Auto-translate using the EPiServer languages Add-On
When working with multiple languages on your EPiServer website, you have three options when it comes to translating your content:
- Do it manually
- Do it with a translation agency
- Do it automagically
Option (1) is simple enough, you create a blank version of the page in a new language, and enter your content. With the EPiServer languages Add-On you can even duplicate the content of an existing language and edit that, which might make it even easier. This works well if you have an internal team to do the translation, or your comfortable giving a third party access to your site to do the translations. Option (2) is good if you want to outsource the translation and you don’t mind paying for it. You get quality translation by professionals and they use their own internal tools for the translation – they don’t need to have access to your site itself. The process is seamless and efficient. There are a number of Add-Ons from various translation vendors that you could use – I won’t name them for the sake of avoiding any favouritism, but they work well. However, what about option (3)… the automagic option? If you are happy with a quick and dirty automatic translate, maybe you want to go Google Translate style? The EPiServer languages Add-On will do this for you as well… albeit with the Microsoft alternative to Google Translate, called Bing Translate. I believe it’s been chosen for the API and the more favourable restrictions, but it does a very good job with the common language translations.
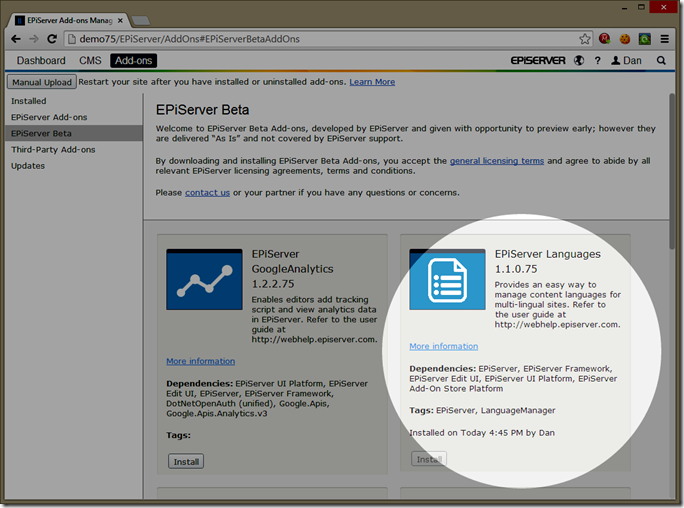
