Styling ordered lists in the xhtml-editor using only CSS
This is a really nice approach of styling lists and you should use it ![]()
In most of our project we tend to forget to style the ordinary content, the content that should be most important to style. A couple of weeks ago i read this blogpost by Maria Sogneforst, http://7minds.se/blogg/2012/2/texter-som-man-sa-ofta-glommer-att-ge-design/ (Swedish), where she discuss the topic of styling the content that the editors produce.
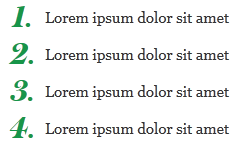
So this blogpost is about how you can use CSS to style your list. Now you probably think you know that already but how would you style a list looking like this:
The problem is that I have a list with numbers larger, other color and other font, then the rest of the list.
One approach of solving this problem is that you can prevent the browser from rendering the numbers using: list-style: none. Then you add the numbers with code in the ordinary content of your list using a span-tag or something like that. This will work if you have complete access to the code rendering the list.
But that is not a solution that we can use, when we have no control of the list, and that is the case when we are working with content from the editor.
Also if you are working with lists like the above example it will work visually but it is not semanticlly correct, and we do not like that do we!?
To solve this we need to work with something called CSS Generated Content. When using this technique we create and insert the counter-number after removing the defualt numbers or dots.
We will use something that is called the content-property and the before and after psuedo-elements. A quick example.
Insert text before all your P-elements using this:
p:before {content: "Hello World";}
So how did i style the list above? Well this is the code that I used:
The things that you should focus on is that I have disabled the default numbering and also use the counter-reset property and the counter-increment property, http://www.w3.org/TR/CSS21/generate.html#counters
div#mainbody ol
{
counter-reset: li;
margin-left: 10px;
padding-left: 0;
}
div#mainbody ol > li
{
position: relative;
margin: 0 0 6px 2em;
padding: 4px 8px;
list-style: none;
}
div#mainbody ol > li:before
{
content: counter(li) ".";
counter-increment: li;
position: absolute;
top: -13px;
left: -50px;
color: #179549;
box-sizing: border-box;
width: 2em;
margin-right: 8px;
padding: 4px;
font-size: 32px;
text-align: center;
font-family: 'AustinWebBoldItalic';
}
li ol
{
margin-top: 6px;
}
As you can see I use a custom font but that is up to you ![]()
Conclusion:
Making lists look nice in the editor is really simply, use CSS!! The only problem is that if you are tarketing older browsers(IE6) that have not implemented CSS 2.1 you might have a problem.
So start styling your lists and the content produced by editors! Don’t forget that we visits sites for the content.
Byt the way.. I hate when people reset styles using * {margin:0; padding:0;} ![]()
/Eric


Comments