Organizing blocks
A question has been raised among editors if there is a best practice on how to organize the blocks in the folder structure.
Unfortunately there is no simple answer on that question, so I will show some examples of possible ways to organize the blocks. As an editor you might not want the blocks to be organized in the same way as your pages. Hopefully you will find a way to organize your blocks using any of the alternatives below, or even combining several of them.
Before you start, the following facts applies to blocks:
- The folders are listed in numeric and alphabetic order in the folder structure.
- From EPiServer 7.5 blocks and media files share the same folder structure, which is not the case for EPiServer 7/7.1.
EPiServer 7.5 Commerce also has products as assets. - From EPiServer 7.5 blocks and folders can be moved or copied through drag and drop, also through keyboard shortcuts
(note that this action also affects media as they share the same structure). - From EPiServer 7.5 the folders for blocks and media files are organized in several levels.
Start – Deciding where to organize the blocks and media files
In EPiServer 7.5 there are blocks and media files that can be used globally for all websites in a multi-site environment, for the current website, locally on the page or block you are working on. And they share the same folder structure. In EPiServer 7/7.1 the blocks and media files have separate folder structures instead.
No matter which version you are working with, decide on which level in the folder tree to organize them.
If it is a news page that is to be archived after two days, you might want the images and documents to be stored with the page.
If it is a market campaign or release, you might want the page with the images and documents to be accessed from a more central place in the folder structure.
Alternative 1 – Naming the folders
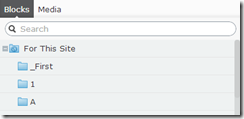
Arranging the folders by name is the simplest alternative to create a structured order. By naming the folder you are using most often with underscore ‘_’, figure ‘1’, or letter ‘A’ first, will make this folder to end up at the top of the folder structure. Inside each folder you can arrange the blocks by naming them in a similar way as for folders.
Alternative 2 – Grouping the blocks to folders by usage
You can group the blocks to folders by their type of usage, for example, “Campaigns”, “Banners”, “Buttons”, “News” etc. A folder named “Contact” for blocks containing a contact form, and “Startpage” for blocks that are only used on the start page.
Alternative 3 – Grouping the blocks to folders by brand or product area
You can group the blocks to folders by product areas, such as “Kitchen”, “Bathroom” or even product name level for counters, tiles, sinks etc. If you run a website with multiple “tenants”, you might want to group into brands.
Alternative 4 – Grouping the blocks to folders by language
You might prefer to distinguish the blocks to folders by language to keep track of them, especially if you are running culture-specific campaigns with images.
Alternative 5 – Grouping the blocks to folders by access rights
If you are several editors working with the content on the website, you might have access rights to specific parts of the page tree. Therefore you also might want to have your own folders in the block tree as well.
Issues that can occur when using nested blocks
Some editors use nested blocks, which can cause difficulties in naming and grouping the blocks as well as translating the content in the user interface. When using EPiServer 7.5 it is possible to move blocks and media files around in the folder structure through drag and drop, but in 7 and 7.1 it is not.


Comments