Hur tänkte jag här, egentligen? (What was I thinking?)
(please scroll down for the English version of this post)
EPiServer-sidtyper är ju helt vanliga asp.net webforms-sidor. Webforms tycker jag nästan alltid brukar leda till (för) mycket logik på sidan och (för) komplicerad kod. Komplicerad kod brukar betyda: svårläst, buggig och dyr att förvalta. Ibland undrar man ju hur personen som skrivit tänkt, eller hur? Ibland också ”hur tänkte jag här, egentligen?”.
Kan det tillföra något om man ställer mer konkreta krav på koden, som ganska detaljerat beskriver hur den ska fungera?
Ja, det är precis det som testdriven utveckling handlar om. Men ordet ”test” i testdriven utveckling är faktiskt ett missförstånd, man skriver förväntningar på hur koden ska bete sig. Det har inte så mycket med traditionell testning att göra, men hjälper till att skapa testbar kod. Testbar kod brukar betyda: lättläst, färre buggar och enklare att förvalta. Hur kommer det sig?
Den erfarenhet jag har av att arbeta testdrivet är att man hela tiden ställer krav, kodar, ifrågasätter och förenklar. Design och systemutveckling i små steg, varje dag. När problemet är löst får man en schysst bonus: gratis kvalitetskontroll av koden. Ett antal enhetstester, som larmar om förändrade kodrader inte längre uppfyller krav.
Men hur lyckas man då med att skapa testbara EPiServer-sidtyper i asp.net?
Page Type Builder till räddning
För mig är både EPiServer och Page Type Builder ganska nytt och jag har helt enkelt prövat mig fram med exempelkod. Man skapar vanliga klasser i c# med Page Type Builder - frikopplade från webforms - och det gör det testdrivna arbetssättet mycket enklare. Jag har upptäckt att kraven (testfallen) provocerar fram tydligare och betydligt enklare beteende (metoder och egenskaper) i sidtyperna. Det har också blivit lättare att ta beslut om en viss typ av logik ska finnas i en sidtyp eller i återanvändbara hjälpklasser.
Slutsats
Page Type Builder gör det möjligt att utveckla testbar EPiServer-kod. Testdriven utveckling hjälper mig att leverera kvalitet.
Exempel
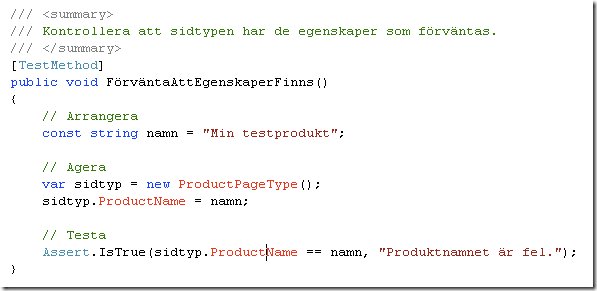
1. Skriv krav
(tips: på svenska)
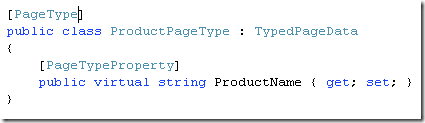
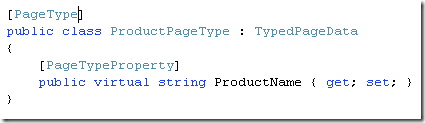
2. Uppfyll krav
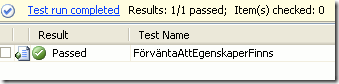
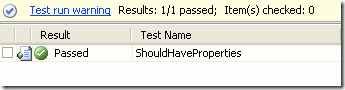
3. Kör!
-----------------------------------------------------------------------------
(English version)
What was I thinking?
Page types in EPiServer are plain old asp.net webform pages. Using Webforms often leads to a lot of Page logic and complicated code. Complicated code usually means: not very readable, buggy and expensive to maintain. Sometimes you wonder what the person who wrote the code was thinking, right? Sometimes even: ”What was I thinking?”
What if you would add detailed requirements that describes the expected code behaviour? In code! That is what Test Driven Development is all about. However, the word ”test” is not a good description. What you do is that you write expectations on behaviour. That has not a lot to do with testing, but it helps you to write testable code. Testable code usually mean: easy to read, less bugs and good maintainability. How come?
When using testdriven development you set the requirements, write code, rewrite and simplify, all the time. Daily design and development. Ok, so the unit tests and code are complete. What you have now is code quality control - free of charge and unlimited use!
But how can I create testable EPiServer Page types with asp.net?
Page Type Builder to the rescue
Both EPiServer and Page Type Builder are new things for me and I have been experimenting with the EPiServer sample code. Page types with Page Type Builder are just plain c# classes. However, disconnected from that difficult-to-test webforms stuff. What I found out is that the code requirements (the test cases) are actually directing the page type class design to be simple and easy to read. I also found out that it helps me to decide where to put code, within the page type or in a helper class.
Conclusion
Page Type Builder makes it easier to develop testable and maintainable EPiServer code. Test Driven Development helps me deliver quality.
Example
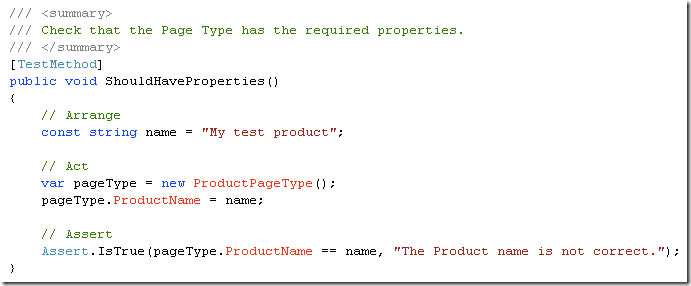
1. Write requirements
2. Forfill requirements
3. Run! (as in: run the test, not: run away…)







Isn't that test wrong? Your assigning the name constant to ProductPageType's ProductName property and then checking if the name constant equals ProductPageType's ProductName?
I understand where you're going with this, and can only say that I 100% sure more and more developers are going to create tests and test their code in a much more professional matter in the coming years. PageTypeBuilder and EPiAbstractions are a great addition for helping us become more professional developers (that test their code!) :)..
/ Frederik Vig
Perhaps the example test is a little bit too simple :)
I think it is a good idea specifying and testing not only methods, but also the Properties.