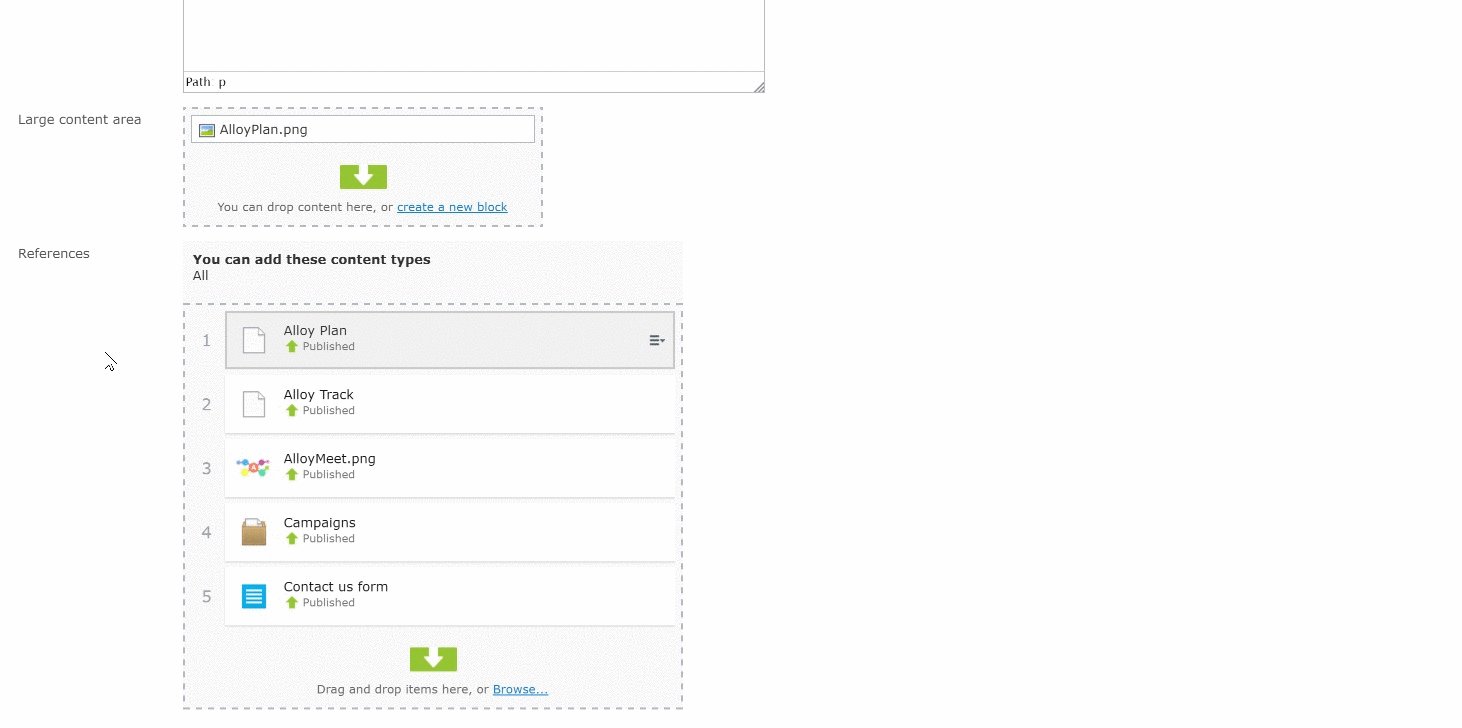
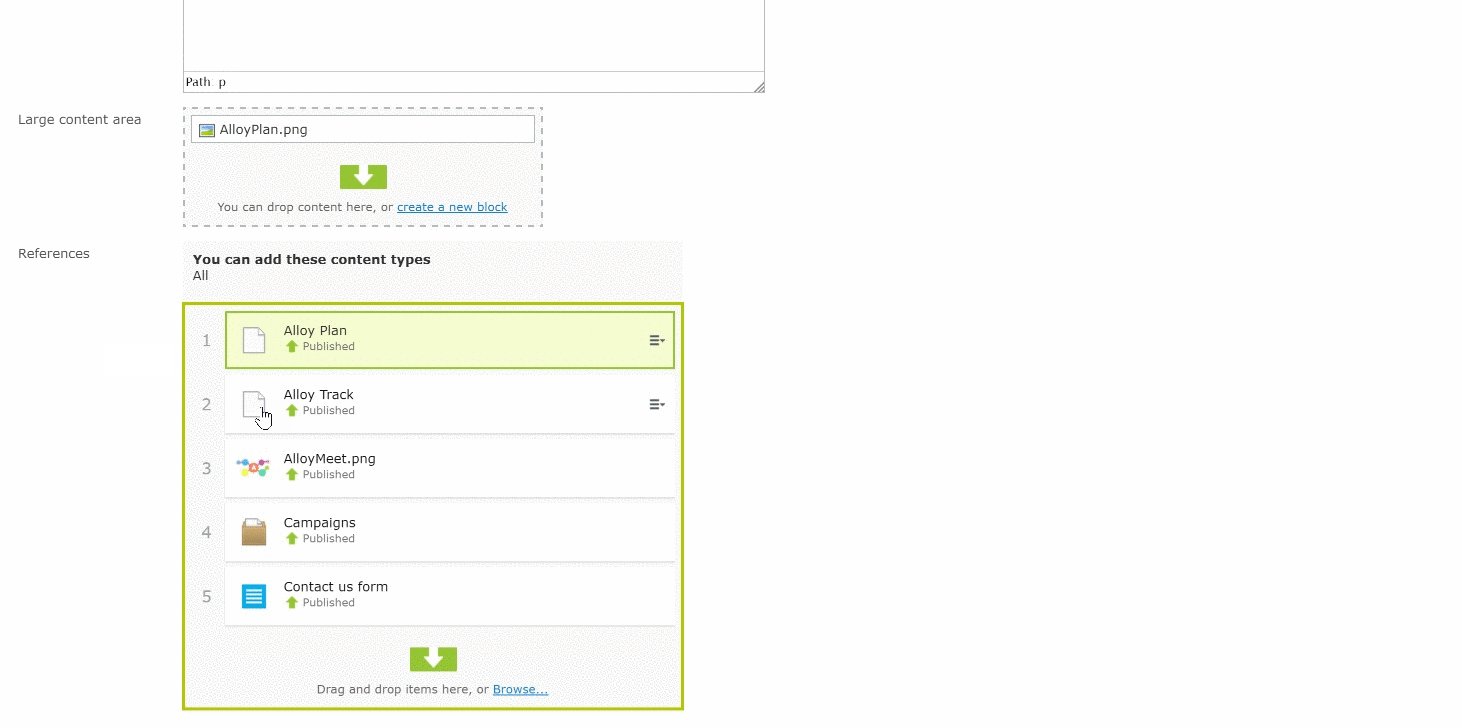
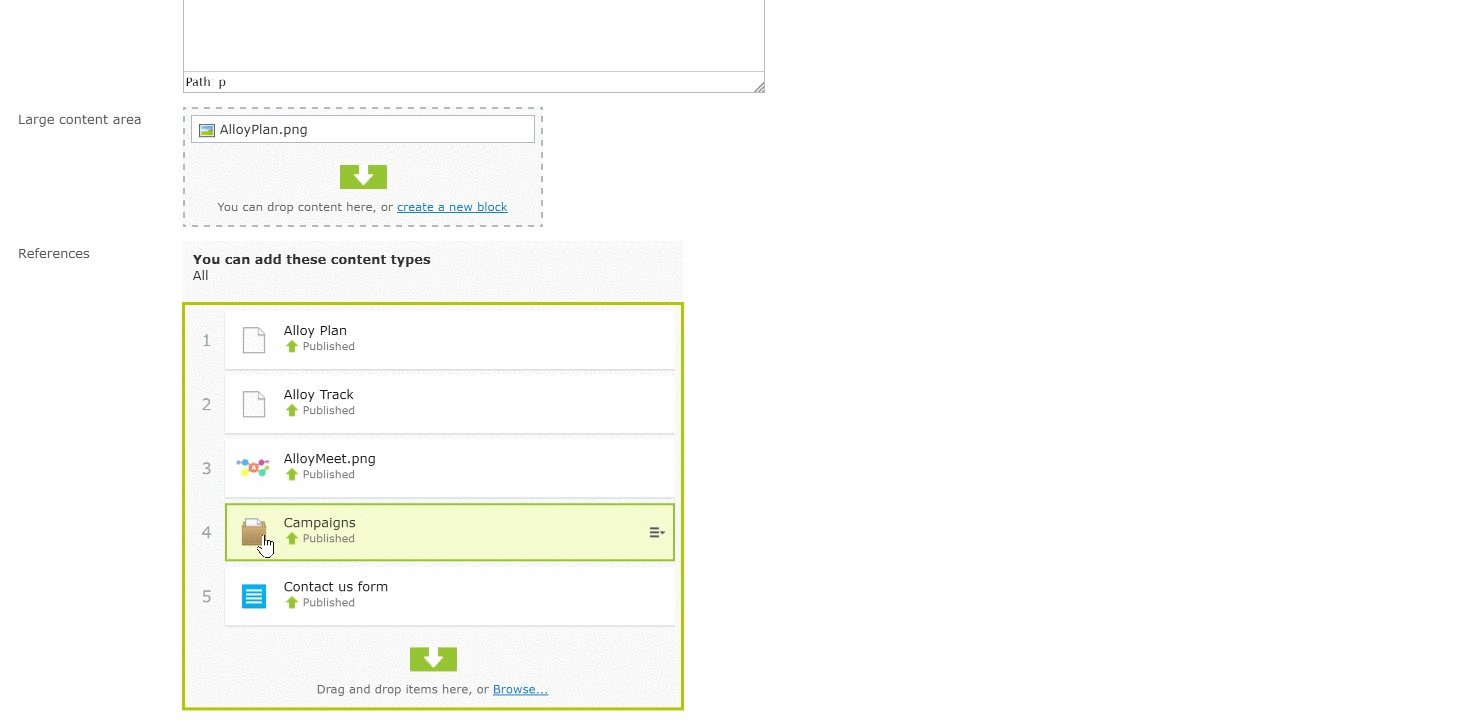
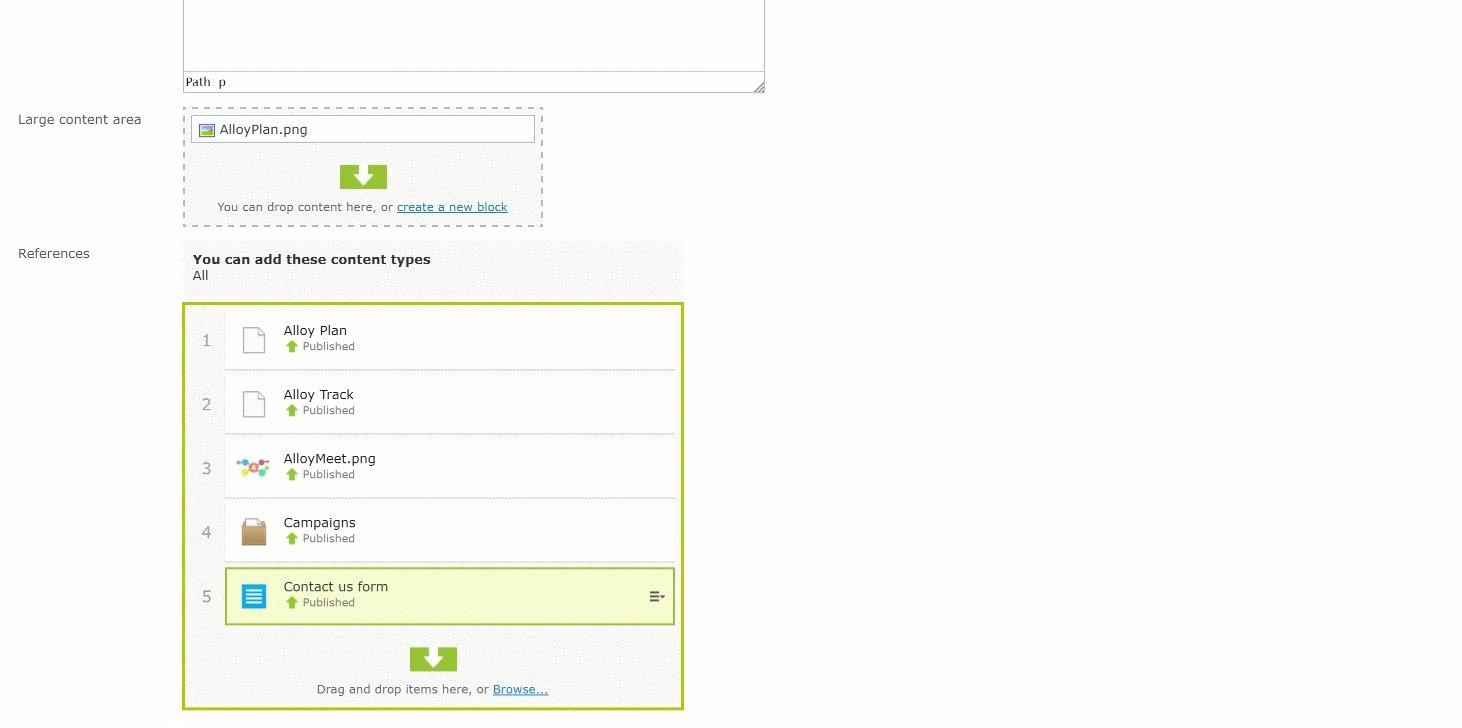
Content reference list with page preview
I'm sure everyone has read Grzegorz Wiecheć awesome blog, and if you haven't then you should. I while back he blogged about adding previews to the content reference list (https://gregwiechec.com/2015/09/content-references-list-with-preview/) and the content area (https://gregwiechec.com/2016/03/updated-contentarea-with-images/). However it only supported previewing images, which I thought was under-selling the concept. So I'm going to one up him and add page and block preview support.

