EPiServer 7.1 CMS available in the Add-on Store
Today we're releasing EPiServer 7.1 CMS. This release not only contains new features for marketers, it's also utilizing the new functionality that we introduced in EPiServer 7: The Add-on Store. Instead of downloading the release from EPiServer World you find it directly in the EPiServer UI and you can install it with just a few clicks. The EPiServer platform takes care of the upgrade process as well as dependency handling, which minimizes the IT involvement. For customers this means a much faster way to adapt to an ever changing market and moving forward you will see us focusing on making sure that our customers have the latest tools available at hands. With this release it means multi-variate testing that learns which content that gives the visitors the best experience as well as a new way of personalizing content blocks such as teasers and forms.
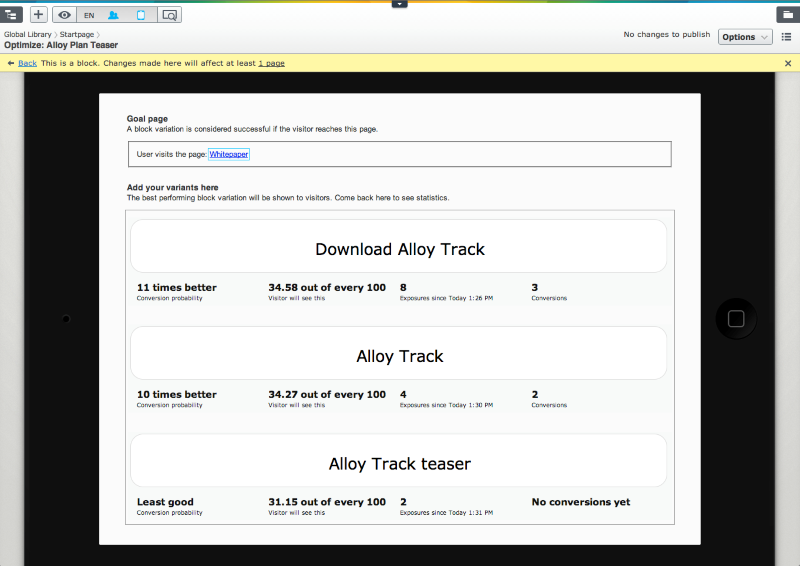
Intelligent optimization
The new multivariate test feature is intelligent. It learns over time what content works best for your visitor segments and displays that more often. This allows marketers to optimize the customer experience with less effort. You will notice that you work with test and optimization following the same pattern as for content - using drag and drop. We're also introducing the notion of a goal driven content pattern: you start with the goal for your page or block and then you create the content that should drive the visitor to that goal.

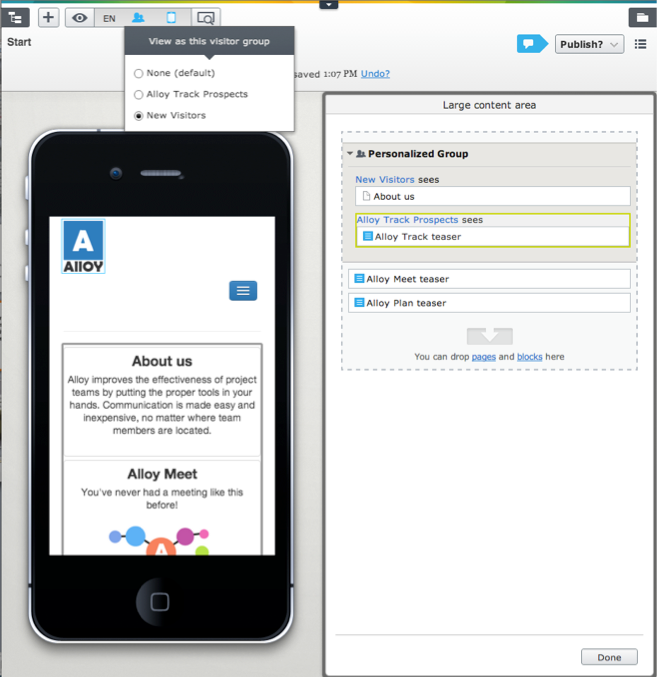
Personalization of blocks
Personalization has been a key part of EPiServer CMS since version 6 R2 and was one of the most loved features in Composer since it was easy for marketers to setup different messaging to different target segments. In EPiServer 7.1 CMS we're taking it one step further making it possible to create blocks in one place that later can utilize information about the visitor and target the message accordingly. This information, or user context, can for example be the location of the user, what type of content he or she has interacted with on your site earlier or what device that's being used. Since blocks can be re-used across channels this becomes really powerful. Another example is to run a multi-variate test only for a specific visitor segment.

Workflows and languages
With EPiServer 7.1 CMS the standard workflows makes a comeback. This means that you can use all workflows from within the UI. Active workflows are highlighted making it easy to find what's assigned to you and take action on it. We have also made improvements to the language handling. You can now toggle between different languages using the View Settings button and all content, including blocks, can be in different languages.
Other improvements include a faster and more responsive UI and a settings header available on all content giving you quick access to the most important properties. Just scroll up when inside edit mode to see it.
Social Reach
A new version of EPiServer Social Reach is also available through the add-on store. Social Reach drives traffic from social media to owned media and connects the content creation process with social media communication. The add-on allows for social messages to be created, delivered and tracked within a single interface. New features include scheduling, the possibility to re-send failed messages, and on page access to social engagement. By removing many small steps such as publishing content in social networks, creating shortened URLs, and adding analytic tracking tags, marketers become more agile in increasing traffic to their sites.
Related documents
- Release notes for EPiServer CMS 7.1
- Installation instructions for EPiServer CMS 7.1
- User guides for EPiServer 7.1
- User guide for EPiServer Social Reach
- User guide for EPiServer Self-Optimizing Block
