| Views: | 17784 |
| Number of votes: | 8 |
| Average rating: |
EPiServer 7.5 CMS – Modern, intuitive, and powerful!
EPiServer 7 was a big release for us. EPiServer CMS 6 R2 was considered to be one of the most user-friendly web content management systems on the market, yet we decided to do a complete system redesign. Why?
No, it wasn’t mainly because we thought we could make the user interface even better. It was because we saw new market needs that required a completely different system design. A system redesign means you take a step back and analyze the main flows that are required and look at the system as a whole, its context and how it’s supposed to relate to it’s users and other systems. Compare this with treating each product as an individual design and engineering challenge, or just improving usability in specific views of a product. For this system redesign three things were the main drivers:
- Create engaging experiences for a mobile world
- Working with content and products with seamless interaction
- Moving away from customized solutions into a platform with add-ons
With EPiServer 7 you got a first glimpse of what the new platform was all about, especially around how to manage experiences for a mobile world.
With 7.5 you will for the first time really start to see the power the system redesign brings when it comes to working with content and products with seamless interaction. Yes, I’m talking about the product catalog that turns merchandisers into content marketing gurus.
You will also see the Add-on Store start to take off, with several third party add-ons being released beginning next year.
Making sure that Commerce is a natural part of the EPiServer platform and uses the same interactions patterns as the CMS has been our focus in 7.5, but we’ve also had some time to really fine tune the CMS experience. The main theme for EPiServer 7.5 CMS has been efficiency: all our main personas, ranging from the new developer to the marketer should be able to do the most important tasks faster. It’s the small details that make the whole difference. Let’s take a closer look at the changes we’ve made:
Layout management
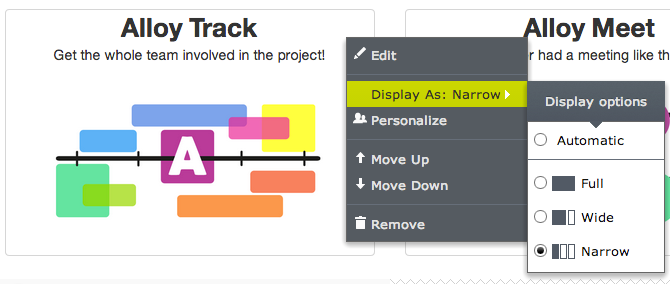
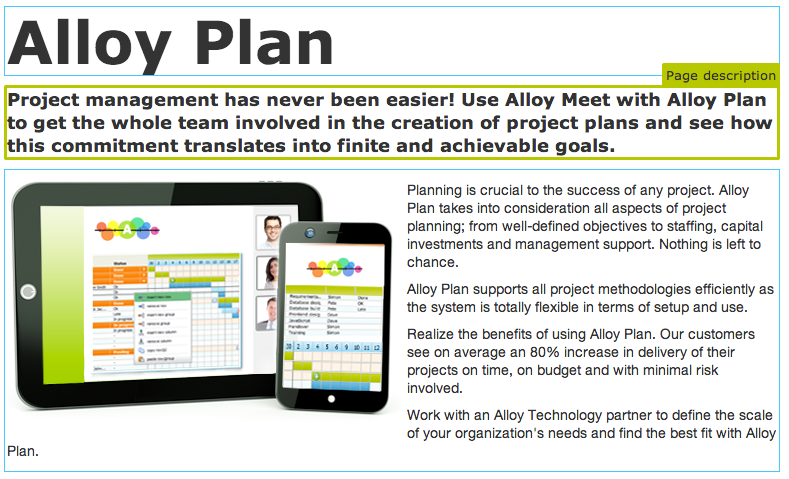
In EPiServer 7 CMS, we introduced automatic layout. In 7.5, we’re adding the possibility for editors and marketers to select how a block/product/media should be displayed at a very granular level, while at the same time, keeping the design consistent with brand guidelines. Just drag, for example, a block onto the page, click Display as and watch the magic happen:

It can be used for layout as in the above example, but other display options might be different design/colors or if a product listing should display thumbnails or not. For developers, this means that they can define tags that can be selected by the editor and then define specific renderings for these tags.
New media management
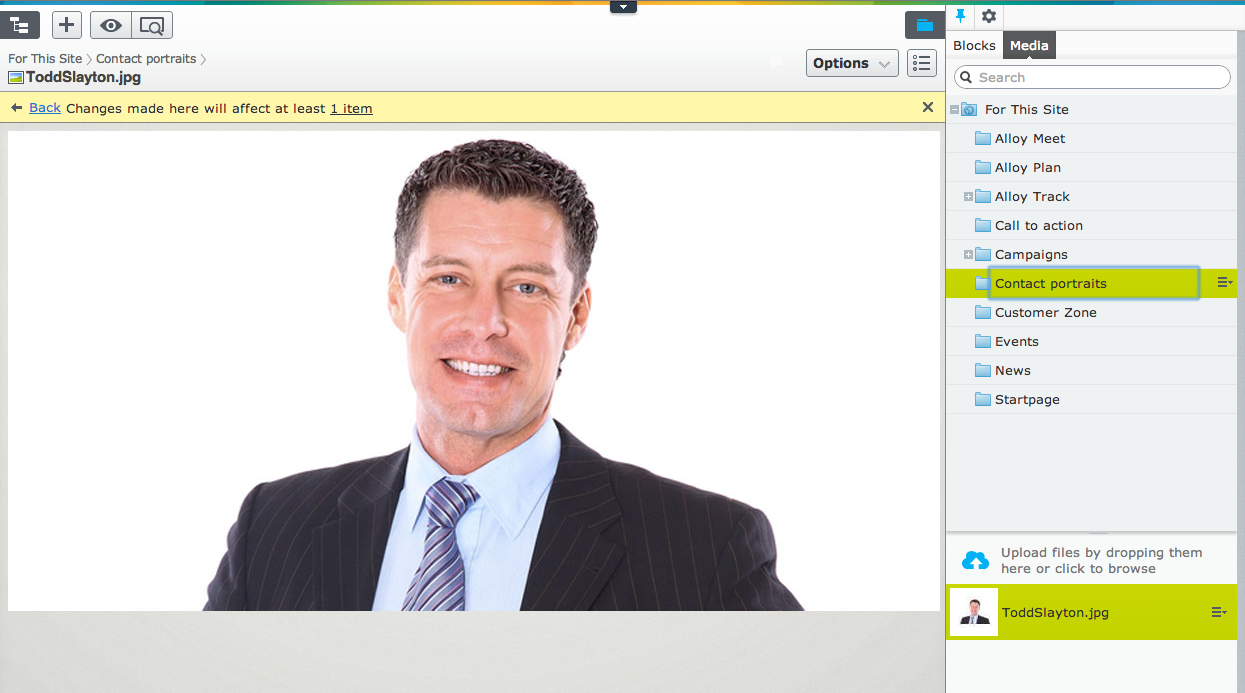
The file manager was one of the things that we didn’t have the time to bring into the system redesign in 7. Now it’s finally here, but what does does this actually mean? First of all, working with media files is now done using the exact same pattern as when working with other types of content such as pages and blocks. Go ahead and schedule media files, create drafts, drag it directly to content areas, personalize it, etc. This will be even more important moving forward when we will be working more with content that belongs to specific campaigns. Developers will be able to create content models and renderers for media files in the same way as for other types of content.

Language management
We’ve gotten a lot of good feedback from editors who are managing sites with multiple languages. As you all know, we’ve released a language add-on which simplifies work if you have several languages on your site. It not only gives you a good overview of different language versions, it also lets you compare languages as well as copy content between languages which is great when working with translation.
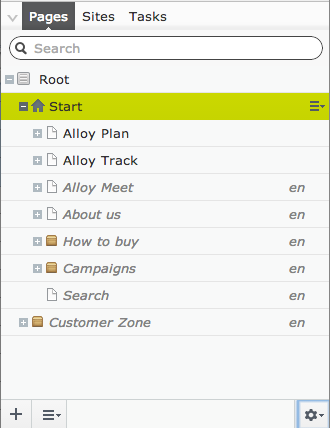
Add to this that we also have two translation services in our Add-on Store and you realize that we’re well covered when it comes to managing multi-lingual sites. In 7.5, we’ve made some small changes that will hopefully give a lot of value. By default, you will now see content that has not yet been translated to the language you’re currently working on. This gives a much better overview of your site structure and the translation status. As previously was the case, you can of course filter to only show content in the current language. This setting works the same way for all content: pages, blocks and media.