There is a library called rasterizeHTML.js (https://github.com/cburgmer/rasterizeHTML.js) which provides some nice methods for rendering an HTML document to a canvas element. My custom editor will use this to load the preview URL of a page or a block and render it to a canvas which is then displayed as a preview tooltip.
define([
"dojo/_base/declare",
"dojo/_base/lang",
"dojo/on",
"dojo/dom",
"dojo/aspect",
"dijit/popup",
"dijit/TooltipDialog",
"alloy/rasterize-html",
"epi-cms/contentediting/editors/ContentReferenceListEditor"
], function (
declare,
lang,
on,
dom,
aspect,
popup,
TooltipDialog,
rasterizeHtml,
ContentReferenceListEditor
) {
return declare([ContentReferenceListEditor], {
buildRendering: function () {
this.inherited(arguments);
var _this = this;
aspect.around(this.list._list, "insertRow", function (originalInsertRow) {
return function (object, parent, beforeNode, i, option) {
var row = originalInsertRow.apply(this, arguments);
if (object.hasTemplate) {
lang.hitch(_this, _this._createTooltip(row, object.previewUrl, !!object.downloadUrl));
}
return row;
};
});
},
_createTooltip: function (node, previewUrl, isImage) {
var content;
if (isImage) {
content = document.createElement("img");
content.src = previewUrl;
content.setAttribute("style", "max-width: 500px;");
} else {
content = document.createElement("canvas");
content.height = 600;
content.width = 750;
var context = content.getContext("2d");
context.scale(0.75, 0.75);
rasterizeHtml.drawURL(previewUrl, content, { height: 800, width: 1000 });
}
this.own(node.tooltip = new TooltipDialog({
connectId: [node.id],
content: content
}));
on(node, "mouseleave", function () {
popup.close(node.tooltip);
});
on(node, "click", function () {
popup.open({
popup: node.tooltip,
around: dom.byId(node.id),
orient: ["after-centered"]
});
});
}
});
});
This approach does not support CORS so the pages and blocks being rendered have to be from the same origin as the page running the script. Browser support is limited to Firefox, Chrome, Safari, and Edge.
The server side code to make your properties use this editor can be found on Grzegorz's blog post (https://gregwiechec.com/2015/09/content-references-list-with-preview/).

Nice! :)
Nice concept!
Part of the nex ui update perhaps ;)