In order to make it easy for you to try it out, this is a step-by-step guide to adding and setting up the Add-On for an EPiServer 7.5 site. Firstly, download the Add-On itself from the Add-On store. At time of writing, the latest version was 1.1.0.75 and it was in the EPiServer Beta section of the Add-On store. Simply click the ‘Install’ button and follow the instructions, remembering to restart your site. (In my screenshot, I’ve already installed it so you’ll see the ‘Install’ button is greyed out.)
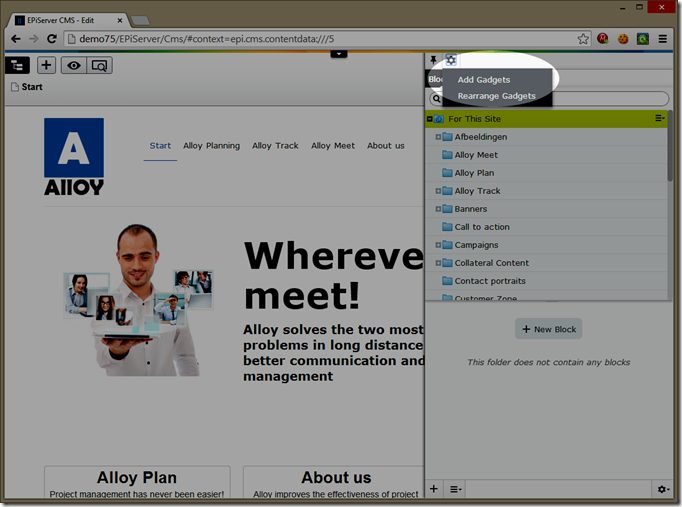
Next we need to add the languages gadget to our website. Go to the edit mode and in one of your panels (I’d suggest the assets panel on the right) choose to add a gadget:
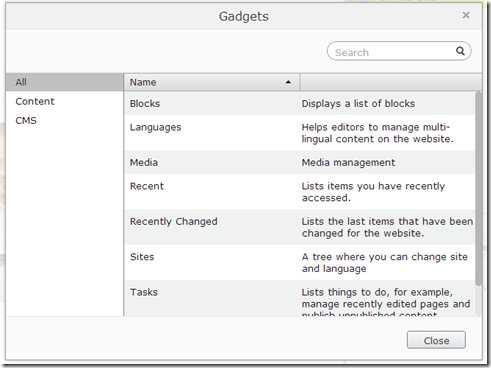
In the dialog that’s shown, just click the Languages item once (you may not notice, but in the background it is added to the assets panel):
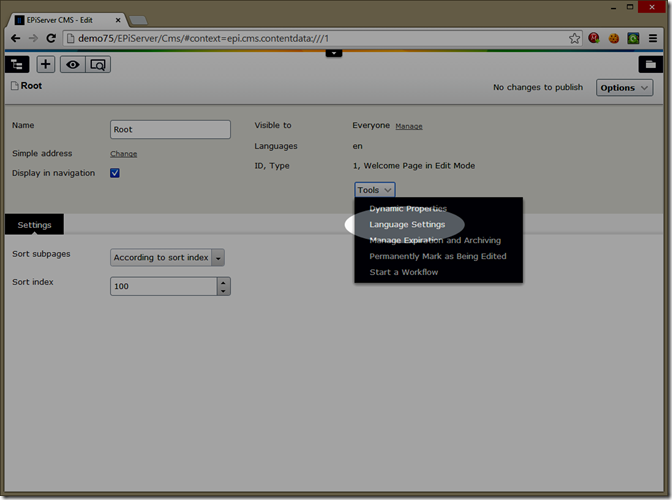
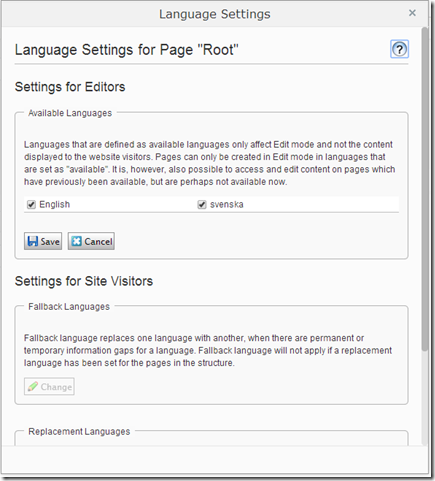
Before we go any further, make sure your site is configured for multiple languages. This is a much wider topic, but at a simple level you can go to your root page and edit it’s language settings:
Now make sure that under ‘Settings for Editors’ you have at least two languages ticked:
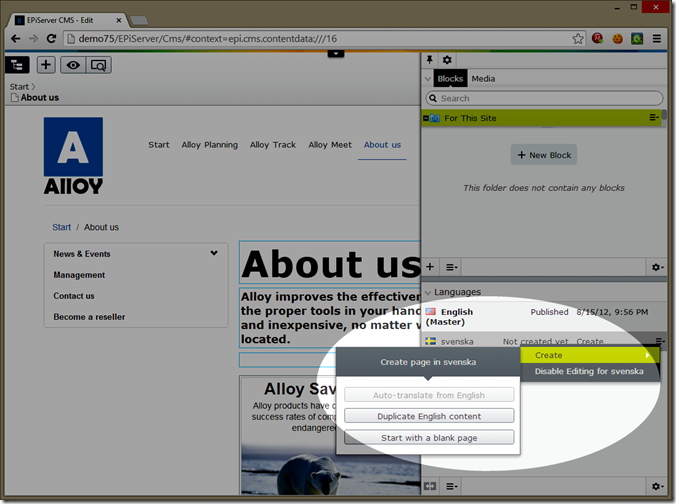
Now we have enabled multiple languages and we have our languages Add-On, we are almost ready to go. We can use the Add-On already, but we haven’t yet configured Bing Translate and so if we look at the gadget, we’ll see the auto translate option is greyed out:
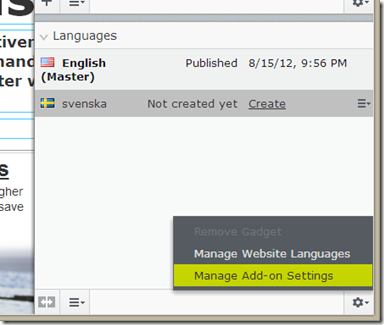
To set this up, click the settings cog in the bottom-right hand corner of the gadget and choose ‘Manage Add-On Settings’:
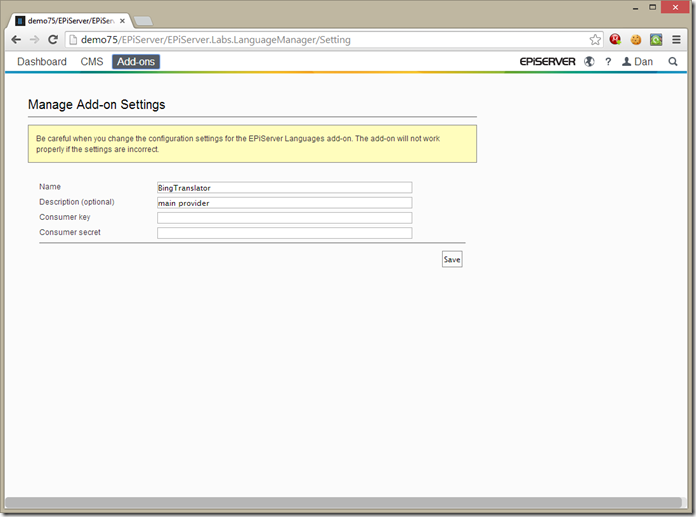