We have also made folders in the assets page non-language specific, meaning that you don’t need to translate your folders for blocks and media. You will also notice that we share the same folder structure for both blocks and media since we’ve seen that customers usually have the same structure for these different assets.
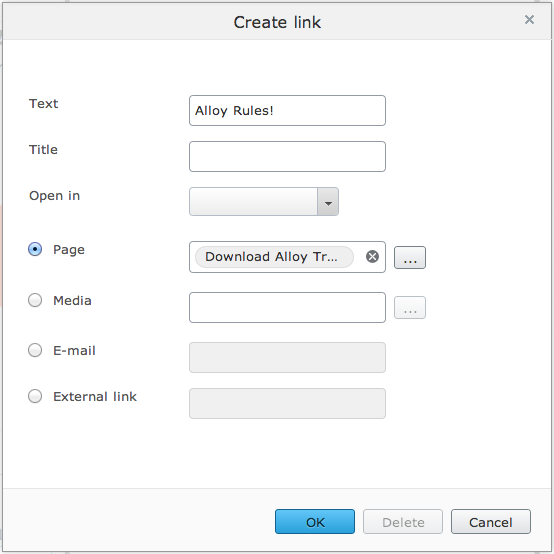
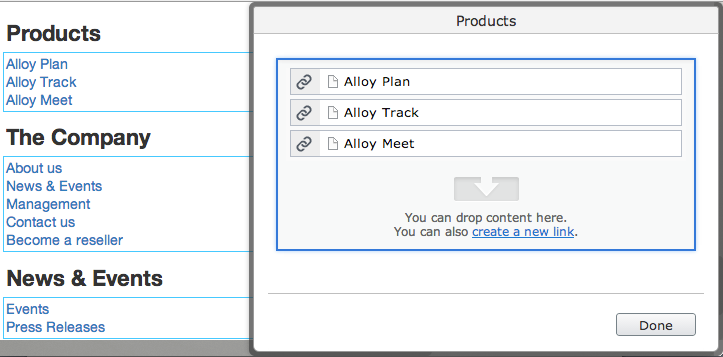
New link dialogue
Working with links to content is a very common task, and with more content types it’s even more important that you immediately can find a link to the content you are looking for. The link dialogue will automatically add all your different content types (such as products if you have commerce installed), but you can also set it up to only show specific content to streamline the editor’s work.

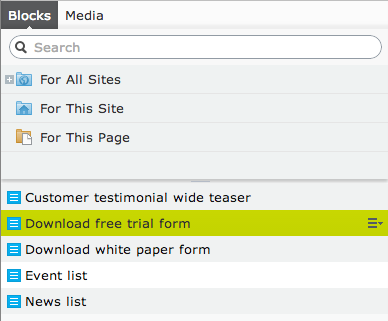
Local folders for blocks and media
When working with, for example, a new landing page for a campaign, you usually have a set of content that’s only used on that landing page. It might be a few different images, a block with a form and maybe a video. Previously you had to place all these content assets in the global library, sometimes making it hard to navigate and find what you’re looking for. In 7.5, we’re introducing local folders, which means that the content assets for this landing page will only be visible when working with that specific page. This means that you now have three different folders to choose from when structuring your content in a multi-site setup: “For all sites”, “For this site” and “For this page”, depending on your needs.

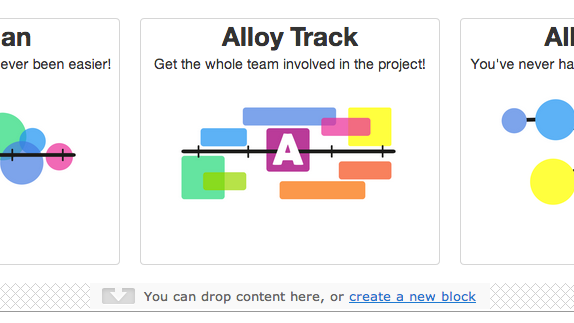
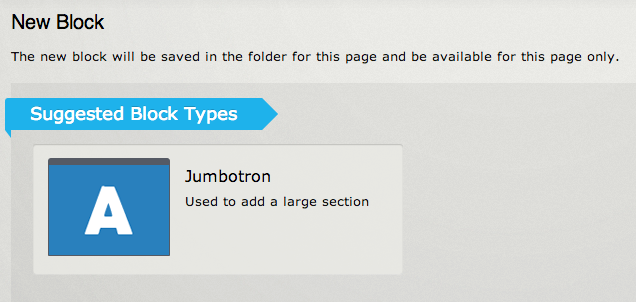
Shortcut for creating a block on a page
If we once again take a look at the above scenario with the landing page, we have now made it much easier to create a new block and immediately add it to a page. This minimizes the steps required when adding new blocks to a page, which is a very common flow for marketers creating, for example, landing pages.


