Mount EPiServer Community Club as part of the page structure
 In a intranet project I’m working on we are going to use Community for collaboration between the employees. But we needed to mix one club and other EPiServer pages together. Community out of the box gives us 1 page branch that shows all the clubs.
In a intranet project I’m working on we are going to use Community for collaboration between the employees. But we needed to mix one club and other EPiServer pages together. Community out of the box gives us 1 page branch that shows all the clubs.
So what I wanted was to mount the original club structure as a Page Provider structure inside my other content.
I have done some work before that take on substructure and mount is it as a sub branch in my blog post:
PageProviders and DDS, a match from heaven…
The blog only got a 1 rating, but the concept is easy to use, and can be used in many different ways. Here I’m going to use that to mount the Club structure in different places.
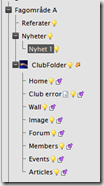
So I made myself a page type AttachClubFolderPageType and if you create that page I added a EditPanel plugin that give you the option to either create a new club or attach yourself to an existing club. This page type could default be a system page, before it become a normal page when its mounted.
The name and intro field of the club will be this parents pagename and main intro. In this case Fagområde D.
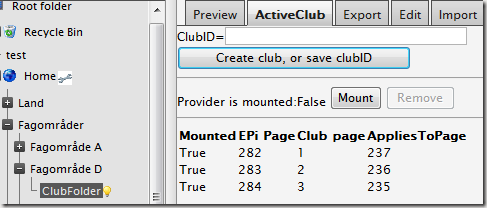
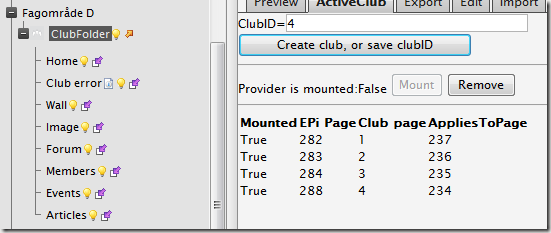
After you have created the club you can mount the page provider. This can be done by code as shown by Alan in this blog post. The status of the mount and the connection between the club and the mount page will be preserved in a dynamic data store table.
The ClubFolder page will be changed so it redirects to Home.
So far so good. But the Community templates uses a request variable clubID to show the current clubs values. So I needed to add a request parameter depending on where in the structure on was.
I first started to make my self a new Friendly URL rewriter, but discovered that there are events that one can attach to to do small stuff like this. This is create news, since its troublesome to make your own rewriter for easy stuff like this. (Thank you who ever you are that made this! ![]() )
)
- [EPiServer.Framework.ModuleDependency(typeof(PageTypeBuilder.Initializer))]
- public class AttachEvents : IInitializableModule
- {
- #region IInitializableModule Members
- public void Initialize(EPiServer.Framework.Initialization.InitializationEngine context)
- {
- TrackPageChanged.Current.CommentAdded += new PageEventHandler(Current_CommentAdded);
- Global.UrlRewriteProvider.ConvertedToInternal += new EventHandler<EPiServer.Web.UrlRewriteEventArgs>(UrlRewriteProvider_ConvertedToInternal);
- ClubvsPage.MountActive();
- }
- void UrlRewriteProvider_ConvertedToInternal(object sender, EPiServer.Web.UrlRewriteEventArgs e)
- {
- var pageRef = e.Internal as PageReference;
- if (pageRef != null)
- {
- if (!e.Url.Query.Contains("clubID") && e.Url.QueryCollection["clubID"] == null)
- {
- if (!string.IsNullOrEmpty(pageRef.RemoteSite) && pageRef.RemoteSite.StartsWith("ClubID"))
- {
- e.Url.QueryCollection.Add("clubID", pageRef.RemoteSite.Replace("ClubID", ""));
- }
- }
- }
- }
So I attached myself to ConvertedToInternal and added the clubID based on the name of the Page Provider. The I could go to home and see club 4’s club home page. But I also needed to make all links to home, wall, image etc point to my page provider page. To archive this I needed to change some of the extension methods in the Community templates like this:
- public static Uri GetClubUri(this Club club)
- {
- return ClubvsPage.GetClubUrl(club, Pages.Base.PageBase.ClubHomePage);
- //UrlBuilder url = new UrlBuilder(Pages.Base.PageBase.ClubHomePage.LinkURL);
- //url.QueryCollection.Add("clubId", club.ID.ToString());
- //if (UrlRewriteProvider.IsFurlEnabled)
- //{
- // Global.UrlRewriteProvider.ConvertToExternal(url, Pages.Base.PageBase.ClubHomePage.PageLink, Encoding.UTF8);
- //}
- //return url.Uri;
- }
So it pointed to a method that checked if this club was mounted and what page provider page it pointed to.
After that was done, all the links to this club or other part of the club pages was rerouted to my page provider pages.
Then I only needed a method to find what club (if any) a normal page was connected to.
So in user controls I wanted to use the current club I’m using this method
- int _currentClubId = -1;
- public Club CurrentClub
- {
- get
- {
- if (_currentClubId==-1)
- {
- int currentClubId = 0;
- if (!int.TryParse(Request.QueryString["clubId"], out currentClubId))
- {
- var tmpP=CurrentPage;
- while (tmpP != null)
- {
- if (!tmpP.PageLink.IsRemote())
- {
- currentClubId = ClubvsPage.GetClubForPage(tmpP.PageLink.ID);
- if (currentClubId > 0)
- break;
- }
- if (PageReference.IsNullOrEmpty(tmpP.ParentLink))
- break;
- tmpP = EPiServer.DataFactory.Instance.GetPage(tmpP.ParentLink);
- }
- }
- _currentClubId = currentClubId;
- }
- if (_currentClubId>0)
- return ClubHandler.Instance.GetClub(_currentClubId);
- return null;
- }
- }
which basically move up to it finds the owner of the clubFolder page and returns the current club, else it returns null.
so if I’m in this location
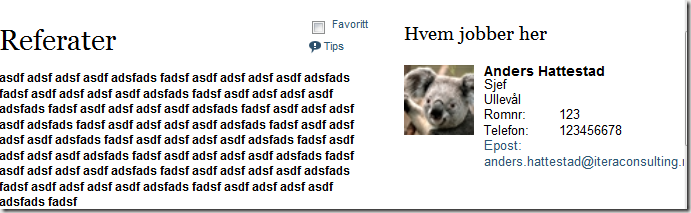
I can get the members of the club and display them like this
I don’t know what happens if I mount 100+ of page providers. There could be some performance issues. But as far as I can tell I haven't experienced any of that yet. Keep my fingers crossed ![]() .
.
The code is uploaded to the code section here
but at the moment there is an error uploading, so it’s not there yet.






Comments