How to develop EPiServer 7 sites that are easy to use for editors.
EPiServer 7 makes being an editor much easier, but there are pitfalls. I take a look at what they are and some development best practices for making EPiServer 7 super user friendly for editors. Note: This blog post is based on EPiServer 7 Preview.
The new editor UI
EPiServer 7 introduces a brand new UI to working with content for editors bringing elements of classic EPiServer forms, WYSWIG editing and Composer like blocks. In combination these elements can make sites even easier for editors to manage, but it requires that you use the new powerful tools in a smart way.
Editing a page
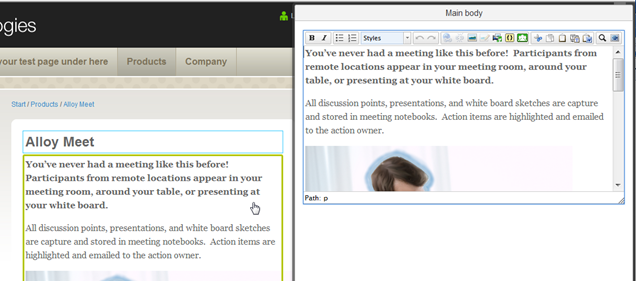
With the new editor UI the editing is done by clicking on elements shown in the page preview, and then you can edit that piece of content. For small texts like headings the editing is done on the page, while longer texts, images etc. will open a small dialog box where the content can be edited.
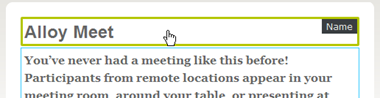
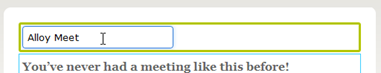
Clicking the heading turns it into a text field that can be edited. (property type: short string)
Clicking the body text opens a window where the text can be edited (property type: XHTML string)
This makes being an editor easier since one does not have to hunt through all the property fields in a long form to find the one that changes the heading text!
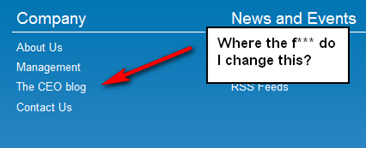
Where the f*** do I edit that?
Say you have a list of pages somewhere on your site and you want to make changes to the list. Where do you do that?
It could be in one of several places:
-property on the page
-property on a settings tab on the start page or some special settings page
-a dynamic property (on this page or inherited from some other page)
-defined in app settings in web.config
Or, if you are unlucky, it is hard coded into the page. Either way: good luck finding out!
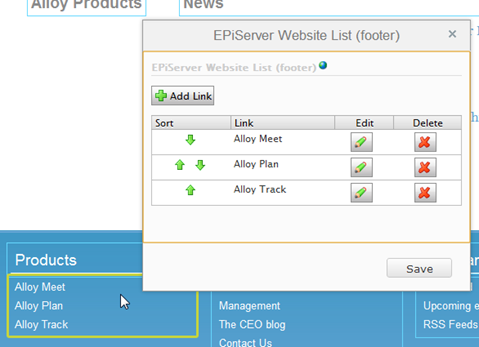
With the new UI the editor can go to the start page and simply click the element containing the list to edit it. Sweet!
Simply click the list and you will be able to edit it.
This of course requires a few things for it to work:
1. The list must be a LinkItemCollection property on the start page
2. You have to be on the start page to be able to click it in edit mode.
Make sure your editors can edit “everything” by clicking elements in the UI!
In EPiServer 7 you can of course still hard code the list or do it store it in web.config, but the point of this blog post is that you should take advantage of this new feature and make sure that “everything” on the site can be edited by clicking the element in the UI.
Trust me: the editors will thank you for it! And so will your support guys when the customer calls two years from now and asks how they can change the list. (And you won’t have to try to remember when the support guy calls you to find out).
Visible vs invisible properties
Of course not all properties are visible to the editor in the new UI. For example if you have a number property where the editor can decide how many elements should be shown in the list. It will not show up as a number that the editor can click and change. So for that reason EPiServer 7 also has forms editing.
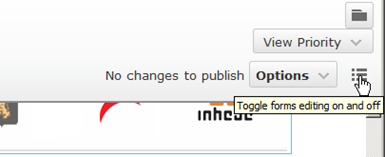
Click the toggle forms editing button in the top right corner to turn on forms editing
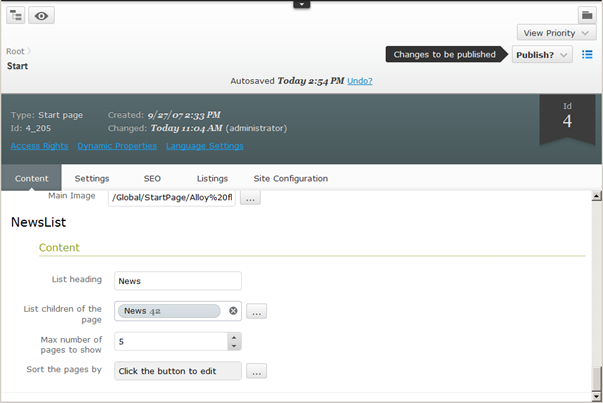
Forms editing mode where the editor can change the number of elements in the list.
