How to make automatically preview of an IContent item in other blocks
It is possible in EPiServer 7 to make a preview page, where you can edit the blocks properties and show how it will be displayed in different settings. But some times you are making a block that will be displayed in other blocks, and you want to show how the current block will be shown in those.
You could make some logic in the preview template that takes care of this, but if you want to make it automatically this is a way to archive that.
If you are using the Alloy template it’s the /Views/Blocks/BlockPreview.aspx file you should change.
I change the front code to this
- <asp:Content ID="Content1" ContentPlaceHolderID="PageContent" runat="server">
- <EPiServer:Property ID="EditProperty" runat="server">
- <RenderSettings EnableEditFeaturesForChildren="true" Tag="Edit" />
- </EPiServer:Property>
- <asp:PlaceHolder ID="PreviewArea" runat="server" />
- </asp:Content>
As you can see I have made a tag for Edit, so my edit view will be used for the current block.
The code behind looks like this
- [TemplateDescriptor(Inherited = true, Tags = new[] { RenderingTags.Preview })]
- public partial class ItemPreviewControl : PreviewPage, IRenderTemplate<SiteItemBlockData>
- {
- protected override void OnInit(EventArgs e)
- {
- base.OnInit(e);
- //(Master as ResponsivtDesign).BodyClass = "";
- EditProperty.DataBind();
- ContentAPI.Current.CreatePreiviewOfItemInLists(PreviewArea, CurrentData,this);
- RenderBlockPreviews();
- }
- protected override void OnSaveStateComplete(EventArgs e)
- {
- base.OnSaveStateComplete(e);
- SetupPreviewPropertyControl(EditProperty, new[] { CurrentData });
- }
- private void RenderBlockPreviews()
- {
- SetupPreviewPropertyControl(EditProperty, new[] { CurrentData });
- }
- private void SetupPreviewPropertyControl(Property propertyControl, IEnumerable<IContent> contents)
- {
- var contentArea = new ContentArea();
- foreach (var content in contents)
- {
- contentArea.Add(content);
- }
- var previewProperty = new PropertyContentArea { Value = contentArea, Name = "PreviewPropertyData" };
- propertyControl.InnerProperty = previewProperty;
- }
- }
The code that makes the preview are in the ContentAPI class. You could use that class for preview of pages in different kinds of settings also.
The code that finds all the blocks that is defined and checks if the block should display is like this
- public class ContentAPI
- {
- public static ContentAPI Current = new ContentAPI();
- public void CreatePreiviewOfItemInLists(Control container, IContent data,TemplateControl templateControl)
- {
- var repository = ServiceLocator.Current.GetInstance<BlockTypeRepository>();
- foreach (var block in repository.List())
- {
- var blockType = block.ModelType;
- if (blockType.GetInterface(typeof(ICanBeUsedForPewivewOfItems).Name)!=null)
- {
- var obj = EPiServer.DataFactory.Instance.GetDefault<IContent>(ContentReference.GlobalBlockFolder, block.ID);
- if (obj is ICanBeUsedForPewivewOfItems)
- {
- var add=(obj as ICanBeUsedForPewivewOfItems).AddInPreview(data);
- if (add)
- {
- Control control = this.TemplateControlLoader.Service.LoadControl(HttpContext.Current.ContextBaseOrNull(), obj, templateControl, "Default");
- container.Controls.Add(new Literal() { Text = "<div class='preview'><h2>" + block.DisplayName + " [" + block.Name + "]" + "</h2>" });
- container.Controls.Add(control);
- container.Controls.Add(new Literal() { Text = "</div>" });
- }
- }
- }
- }
- }
- public virtual Injected<TemplateControlLoader> TemplateControlLoader
- {
- get;
- set;
- }
- }
What this code do is that it checks every block if it implements the interface ICanBeUsedForPewivewOfItems.
- public interface ICanBeUsedForPewivewOfItems
- {
- bool AddInPreview(IContent item);
- }
And returns true if the current item could or should be displayed in that block view.
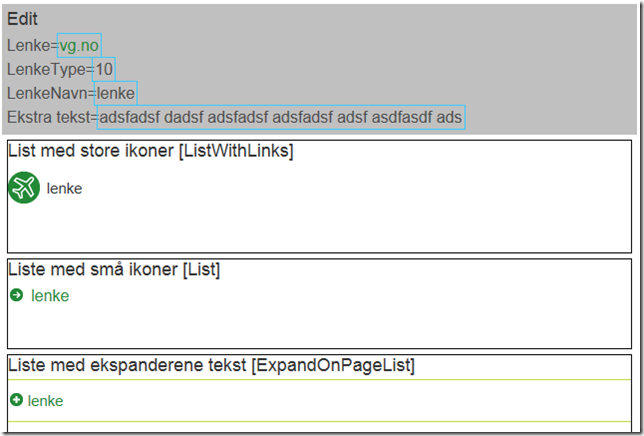
This will result in
This can also be used for a page, and show how it will appear in different kind of blocks.
if you add in your aspx or masterpage
- <asp:Panel ID="PreviewStuff" runat="server" Visible="false">
- <input type="button" onclick="$('#preivewItem').toggle();" value="Show page in different settings" />
- <div id="preivewItem" style="display:none;">
- <asp:PlaceHolder ID="PreviewArea" runat="server" />
- </div>
- </asp:Panel>
and this to your code behind
- protected override void OnLoad(EventArgs e)
- {
- if (EPiServer.Editor.PageEditing.PageIsInEditMode)
- {
- if (PreviewArea != null && PreviewStuff!=null)
- {
- PreviewStuff.Visible = true;
- ContentAPI.Current.CreatePreiviewOfItemInLists(PreviewArea, CurrentPage, this);
- }
- }
- base.OnLoad(e);
- }
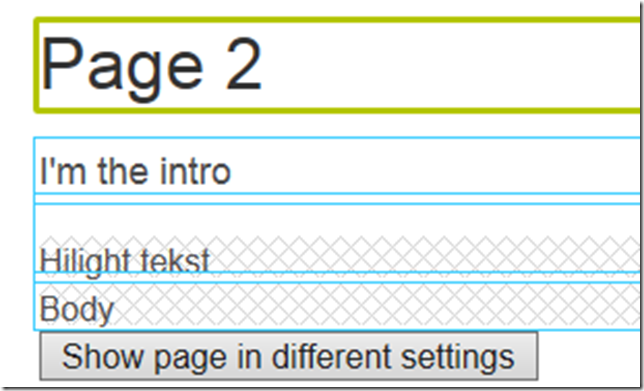
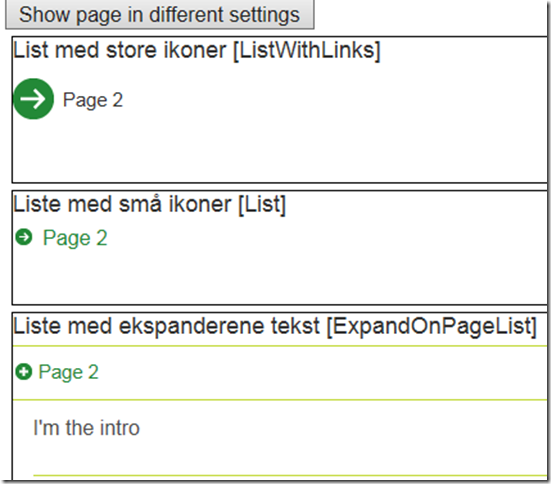
this will give you
Thats all. Hope you all a nice summer![]()




Comments