You’ll see that we have some of the Bing Translation already set up, but we are missing two things; a consumer key and a consumer secret. These we need to get from Microsoft, and Microsoft will use them to track our usage of the translation API to make sure we are not abusing it. To get these, log on to the Azure Marketplace: http://datamarket.azure.com/. You may need to register for it with a Windows Live account if you haven’t done so before. Once logged on, select the ‘My Account’ option and then choose the ‘Developers’ link in the subnavigation. Unless you’ve been here before for some reason, it will say that you have no applications registered, so click the ‘Register’ button to create a new application. You will need to give it a unique Client ID and a name. Make sure you copy down the Client ID and the auto-generated Client Secret. You don’t need a Redirect URI for translations, so you can put anything you like in there. Finally, click create. (If it says something about HTTPS and the redirect URI, you can just click create again to ignore that warning and create your new application anyway). We can now go back to our website and plug the Clint ID into the Consumer Key field, and the Client Secret into the Consumer Secret field. Click ‘save’ and we’re done!
Now you’ll see the auto-translate option is enabled:
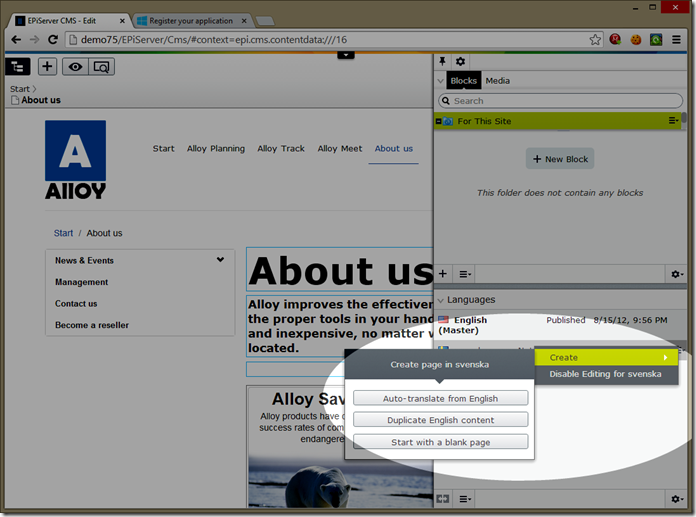
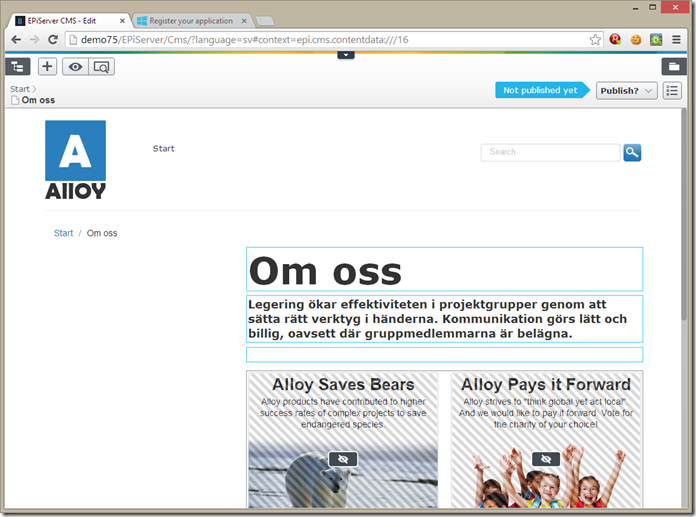
If we choose it then, voila! We have an auto-translated page.
I hope this helps you getting up and running with automagic translations.











Cool!
Good write up on set up and usage.:)
Interesting add-on. It would be great for the add-on to duplicate content not only from the master language but from other enabled languages.
I have the same feature request as Andrey. I would like to have possibility to duplicate content from any available language not only from master language.
Hi,
very interesting add-on. Why it doesn't duplicate content of the blocks too?
It would be really helpful :)