Episerver performance–Part 2 Object Cache in a separate layer
Basic object caching example
Time to get our hand dirty and dig into some code. Let’s start with the basic example that is useful in most scenarios.
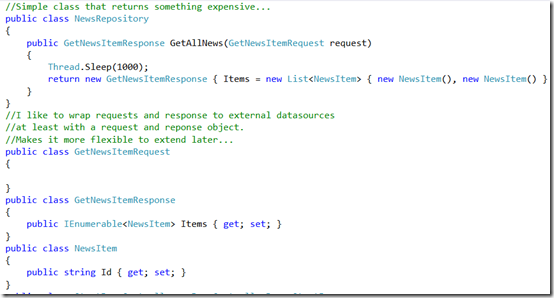
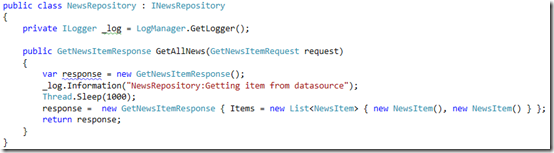
Let’s start out with an example repository of News or similar. Imagine that this one gets news from an external source and that it’s pretty slow. I also created a simple NewsItem class and a request and response object to pass parameters into the method.
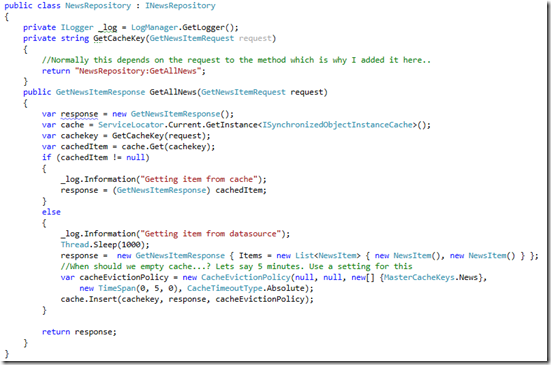
Let's add som caching using EPiServers object cache with some default settings for cache time etc. I’ll leave out dependencies for now but I’ll add a reference to a masterkey which is simply a string. This will make it easy for me later to clear any cache that is related to news without clearing the rest of the cache.
That will do in most simple projects. I usually add a settings object to constructor that specify cache duration at least so it can be set in appSettings. I'll leave that as an exercise to the reader.
Adding control over cache to calling object
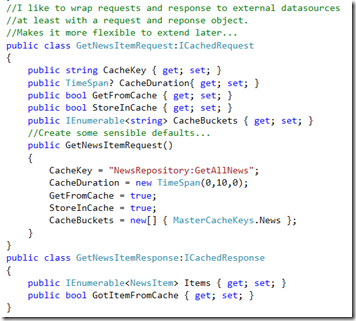
But what if you want some more control over what is cached and how long from the calling class (the controller or service layer). Let's add some parameters to the request and response to make it possible. I'll use an interface for this. A base class is also an idea but I do like my interfaces since it's easy to add multiple interfaces.
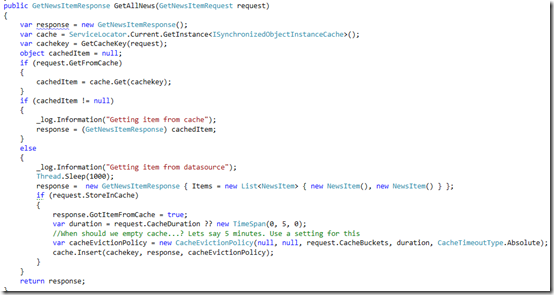
There, now we can specify the CacheDuration etc easily from the calling class. If we want to grab data fresh from the data source it’s possible to use the variable GetFromCache which is useful for ScheduledJobs and displaying for editors etc. Let’s see the matching implementation of the repository.
Now that's quite some code for handling caching that isn't really related to what this object is supposed to do. Single responsibility principle starts ringing a few bells.
Create a caching layer with decorator pattern
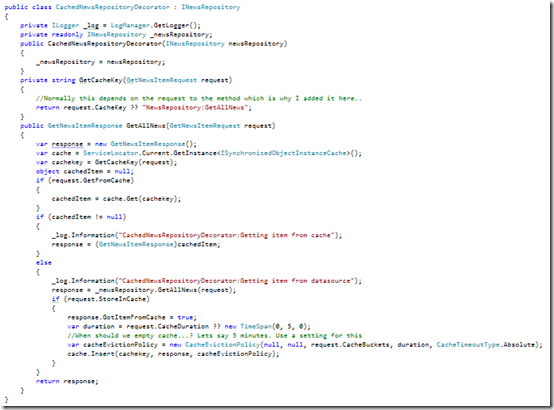
Let's try to add this with a decorator pattern instead in a caching layer above the original repository. This is definitely optional but useful if you have lots of logic you don't want to mix with cross cutting concerns like caching. Let’s create a CachedNewsRepositoryDecorator
This will keep the originally NewsRepository free of any ugly caching code. Let’s take a look at the cleaned version
Nice and small and to the point again. The bell from SRP stopped ringing. How do we chain them using IOC? Let’s try out the new decorator syntax
There we go! A nice little separate caching layer that is easy to configure and turn on and off, a simple cohesive repository that only does what it should and some interfaces that can be easily reused for multiple repositories. Next blog in series will take it a step further for larger enterprise sites with plenty of repositories. And as usual, don't use a design pattern like decorator just because it's fun. Use it when you have an actual problem since it will also increase the complexity of the solution. Hope that helps someone new to caching.
Code well and prosper!







Good stuff, Daniel. BTW you should replace your images with actual embedded code..
Thx! I agree :)