Dynamic Content – Greater Freedom and Efficiency For Editors
Are you often feeling guilty about not having the time to supervise your Web site to make sure all information is consequent and correct? Maybe you’ve discovered that some pages give certain information about the company while other pages say something entirely different? These are some of the issues I run into during my work as Webmaster at EPiServer AB.
EPiServer CMS 5 R2 Delivers Dynamic Content
EPiServer CMS 5 R2 introduces new functionality that facilitates dealing with data and information that is used recurrently on several pages. The mechanism is called Dynamic Content and enables me, as an editor, to reuse information from other pages and their Properties.
At my workplace I have created a library as a placeholder for all information that is reused. I created a page that I named Facts Library, hidden from navigation. In the structure below this I add new pages for each unit of information that I want to present.
When I am editing a content page I can now fetch information from the library straight into the content.
How To Use Dynamic Content on a Page
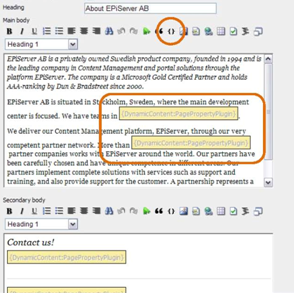
When I have created a page, for instance a standard Web page with a text about the company, I click the Dynamic Content button (in Edit Mode) . In the pop-up dialog that is opened I can choose from a DropDown list what page I want to fetch the information from and what property from that page I want to use. When I click OK the information from that property will be added as Dynamic Content to my page. The content I’ve fetched will be shown as a yellow placeholder. When I’m done I can continue to work on my page and whenever I feel it fits into the content I can fetch more Dynamic Content, either from my own library or from other pages that I know contain relevant data.

Update Information In One Place – Display It Anywhere
If I later on choose to update the information in the library, if we for example moved the office to another location and I need to change our address, I simply navigate to the Facts Library and edit the page where I entered the information about our office. When I save and publish the page, the change will be reflected on every page that uses this page as Dynamic Content.
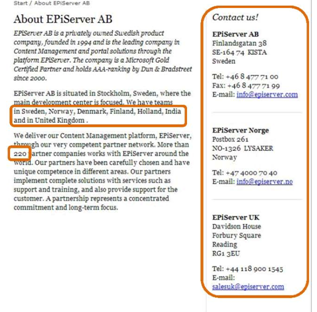
The following sample picture shows how I’ve been working with several parts of Dynamic content. The countries where we are represented, the current number of partners, the addresses in the right column; those are all added as Dynamic Content. They are all saved as separate pages in my Facts Library and therefore I can use them separately in different pages.

Using Page Properties as Dynamic Content
There is also an option to use a property from a page as Dynamic Content. In some cases it might be relevant to add information on a page letting us know who updated it and when. This could of course be accomplished through code, but it’s also possible to do with Dynamic content if you just want this particular information on a few number of pages.
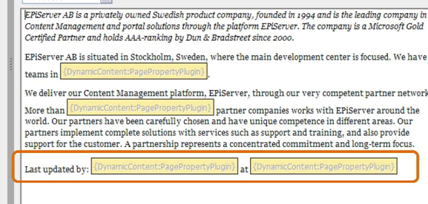
I’ll simply choose to display two properties from the page I’m working on. In my case I’ve chosen to show the name of the editor that made the change and when she made it. In Edit Mode it will look something like this:

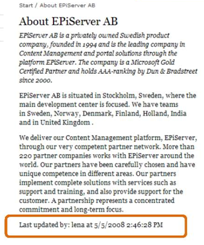
When I save and publish the page this data will automatically be shown on the page. The information will also be updated anytime an editor changes it.

Dynamic Content gives me as an editor an efficient and simple way of having consequent and correct information on our Web sites. Using this feature in the proper way is going to save me hours of editing work.
