use http://www.mogul.com/en/about-mogul/blog/change-in-editor_pluginjs-for-the-extended-episerver-link-that-support-anchors
Hi Marija,
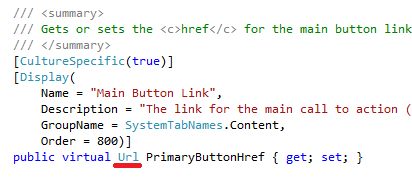
Thank you very much for the reply. I am not looking to extend tinyMCE to include external anchors. I am looking to extend the 'Create Link' dialogue for all Url model fields like the one below:

to be able to hold an anchor, not just a page reference. Somehow, the tinyMCE extends this dialogue to include the list of Anchors within its text and I would like to repeat this and list the available blocks of a page. As seen in the database, the Url type of content hold and uses anchors but alas these are not editable nor easily picked from a list. They are manually types-in as if they were external links.
Here is what my use case is.
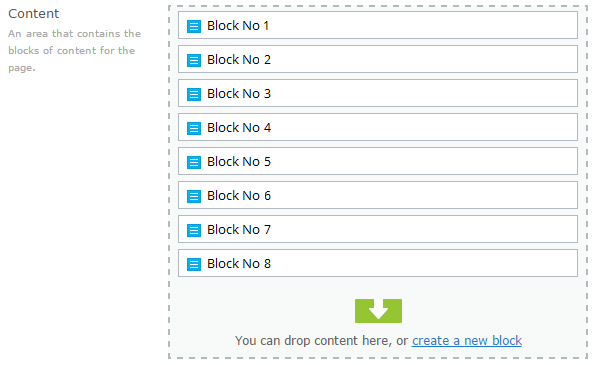
Let's say a Home page lists the items as seen below:

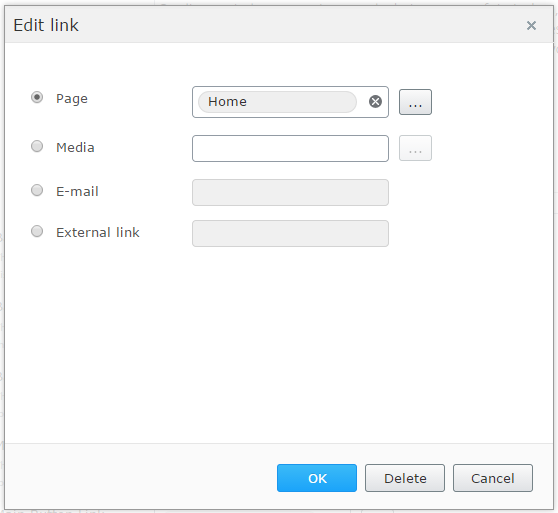
Then, somewhere else in the site, on another page, the user decides to create an anchor on the fifth block of the Home page. The user sees now the standard Url field to the Home page:

and when the user opens that dialogue instead of the standard dialogue:

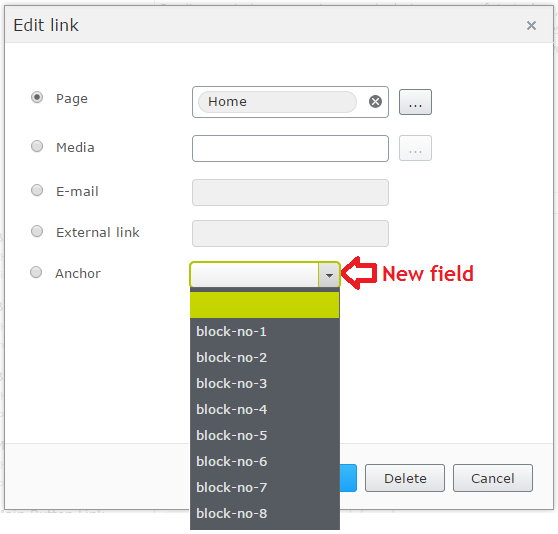
I would like to list the blocks (in a url friendly format) similar to the dialogue below:

To make this, I need to change the dialogue just as tinyMCE does to list its anchors but instead I want it to list the blocks (in the url friendly name) of the selected page. Once the user selects an internal page, the Anchor list will be populated with the available blocks. When a user edits an existing anchor, the Anchor will display the previously selected, block name.
I don't want to use tinyMCE at all.
I prepared the solution and I already have included the 'a' tag at the start of each block and it ir currently in use and anchors work.
I need a simple, user friendly method though, like the one above.
Any guidance on where to look?
Many thanks
Hi, Yannis, sorry for the delayed answer.
What you need to do, from my perspective is to create an editor descriptor that will change set a slightly different model instead of the one being in use right now. Similar to these three files:
http://www.mogul.com/Documents/Blogg/EPi7/TinyMCEAnchors/ExtendedEPiLinkModel.cs.txt
http://www.mogul.com/Documents/Blogg/EPi7/TinyMCEAnchors/AnchorsOnPageEditorDescriptor.cs.txt
and you need to create ExtendedUrlEditorDescriptor where you will set the model to ExtendedEPiLinkModel instead of LinkModel.
Once you do this, it should be that you will see the new field in each url property (or the one that is marked with a UIHint of your choice that connects it to the new ExtendedUrlEditorDescriptor, if you don't need this for all Url-s).
You still need to populate the dropdown based on the page selection, that is what is tricky. For that, in your ExtendedUrlEditorDescriptor, you also need to set your own client editing class. Currently, this.ClientEditingClass = "epi-cms.widget.UrlSelector"; is used. However, you need to override it or in worst case, copy paste it and add your logic that on change event of the Page widget, calls the AnchorController.
I did this for the TinyMCE button (the c/p), however, from today standpoint, I think you might be able to extend "epi-cms.widget.UrlSelector" without copy pasting it, perhaps this can help you: http://www.mogul.com/en/about-mogul/blog/font-awesome-dropdown-for-episerver-edit-mode, I've recently managed to override SelectionEditor, perhaps you can do the same with your "ExtendedUrlSelector". What I would do is:
- Take everything from here: https://github.com/mariajemaria/ExtendedEPiLink
- remove the parts that are related to Tiny
- Add the ExtendedUrlEditorDescriptor with ExtendedEPiLinkModel and see if you can see the new field, even if it's empty
- Then add the part with your widget and try to fetch the Page widget change to set the value for the newly created anchor.
Hope this helps, though it's not a piece of cake.
Let us all know how it goes!
BR,
Marija
Hello Yannis,
Were you able to solve this problem with Maria's answer?
I want to do something very similar, but I am not sure on what the approach should be for extending the 'Edit Link' dialog and I am getting confused with the TinyMCE example posted by Maria, I get the EditorDescriptor part as I have don't simple things with it but I am not quite sure how to plug that in this case.
Thanks in advance!
Hello Alejandro,
I selected a simpler approach to the anchors. I created a standard naming for each block and I added an anchor with the link at the top left of the respective block, visible when the user role is an 'Editor' or Administrator'. The authorised users are able to right-click on the little anchor (it is an 'a' tag) and copy the URL for pasting elsewhere.
Now, there is a feature in the Edit Link dialog (as seen above) where the Editor pastes that URL in the 'External Link' option. EPiServer is now clever to translate and keep this as an internal URL, rendering it properly. The drawback is that the Editors are not able to see or edit this beyond this point. I added a caution in the user manual and the editors are aware of this feature.
I also switched on the anchor function in the tinyMCE where the content Editors are able to place such URLs in the text.
This is all responding from memory as I am no longer working with the client and I have not access to the sources to clarify this further. If you need further clarification, I can always ask for permission and if granted, I can list specifics of the development.
Kind regards
Yannis

I am looking to implement a generic solution for building links with anchors. I saw a number of articles on how to implement anchors but these suggest I need to create different fields to hold the anchor. Although such solutions could work (as seen in Marija's articles), they do not make use of the existing setup and I'd rather avoid creating more fields next to existing URL links.
As seen in the tinyMCE, the Anchor option becomes available while on all other options is hidden or missing.
I used the Extenal Link to create an anchor link which I traced into the database. I typed the full external URL with the anchor and this was translated into an internal EPiServer link as seen at the end of this post. So, in th ecurrent 7.5 version, the anchors are saved in the database but are not seen and not used.
My content is generated with anchors ('a' tags with a unique name) for all blocks on pages (used an html helper at the start of each view) and now I need to find the way to switch on (or replicate) the tinyMCE anchor feature to across the site.
Does anyone know where to look for? How do I add the Anchor selector in the Create Link dialogue?
Many thanks
Yannis