Drag and drop blocks and media into folders
You can now use drag and drop to rearrange content assets into folders, reducing the number of clicks when moving content.
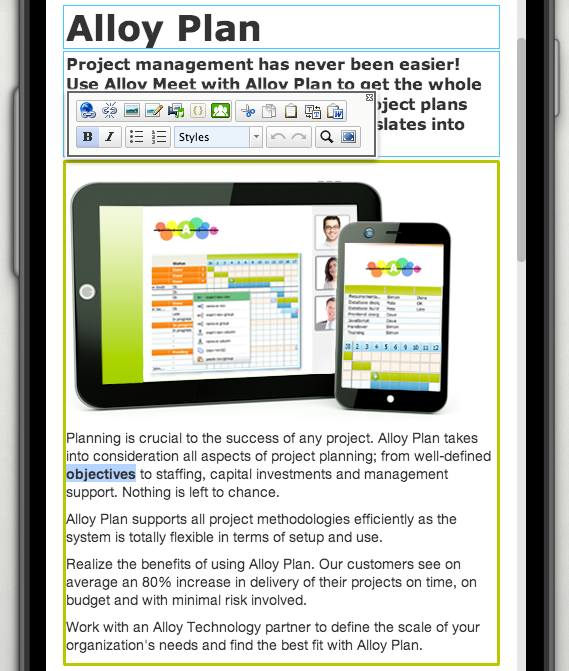
Real on-page editing of text
For simple text like headings, there is a subtle but important improvement. You get real inline editing, meaning that you will, for example, see when the text breaks into a new row. The rich text edit is also completely on page now, which means not in a floating pop-up to the right. This is a big improvement and has been highly praised by editors in our user testing. It works in great on lower screen resolutions and dragging content into a rich-text area now feels much smoother.

Drag blocks into a rich-text area
It’s been a long time coming, but blocks can now finally be dragged not only into content areas, but also into rich-text areas. This makes it easier to create, for example, a video with floating text around it without having to create several blocks.
Show name of property on hover
When editing content, you will now see the names of the different content fields when you hover over them. Really helpful if you have several different properties that you can edit and want to make sure that you are editing the right one.

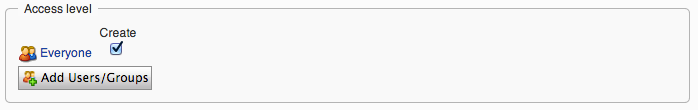
Access rights on block types
A much requested feature to better restrict which users can use which blocks is access rights on block types. This has existed for page types for quite some time, and we now have the same support for block types.

Link collections
A very common task for editors and marketers is linking to other content. The new link collections support drag and drop of content as well as live preview.

New button for accessing all properties
A small but important change is the new All properties button. User testing has revealed that our users confused this button with the assets pane button.

Create new sites directly from admin view
Setting up a new campaign site has never been easier since this can be done directly from within admin view. This is yet another step towards less dependency of IT and more agile marketing departments.
FTP deployment and cloud support
With EPiServer 7.5, we’re introducing full support for FTP deployment, which means that you only need to copy one single folder to deploy. We have therefore made quite a few changes to how dependencies are handled and how configuration is done:
- No requirement to install MSI
- No references to Program Files
- No absolute paths
- No Scheduler Service
- No updating web.config on startup
- No server config in web.config
Core parts of the platform have also been rebuilt to be totally cloud agnostic. We now have a provider model for media and remove events and have created providers for both Azure and Amazon (available as a beta release for developers only currently). The default provider is still storing files on disk and uses WCF for remote events.
Another big change is that it is now possible to run several EPiServer sites on the same IIS site, simplifying the management of several sites that use the same code base. By default all URLs will also be lower case, a common SEO requirement.
What’s next?
As you can see we are now starting to take advantage of the system redesign that we did in EPiServer 7 for real. The big take away is that everything described above is not CMS-specific; all commerce solutions will take advantage of it as well. You will see a lot more of this in the near future.
Related information
- Release notes
- Download EPiServer 7.5 (login is required) – download the product package and other tools, such as Visual Studio integration and VPP migration
- Documentation – select product and version for system requirements, installation instructions, SDK documentation and user guides
- Article EPiServer 7.5 Commerce – commerce and content combined in our native mobile-first platform
