Taking the Azure Traffic Manager for a test drive
After reading a bit about the Traffic Manager in Azure I decided to take it for a bit of a test drive. I was curious to see exactly how easy it would be to set it up in a way so you can achieve the best global availability of an EPiServer CMS website. That is – making the website fast for internet users all around the world.
Mind you – for many the best approach to this is still a CDN solution where you have an automatic cache of your larger assets (images, videos, scripts and so on) on many servers around the world. But the approach I’m writing about today is the idea of having multiple front-end website servers around the world – and a traffic manager that automatically direct people to the server farm nearest them.
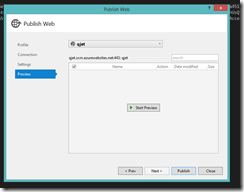
First of all – setting up the sites in the Azure cloud in the first place is easy enough – there are plenty of articles and blog posts describing how to do it. I might even do a short video on it when I find time – just because it makes deployment so simple that it’s a blast. Shortly put it’s a matter of preparing your solution for Azure (very few steps, if any), potentially upload your database to SQLAzure (although that can also be done in the publish process I tend to favor this great tool) and then go through the publish wizard in Visual Studio that’ll take care of the rest.
Through the wizard you can even create the website in Azure – and decide on the hosting location. This can of course also be setup through Git – or integrated to VSOnline or Github using continues integration (very cool!) but I digress.
The experiment
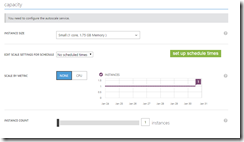
For my experiment I chose the Qjet website which I already had set up in Azure in the US with both database, blob storage and website – along with a US based EPiServer Find service connection. Running in Azure it’s easy to scale up the number of instances of the website at the same location – by simple increasing the Instance count in the Azure manager or setup automatic scaling, but that’s not really what I’m looking for here. That would help with a load increase on the site – but now I’m investigating how to lower network lag to places geographically far away.
To keep the experiment simple, I decided to just begin by starting up another website in Europe, but keep the database, the blob storage and Find in the US. While that might sound like a weird choice it actually does make some sense, since EPiServer is quite efficient in it’s local caching. Both in the Find Queries, but certainly also in the content loaded from the database. Images and scripts are usually client-cached. And somehow I also have a naïve trust that there’s probably a pretty thick wire connecting the different Azure server farms.
So – for simplicity I simply deployed my site to Europe as well as the US, but keeping the connection strings to the US blob storage and SQLAzure and Find.
A little side-note: I really like the Azure manager – small things like you can hit the WebMatrix button on any website and instantly you can edit the code for a live website straight on the server. I know it’s wrong, but it feels so right ![]()
Anyway – now for the cool trick: In comes the Traffic Manager!
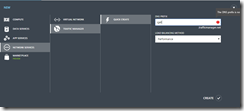
Again, in Azure Management you just go to Traffic Managers and add one.
You can then pick from 3 load-balancing methods. The default, Performance, is the one I’ll go with. I will point to the server that will give the client the best possible performance (e.g. typically the closest). You could also choose Fail-over, that directs all traffic to 1 server, except for when it fails – or the Round-Robin that simply distributes the traffic equally.
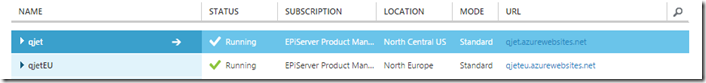
Then, all you have to do is add your end-points (pick your websites from a list) and they’ll be available for traffic from the manager.
Now, I can call qjet.azurewebsites.net to go to the US, qjeteu.azurewebsites.net to go to the european and qjet.trafficmanager.net to go to the one closests to me. It’s that easy! (mind you, I’ll probably take down some of the sites now that my experiments are done – so don’t expect them to work).
The Results
I used http://cloudmonitor.ca.com/en/checkit.php to check load time of the start page for each site – after the site had pre-loaded on each of the hosts.
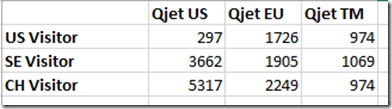
The start page of Qjet has a few Find calls and a couple of images along with the content – yet it still shows an interesting improvement:
The Qjet TM is the Traffic Manager. CH Visitor is a Chinese visitor. You’ll note that the TM add’s a little overhead, but generally brings down the load time to an acceptable level throughout.
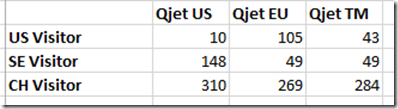
The advantage to only 1 database and Blob storage as I have here is of course that you don’t run into any Sync issues as you might with multiple databases in the situation where you have editor all around the world (1-way staging of databases is usually not a major problem, it’s the bidirectional that can be tricky). So – following that case I decided to take a look at how it would be to do Editing around the world using this setup. Again, for simplicity (and because I have a tendency to be lazy) I just used the same tool to measure time to download the Login page to edit-mode.
So, in this case, all the content we load is local from the website – no Find calls, no media, no database. But we see the same tendency. The trafficmanager does add a little bit of overhead to the fastest times, but it’s well paid back in Global Availability.
Azure has recently introduced a Preview feature called DataSync that allows you to setup bi-directional syncing of Azure databases in different datacenters. Sounds exciting as an alternative to traditional mirroring – but that’s something I’ll leave for another experiment to explore…








Nice walk through :)
About a video for deploy to azure... I am right now doing just that to be able to hold a session on the subject in a local that might not have any good internet connection :) This session will be recorded and put on youtube
@Henrik: Sounds good. Then I won't have to :-)
The session will be in Swedish, but I might do the video material more complete later.. ;-)
Great information!