This of course works fine, but then we are back to the old “hunting for properties on tabs” routine.
Blocks to the rescue
By using the new concept of blocks (think of them as groups of properties for now) we can group the properties used for listing pages together. In our example we have 4 properties on the page that controls a list of pages:
-List heading
-Source page to get child pages from
-Max number of items to show
-What order to sort the pages
We now group the properties into a ListBlock block and add a ListBlock property to the page type.
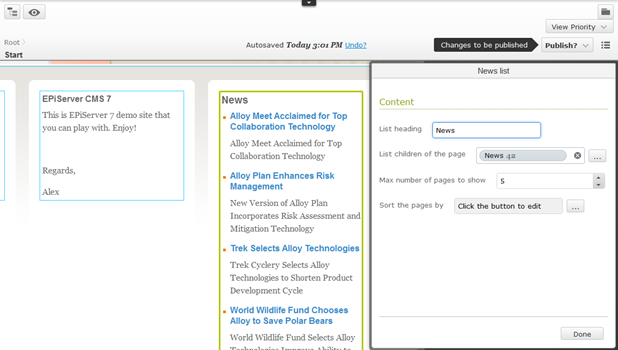
What we see now is that the whole list becomes a clickable element, and once clicked it will show a dialog box showing just the relevant properties!
Clicking on the list displays only the relevant properties in a dialog box.
Creating this as a block also makes it possible to reuse this group of properties on other page types and you can also have multiple lists on a single page type. Perfect!
In conclusion: Use the power of EPiServer 7 wisely
With new EPiServer 7 UI you can make a site even easier to edit for editors, but it requires that you think through how you structure properties, pages and blocks. Good luck!
Source code: How to create the ListBlock
For an introduction to creating blocks in EPiServer 7 read this blog post. Below is the source code used to create the simple ListBlock shown above.
PageListBlock.cs
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.SpecializedProperties;
namespace EPiServer.Templates.AlloyTech.BlockTypes
{
[ContentType(DisplayName = "Page list block",
Description = "Block to list pages")]
public class PageListBlock : BlockData
{
[Display(
Name = "List heading",
Description = "",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual string ListHeading { get; set; }
[Display(
Name = "List children of the page",
Description = "",
GroupName = SystemTabNames.Content,
Order = 2)]
public virtual PageReference SourcePage { get; set; }
[Display(
Name = "Max number of pages to show",
Description = "",
GroupName = SystemTabNames.Content,
Order = 3)]
[Range(1, 250)]
public virtual int MaxNumberOfPages { get; set; }
[BackingType(typeof (PropertySortOrder))]
[Display(
Name = "Sort the pages by",
Description = "",
GroupName = SystemTabNames.Content,
Order = 4)]
public virtual int SortOrder { get; set; }
}
}
PageListBlockControl.ascx
<%@ Control Language="C#" AutoEventWireup="true"
CodeBehind="PageListBlockControl.ascx.cs"
Inherits="EPiServer.Templates.AlloyTech.Blocks.PageListBlockControl" %>
<EPiServer:Property ID="Heading" PropertyName="Listheading"
CustomTagName="h2" runat="server"/>
<ul>
<EPiServer:PageList ID="PageList" PageLinkProperty="SourcePage" runat="server">
<ItemTemplate><li><%# Container.CurrentPage.PageName %></li></ItemTemplate>
</EPiServer:PageList>
</ul>
PageListBlockControl.ascx.cs
using System;
using EPiServer.Templates.AlloyTech.BlockTypes;
using EPiServer.Web;
namespace EPiServer.Templates.AlloyTech.Blocks
{
public partial class PageListBlockControl : BlockControlBase<PageListBlock>
{
protected void Page_Load(object sender, EventArgs e)
{
//Set the max number of pages to show based on the
//property MaxNumberOfPages
PageList.MaxCount = CurrentBlock.MaxNumberOfPages;
//Set the sort order based on the property SortOrder
PageList.SortOrder = (Filters.FilterSortOrder) CurrentBlock.SortOrder;
}
}
}









Comments